Dans mon travail, je dois souvent écrire du code, écrire la documentation qui va avec ce code, créer des pages Web et travailler sur des projets de restauration de texte, et j'ai écrit plusieurs articles formels pendant que j'étais à l'école. Je peux aussi inclure des notes de cours ici; J'avais besoin de les écrire pour presque tous les cours.
J'utilise Markdown pour presque tous mes écrits et c'est un gain de temps considérable pour moi.
Dans cet article, je vais partager mon expérience avec Markdown. Vous apprendrez ce qui suit :
- Qu'est-ce que Markdown ?
- Comment ça marche ?
- Syntaxe de base de Markdown et comment les utiliser
Qu'est-ce que Markdown ?
Si vous débutez avec Markdown, il s'agit d'un outil de conversion de texte en HTML pour les rédacteurs Web. Les fichiers Markdown suivent une syntaxe spécifique facile à lire et tout aussi facile à écrire. Ce sont des fichiers de texte brut, ils peuvent donc être créés à l'aide de n'importe quel éditeur de texte sur n'importe quel ordinateur. Ces fichiers peuvent ensuite être transformés en pages Web - et les pages Web sont construites à l'aide d'un balisage appelé HTML.
Markdown n'est alors qu'un moyen de créer des pages Web sans avoir besoin (ou même savoir comment) écrire du code HTML. En fait, Markdown est un excellent moyen de formater du texte brut même si vous n'avez pas à le convertir en HTML. Quelqu'un m'a un jour décrit Markdown de cette façon :
"Ce n'est pas ce que vous voyez, c'est ce que vous obtenez , mais ce que vous voyez est ce que vous voulez dire ”.
Markdown, cependant, est plus qu'un simple schéma de formatage, c'est aussi un outil logiciel qui convertit le formatage du texte brut en HTML.
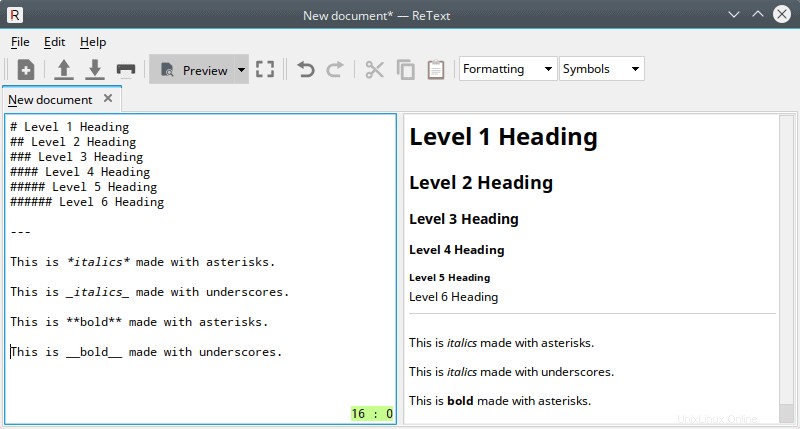
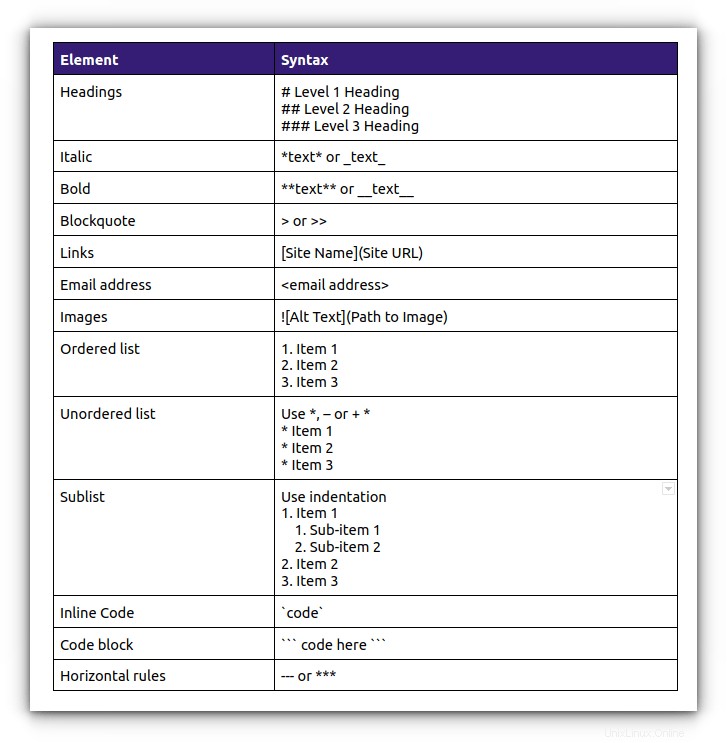
C'est pourquoi la syntaxe est importante. Si vous voulez un titre sur votre page Web, Markdown en créera un en fonction du ou des caractères que vous utilisez devant votre titre. Un échantillon de la syntaxe de Markdown est montré dans cette capture d'écran :

Alors, comment puis-je faire cette conversion de texte brut en HTML ?
Markdown de John Gruber est un script Perl exécuté en ligne de commande. Fondamentalement, il lit le texte Markdown que vous créez et crée une page Web à partir de celui-ci.
J'éviterai la ligne de commande ici car il existe de nombreux éditeurs Markdown exceptionnels qui peuvent effectuer cette conversion pour vous. De plus, bon nombre de ces éditeurs vous permettront d'écrire votre texte et vous montreront à quoi ressemblera la page Web (appelé rendu ) en même temps.
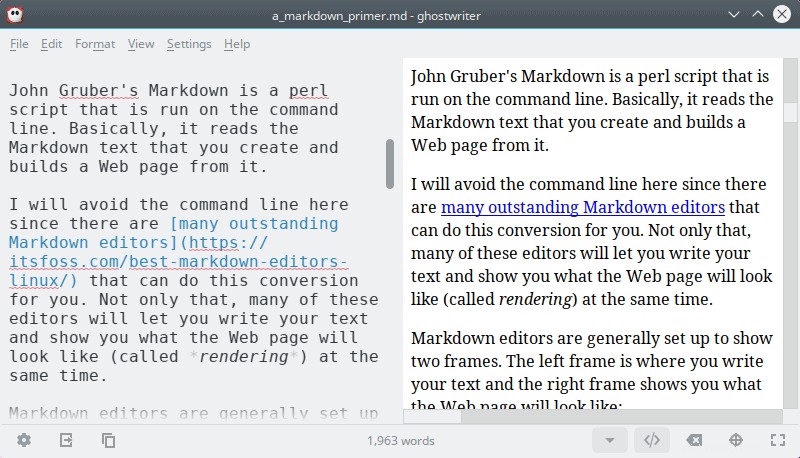
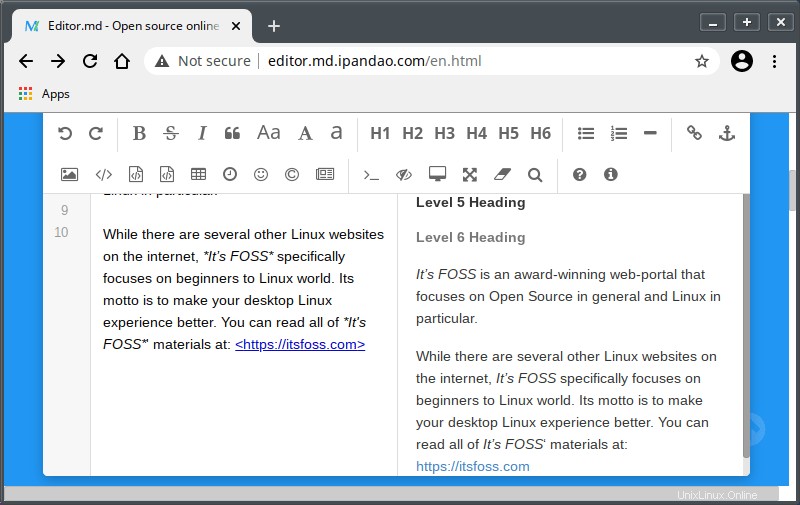
Les éditeurs Markdown sont généralement configurés pour afficher deux cadres. Le cadre de gauche est l'endroit où vous écrivez votre texte et le cadre de droite vous montre à quoi ressemblera le texte formaté en HTML :

Lorsque vous avez terminé votre texte et que vous en êtes satisfait, enregistrez simplement le fichier Markdown. De cette façon, vous l'aurez toujours au cas où vous auriez besoin de le modifier ou de le réécrire ultérieurement. Une fois le fichier enregistré, vous pouvez demander à l'éditeur d'exporter le fichier Markdown au format HTML.
L'éditeur créera la page Web en utilisant votre Markdown comme référence. Votre fichier Markdown ne sera pas modifié lors d'une exportation - vous l'aurez toujours - avec un fichier HTML (page Web) nouvellement créé que vous pouvez placer sur un serveur Web.
Remarque :De nombreux éditeurs Markdown peuvent également exporter vos fichiers Markdown vers d'autres formats, tels que .doc , .docx , et .pdf . Vous pourrez en savoir plus sur ces configurations avancées et sur les logiciels supplémentaires dont vous pourriez avoir besoin ultérieurement.
Syntaxe de Markdown de base
Pour que le nouvel utilisateur de Markdown soit rapidement opérationnel, je vais limiter cela pour couvrir la syntaxe que j'utilise le plus souvent. Ceux-ci, je pense, seront les plus utiles - vous pouvez être productif maintenant tout en apprenant plus sur ce que Markdown peut faire pour vous plus tard.
Écrire les titres
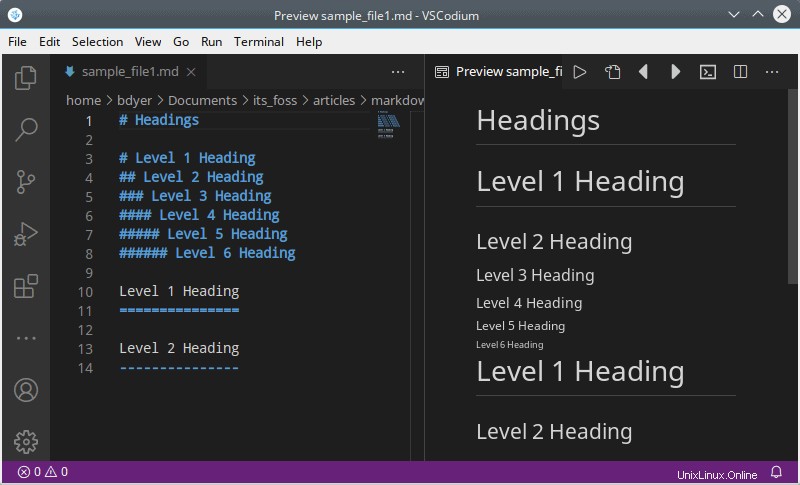
J'utilise normalement # caractères pour désigner les en-têtes. Il y a six niveaux :
# Level 1 Heading
## Level 2 Heading
### Level 3 Heading
#### Level 4 Heading
##### Level 5 Heading
###### Level 6 Heading
Il existe un autre style de titre qui utilise des lignes sous le texte. J'utilise rarement ce type de rubrique puisque je suis limité à seulement deux. Une ligne double, qui est faite avec le = caractère, fait un H1 titre. Une seule ligne, faite avec le - caractère, fait un H2 titre :
Level 1 Heading
===============
Level 2 Heading
---------------
Paragraphes
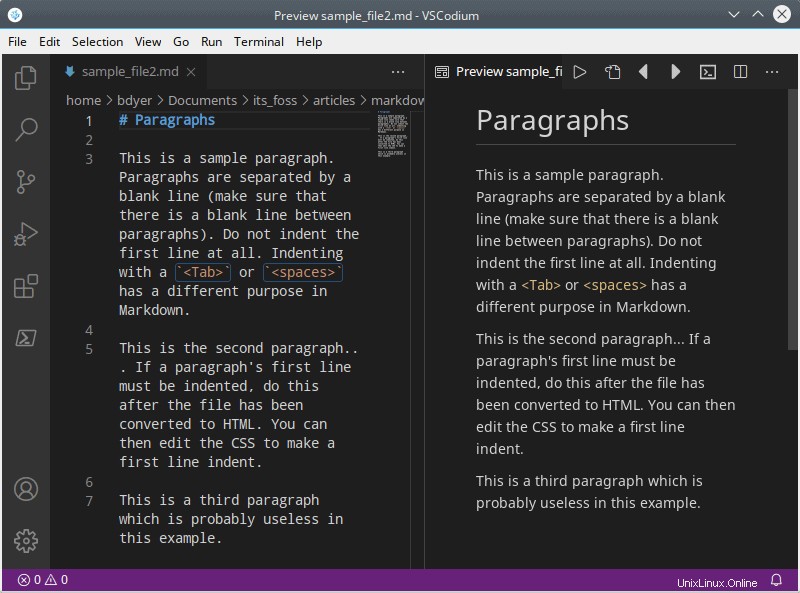
Les paragraphes sont séparés par une ligne blanche (assurez-vous qu'il y a une ligne blanche entre les paragraphes). N'indentez pas du tout la première ligne. Indentation avec un <Tab> ou <spaces> a un but différent dans Markdown.
Un paragraphe est un bloc de texte et ne doit pas être mis en retrait avec des espaces ou des tabulations. Il peut avoir une ligne ou plusieurs lignes. Pour terminer un paragraphe et en commencer un nouveau, le <Enter> la touche est frappée deux fois ; les paragraphes sont séparés par une ligne vide.

Sauts de ligne
N'oubliez pas qu'avec les paragraphes, une ligne blanche doit les séparer et cela se fait en appuyant deux fois sur le <Enter> clé. Markdown est strict à ce sujet.
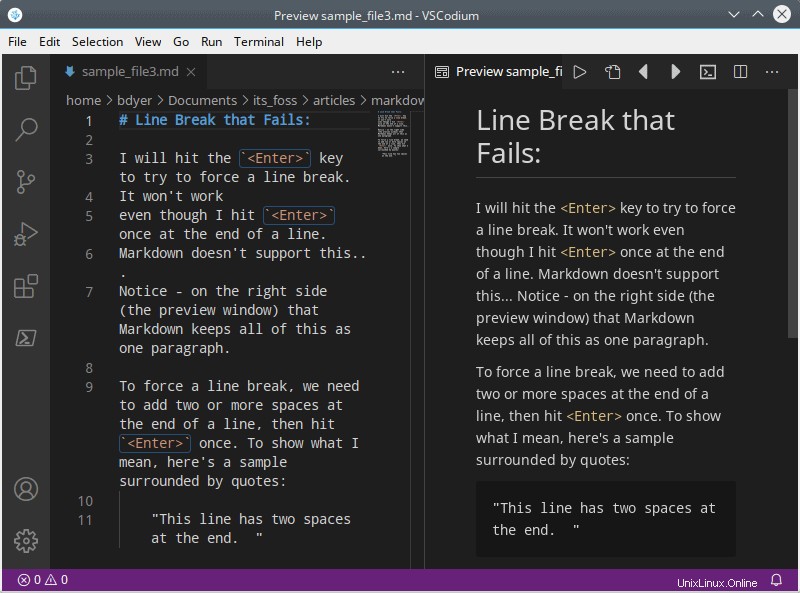
Markdown ne prend pas en charge les paragraphes « encapsulés » ou « à longueur de ligne fixe ». Autrement dit, appuyez sur le <Enter> la touche une fois ne forcera pas le texte sur une nouvelle ligne. Cela peut apparaître ainsi dans la fenêtre d'édition, mais le HTML ne le montrera pas.
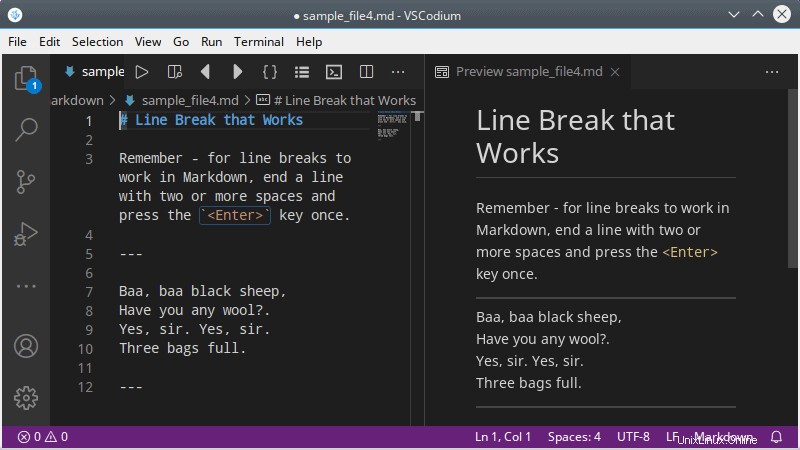
Pourtant, il y aura des moments où vous devrez peut-être diviser des paragraphes avec un moyen de diviser une ligne. Markdown a un moyen de le faire, mais cela peut sembler un peu étrange au premier abord :un saut de ligne est fait en terminant une ligne avec deux espaces ou plus, puis en appuyant sur le <Enter> clé une fois.

Voici un exemple de travail d'un verset court. Chaque ligne a deux espaces à la fin. La dernière ligne, puisque c'est la fin du verset, n'a pas les espaces supplémentaires. Comme c'est la fin du verset (paragraphe), j'appuie sur le <Enter> clé deux fois :
BAA Baa mouton noir,
Avez-vous de la laine?.
Oui Monsieur. Oui Monsieur.
Trois sacs pleins.
L'ajout de deux espaces à la fin d'une ligne, pour créer un saut de ligne, peut prendre un certain temps pour s'y habituer.

Règles horizontales
Les règles horizontales sont idéales pour diviser le texte en sections.
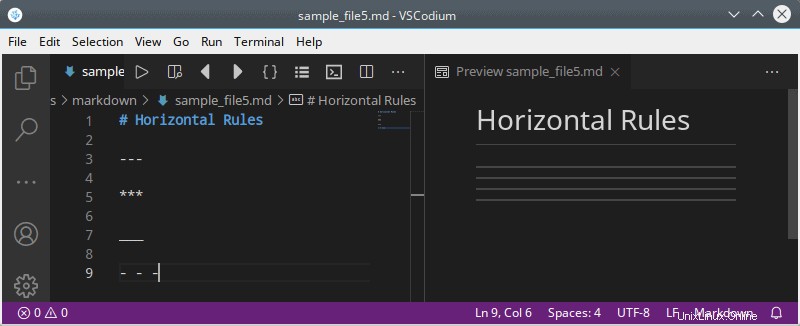
Utilisez trois tirets ou plus - , souligne _ , ou astérisques * pour les règles horizontales, comme ceci :
`---`
`***`
`___`Vous pouvez même mettre des espaces entre les caractères :
`- - -`Je n'utilise pas très souvent les règles horizontales dans les articles ou les articles, mais elles me sont utiles dans les entrées de journal, les journaux système et les notes de cours.

Insister sur le texte en gras et en italique
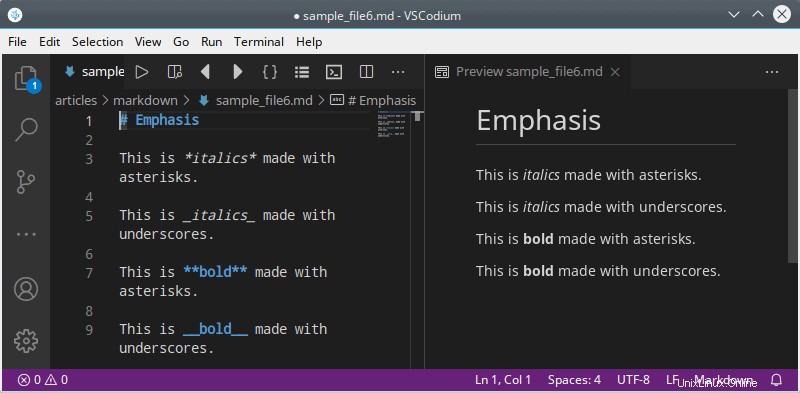
Lorsque vous voulez qu'un mot ou une phrase se démarque et soit remarqué, vous pouvez le mettre en gras ou en italique. Les italiques et le texte en gras peuvent être créés de deux manières. La première consiste à entourer le texte d'astérisques * , tandis que le second consiste à utiliser des traits de soulignement _ .
Pour mettre un mot ou une expression en italique, entourez le texte d'un trait de soulignement ou d'un astérisque. Pour mettre un mot ou une phrase en gras, entourez-le de deux traits de soulignement ou astérisques :
This is *italics* made with asterisks.
This is _italics_ made with underscores.
This is **bold** made with asterisks.
This is __bold__ made with underscores.N'oubliez pas d'utiliser le même caractère. Un astérisque d'un côté d'un mot ou d'une phrase, et un trait de soulignement sur le côté, ne fonctionneront pas. Le même caractère doit se trouver des deux côtés du mot ou de la phrase.

Bloquer les guillemets
Les guillemets en bloc sont utilisés pour les guillemets directs. Si vous écriviez une entrée de blog et que vous vouliez répéter quelque chose que Benjamin Franklin a dit, vous pouvez utiliser une citation en bloc.
Un crochet droit est utilisé pour spécifier un guillemet bloc :
> This is a block quote.
>> Use two right angle brackets if you want a block quote that is further indented.
Ajout de liens dans Markdown
Les liens sont tout simplement cool. Il existe trois façons de créer des liens sur Markdown de base, mais je n'en couvrirai que deux ici :les liens réguliers et les liens automatiques.
Le troisième type de lien, appelé liens de référence, est pris en charge dans le Markdown de base et les saveurs plus avancées. Je veux commencer rapidement. Vous pouvez rechercher des liens de référence lorsque vous êtes prêt pour cela.
Des liens réguliers vous permettent d'accéder à divers sites Web. Le nom du site, ou une expression que vous souhaitez utiliser, est placé entre crochets [] . Le lien réel est entre parenthèses () .
Visit [It's FOSS](https://itsfoss.com) today!
Les liens automatiques sont faits avec des chevrons <> entourant le lien. Le lien est une adresse réelle (soit une adresse Web, soit une adresse e-mail). Le lien est épelé et, lorsqu'il est converti en HTML, le lien épelé devient un lien de travail.
<http://automatic-link-to-url.com/>
<[email protected]>Ceci est utile lorsque vous souhaitez épeler l'adresse dans votre texte :

Ajout d'images dans Markdown
Les liens vers des images sont presque identiques aux liens vers des sites Web. La petite différence entre les liens de sites et les images, c'est que les liens d'images commencent par un bang (point d'exclamation) !
Le nom de l'image, ou une phrase descriptive de l'image, est placé entre crochets [] . Le lien réel est entre parenthèses () .
Vous pouvez intégrer des images comme suit :
Voici un exemple de lien d'image. C'est un exemple de lien, sans image, mais c'est un bon exemple de ce à quoi un lien réel pourrait ressembler :

Listes
Les listes sont faites pour de nombreuses raisons. Ils peuvent être utilisés comme éléments de "choses à faire", éléments de sujet dans un plan, listes de pièces dans un projet d'assemblage, etc. Il existe deux principaux types de listes :non ordonnées et ordonnées.
Les listes non ordonnées ne sont pas numérotées; ce sont les « puces » que nous voyons dans de nombreux documents. Les listes ordonnées sont numérotées.
Pour créer une liste ordonnée (numérotée), commencez simplement chaque ligne par un numéro, comme ceci :
1. Item one.
2. Item two.
3. Item three.
Les listes non ordonnées ne sont pas numérotées, mais utilisent soit un astérisque * , un signe plus + , ou un signe moins - au début de chaque élément de la liste. Je préfère utiliser un astérisque ou un signe moins, mais vous avez le choix :
* Item one.
+ Item two.
- Item three.Les sous-éléments peuvent être ajoutés aux listes ordonnées et non ordonnées par indentation, comme ceci :
1. Item 1
1. Sub-item 1
2. Sub-item 2
2. Item 2
3. Item 3
Aide-mémoire sur la syntaxe Markdown
Pour votre information, voici une courte liste de la syntaxe Markdown qui a été couverte dans cette petite introduction.
Si vous décidez de l'adopter comme outil d'écriture, vous constaterez que Markdown a les moyens de simplifier encore plus l'écriture.

Conclusion
Markdown peut faire plus que ce que j'ai décrit ici. Un pourcentage énorme de mon écriture peut être accompli avec la syntaxe Markdown que j'ai couverte ici - et ce sont les éléments que j'utilise le plus souvent, même dans des projets plus complexes.
Si tout cela semble trop simple, c'est vraiment aussi simple que ça. Markdown a été conçu pour simplifier la tâche d'écriture, mais vous n'avez pas à me croire sur parole. Essaye le! Il n'est pas nécessaire d'installer un éditeur Markdown ; vous pouvez le faire en ligne. Il existe plusieurs bons éditeurs Markdown en ligne. En voici trois que je préfère :
Dingus, Editor.md et Dillinger de John Gruber. Editor.md et Dillinger vous permettront de voir votre Markdown rendu au format HTML en temps réel. Dingus ne prévisualise pas en temps réel, mais il y a une feuille de triche de syntaxe Markdown sur la page pour référence.

Essayez quelques-uns des exemples de cet article sur l'un de ces éditeurs en ligne. Essayez également certaines de vos propres idées. Cela vous permettra de vous habituer à Markdown avant de vous engager éventuellement à en savoir plus.
Et si vous souhaitez prendre en charge It’s FOSS, vous pouvez acheter notre guide Markdown au format PDF et EPUB. Il couvre ce que vous venez d'apprendre avec un peu plus d'explications et d'exemples.
Obtenez le livre "Using Makrdown" et le support C'est FOSS