Sails.js est un framework Node.js complet construit sur Express socket.io. Il s'agit d'un framework MVC puissant inspiré de Ruby on Rails, mais avec des supports d'API basées sur les données et une architecture évolutive, également orientée services. Sails.js est un cadre approprié pour créer des applications modernes et de niveau entreprise, en particulier des applications basées sur les données.
Sails.js fournit des API REST auto-générées et un ORM puissant appelé Waterline qui permet aux développeurs d'utiliser toutes les bases de données telles que MySQL, PostgreSQL, MongoDB, Redis, etc.
Prérequis
Dans cet article, vous apprendrez comment installer le framework Sails.js sur Debian 11 Bullseye. Vous apprendrez également à créer un nouveau projet à l'aide de Sails.js et à configurer Nginx en tant que proxy inverse pour l'application Sails.js.
Pour commencer, assurez-vous d'avoir les exigences suivantes.
- Système d'exploitation :Debian 11 Bullseye
- Privilèges root
Passons maintenant à l'installation.
Installation des outils de développement
Tout d'abord, vous installerez des outils de développement tels que build-essentials et GCC sur votre système Debian.
1. Connectez-vous à votre serveur et exécutez la commande apt ci-dessous pour mettre à jour les référentiels.
mise à jour sudo apt
2. Ensuite, exécutez la commande suivante pour installer les outils de développement.
sudo apt install curl build-essential gcc g++ make
Tapez 'y ' pour confirmer l'installation et appuyez sur 'Entrée ' pour continuer.
Installer Node.js LTS et Yarn Package Manager
Avant d'installer Sails.js, vous devez installer Node.js sur votre système Debian.
Dans cette étape, vous allez installer Node.js à l'aide du référentiel nodesource.com. Et vous installerez la dernière version LTS Node.js 16.x.
1. Exécutez la commande suivante pour ajouter le référentiel Node.js.
curl -fsSL https://deb.nodesource.com/setup_16.x | bash -
La commande ajoutera automatiquement le référentiel Node.js et actualisera les référentiels sur votre système.
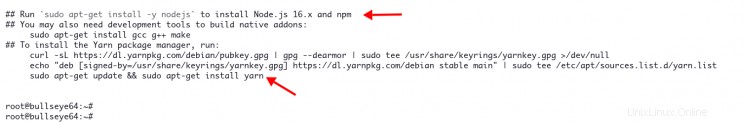
À la fin, vous verrez les messages de sortie qui vous suggèrent d'installer le gestionnaire de packages Yarn.

2. Ajoutez la clé GPG et le référentiel de fil à l'aide de la commande suivante.
curl -sL https://dl.yarnpkg.com/debian/pubkey.gpg | gpg --dearmor | sudo tee /usr/share/keyrings/yarnkey.gpg>/dev/null
echo "deb [signed-by=/usr/share/keyrings/yarnkey.gpg] https://dl.yarnpkg.com/ principal stable de Debian" | sudo tee /etc/apt/sources.list.d/yarn.list
3. Ensuite, mettez à jour vos référentiels Debian, puis installez le gestionnaire de packages Node.js et Yarn à l'aide de la commande ci-dessous.
sudo apt update &&sudo apt install nodejs yarn
Tapez 'o ' pour confirmer l'installation et appuyez sur 'Entrée ' pour continuer.
4. Si l'installation de Node.js et de yarn est terminée, vérifiez la version de Node.js et la version de yarn à l'aide de la commande suivante.
noeud --version
fil --version
Vous verrez une sortie similaire à celle ci-dessous.
# version nodejs
v16.13.1
# version fil
1.22.15
Installer Sails.js avec Yarn Package Manager
Dans cette étape, vous allez installer la dernière version de Sails.js à l'aide du gestionnaire de paquets de fils.
1. Exécutez la commande suivante pour installer Sails.js globalement ou à l'échelle du système.
sudo yarn global add sails
Cette commande ajoutera le fichier binaire 'voiles ' à votre '$PATH' répertoire.
2. Exécutez la commande 'sails' ci-dessous pour vérifier la version.
voiles --version
Dans cet exemple, nous avons installé Sails.js version 1.5.
1.5.0
3. Vérifiez maintenant la page d'aide pour la commande 'sails' comme ci-dessous.
voiles --help
Vous trouverez ci-dessous toutes les options disponibles pour la commande "voiles".
Utilisation :sails [commande]
Options :
-v, --version affiche le numéro de version
-h, -- help afficher les informations d'utilisation
Commandes :
version
lift|l [options]
new [options] [path_to_new_app]
générer
mettre à niveau
migrer
console|c [options]
www
déboguer (pour Node v5 et versions antérieures)
inspecter ci-dessus)
run
test
lint
deploy
debug-console|dc
help [command]
Passez maintenant à l'étape suivante pour créer un nouveau projet Sails.js.
Créer un premier projet avec Sails.js
Dans cette étape, vous apprendrez à démarrer un nouveau projet en utilisant Sails.js. Pour des raisons de sécurité, il est recommandé de démarrer un nouveau projet Sails.js avec un utilisateur non root.
1. Connectez-vous à votre utilisateur à l'aide de la commande suivante.
su - nom d'utilisateur
2. Exécutez les 'voiles ' ci-dessous pour créer une nouvelle application. Dans cet exemple, nous allons créer une application 'testapp '.
voile une nouvelle application de test
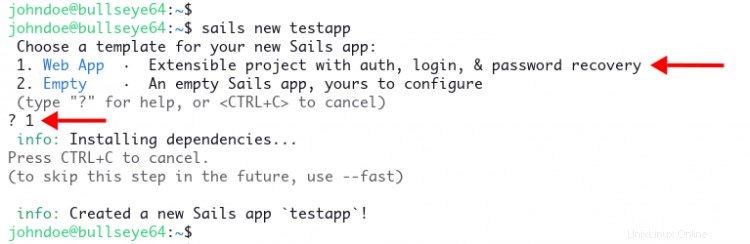
Choisissez le modèle pour votre application.
Tapez le numéro '1' pour sélectionner un modèle d'application Web complet qui inclut certaines fonctionnalités essentielles telles que l'authentification, la page de connexion, etc.
Tapez le numéro '2 ' pour sélectionner l'application Sails.js vide et classique.

Lorsque votre application est créée, vous verrez le message de sortie tel que 'Created a new Sails app `testapp` ! '. Et vous obtiendrez un nouveau répertoire 'testapp ' sur votre répertoire personnel.
3. Changez votre répertoire de travail en 'testapp ' et exécutez l'application Sails.js à l'aide de la commande ci-dessous.
cd testapp/
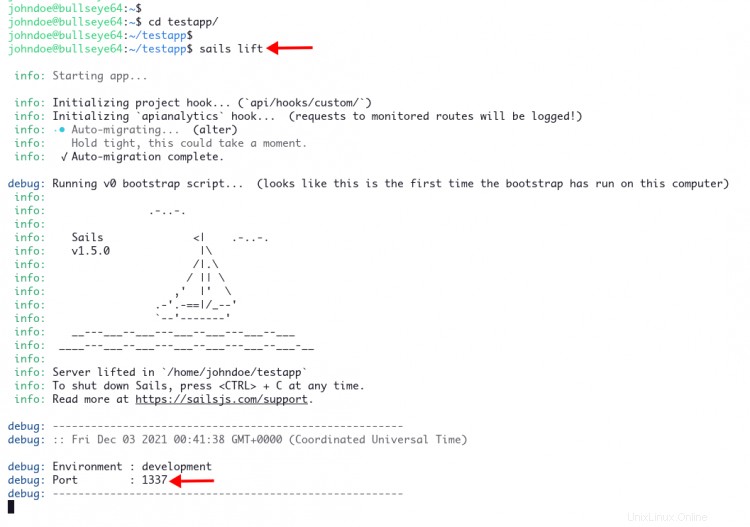
lève-voiles
Vous verrez maintenant un message de sortie similaire à celui ci-dessous.

Votre application Sails.js s'exécute sur le 'développement ' avec le port par défaut '1337 '.
4. Ouvrez votre navigateur Web et saisissez votre adresse IP avec le port '1337 ' dans la barre d'adresse.
http://192.168.1.50:1337/
Vous verrez la page d'index par défaut de l'application Web Sails.js.

Revenez maintenant à votre terminal et appuyez sur 'Ctrl+C ' pour arrêter l'application Sails.js.
Passez à l'étape suivante pour configurer votre application Sails.js en tant que service systemd.
Configurer l'application Sails.app en tant que service Systemd
Dans cette étape, vous allez créer un nouveau fichier de service systemd pour l'application Sails.js.
1. Créez un nouveau fichier de service "testapp.service" à l'aide de l'éditeur nano.
sudo nano /etc/systemd/system/testapp.service
Copiez et collez la configuration suivante. Et assurez-vous de changer le 'User=johndoe ' avec votre utilisateur et 'WorkingDirectory=/home/johndoe/testapp ' avec votre répertoire de projet.
[Unit]
After=network.target
[Service]
Type=simple
User=johndoe
WorkingDirectory=/home/johndoe /testapp
ExecStart=/usr/local/bin/sails lift
Restart=on-failure
[Install]
WantedBy=multi-user.targetEnregistrez la configuration et quittez.
2. Ensuite, rechargez le gestionnaire systemd pour appliquer une nouvelle configuration à l'aide de la commande suivante.
sudo systemctl daemon-reload3. Démarrez votre application Sails.js à l'aide de la commande suivante.
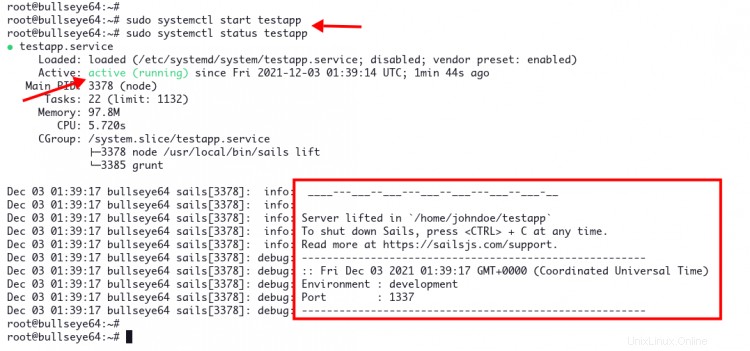
sudo systemctl start testappVérifiez votre service d'application Sails.js à l'aide de la commande ci-dessous.
application de test d'état sudo systemctlEt vous verrez un message de sortie similaire à celui ci-dessous.
Le service d'application Sails.js est actif et en cours d'exécution. il s'exécute sur l'environnement de "développement" par défaut avec le port par défaut "1337".
Passez à l'étape suivante pour configurer Nginx en tant que proxy inverse pour votre application Sails.js.
Configurer Nginx en tant que proxy inverse pour Sails.js
Au cours de cette étape, vous allez installer et configurer le serveur Web Nginx en tant que proxy inverse pour l'application Sails.js.
1. Tout d'abord, installez les packages Nginx à l'aide de la commande apt ci-dessous.
sudo apt install nginx -y2. Une fois l'installation de Nginx terminée, créez une nouvelle configuration de blocs de serveur "/etc/nginx/sites-available/testapp" à l'aide de l'éditeur nano.
sudo nano /etc/nginx/sites-available/testappChangez le domaine 'dev.example.io ' avec votre adresse IP ou votre domaine local.
server {
listen 80 ;
server_name dev.example.io ;
location / {
proxy_pass http://localhost:1337/;
proxy_set_header Hôte $host ;
proxy_buffering désactivé ;
}
}enregistrez la configuration et quittez.
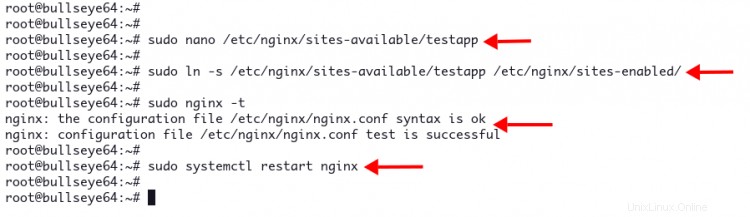
3. Ensuite, activez les blocs de serveur 'testapp' et vérifiez la configuration Nginx à l'aide de la commande suivante.
sudo ln -s /etc/nginx/sites-available/testapp /etc/nginx/sites-enabled/
sudo nginx -tSi vous n'avez aucune erreur sur votre configuration Nginx, vous verrez le message de sortie comme 'la syntaxe est ok'.
4. Redémarrez maintenant le service Nginx pour appliquer une nouvelle configuration de bloc de serveur.
sudo systemctl redémarrer nginx
5. Enfin, vous devez autoriser le 'www-data ' utilisateur pour accéder à votre application Sails.js.
Changez votre répertoire de travail en '/home/johndoe' en utilisant la commande suivante. Dans cet exemple, nous utilisons l'utilisateur 'johndoe '.
cd /home/johndoe/Modifiez la propriété et l'autorisation du répertoire d'application Sails.js à l'aide de la commande ci-dessous.
sudo chown -R johndoe:www-data testapp
sudo chmod -R g+rw testappVous avez maintenant terminé la configuration de Nginx en tant que proxy inverse pour l'application Sails.js.
Vérifiez votre application Sails.js
1. Sur votre machine, modifiez la configuration 'hosts' à l'aide de la commande suivante.
sudo nano /etc/hostsCopiez et collez la configuration suivante. Assurez-vous de changer l'adresse IP et le nom de domaine avec les vôtres.
192.168.1.50 dev.example.ioEnregistrez la configuration et quittez.
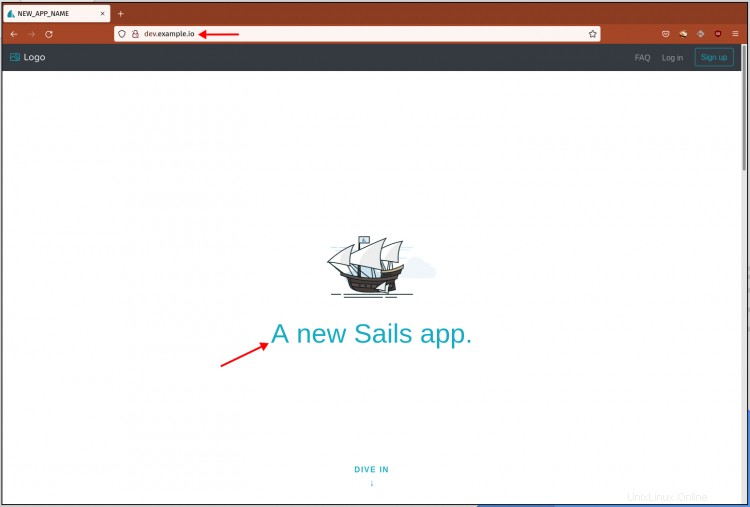
2. Ensuite, ouvrez votre navigateur Web et saisissez le nom de domaine local de votre application Sails.js comme ci-dessous.
http://dev.example.io/
Vous verrez l'index par défaut de l'application Web Sails.js.
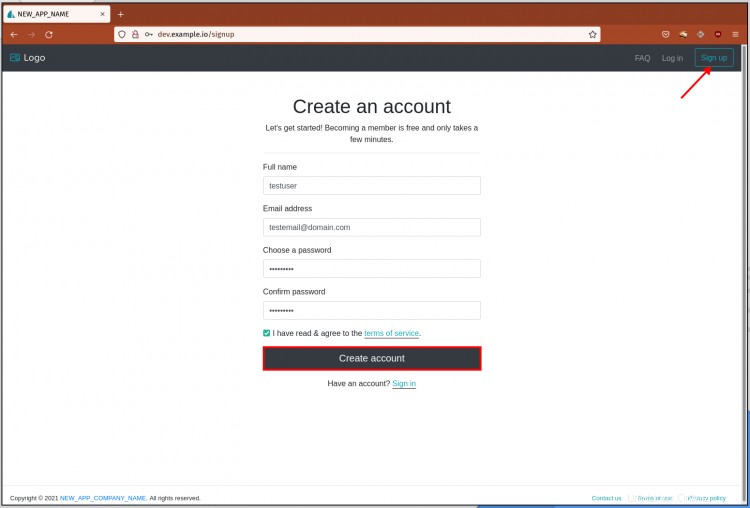
3. Cliquez maintenant sur 'S'inscrire ' et vous obtiendrez la page de création de compte.
Tapez les détails du nouvel utilisateur et du mot de passe, puis cliquez sur le bouton 'Créer un compte '.
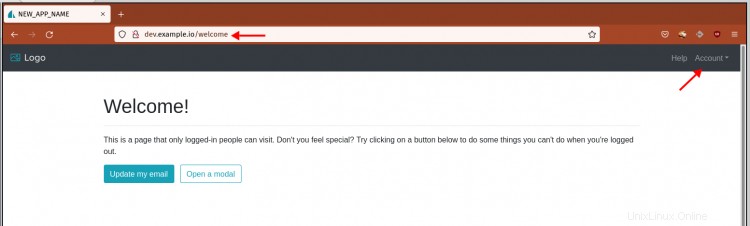
4. Après vous être connecté, vous verrez le message de bienvenue de l'application Sails.js comme ci-dessous.
Conclusion
Félicitations ! Vous avez appris avec succès comment installer le framework Sails.js sur Debian 11 Bullseye. De plus, vous avez appris à créer l'application Sails.js et à configurer l'application Sails.js en tant que service systemd.
Enfin, vous avez appris à configurer Nginx en tant que proxy inverse pour votre application Sails.js.