Je suis un vrai noob en matière de développement web, mais j'améliore chaque jour mes compétences techniques. J'ai essayé de garder ce message aussi simple que possible afin qu'il puisse aider les débutants comme moi. J'ai pris soin de toutes les étapes et codes que j'ai mentionnés dans cet article de blog, mais si vous trouvez des erreurs ou si vous souhaitez suggérer quelque chose, n'hésitez pas à commenter. Je vous serais reconnaissant.
Les sites statiques sont rapides, sécurisés, flexibles et fiables. Vous n'avez pas à vous soucier de l'injection de code malveillant dans votre site. Le coût d'hébergement des sites statiques est nettement moins cher. Je n'entrerai pas dans les détails sur ce sujet mais voici un excellent article sur les sites statiques par Scotch.
Dans cet article de blog, je vais déployer un site statique sur Google Firebase, et cela aussi GRATUITEMENT. Le message est un guide étape par étape et sera utile, en particulier pour les débutants en technologie.
Firebase a été acquis par Google en 2014. Il est construit sur l'infrastructure de Google et vous aide à créer rapidement des applications de haute qualité, et cela sans gérer l'infrastructure. Google Firebase vous permet d'héberger gratuitement votre contenu statique dans le cadre de son plan Spark. En savoir plus sur l'hébergement Firebase.
Prérequis
Comme je l'ai dit, ce guide pratique est uniquement destiné aux débutants. Ainsi, pour héberger votre site statique, il vous suffit de :
- Un compte Google
- Un ordinateur portable ou de bureau avec le système d'exploitation Windows en cours d'exécution
- Connaissance des fonctions de base du clavier de votre ordinateur portable ou de bureau
C'est ça. Commençons.
Étape 1 :Créer un projet dans Google Firebase
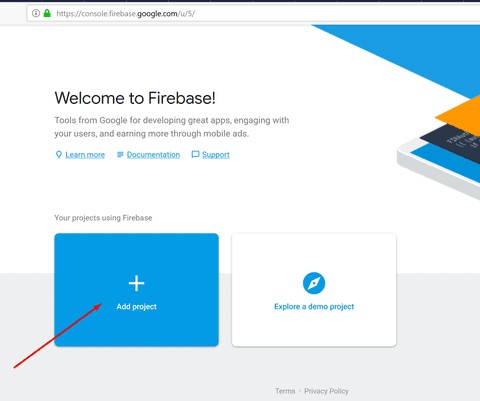
Enregistrez votre compte avec Google Firebase. Créez un compte Google si vous n'en avez pas. Dans la console Firebase, cliquez sur Ajouter un projet.

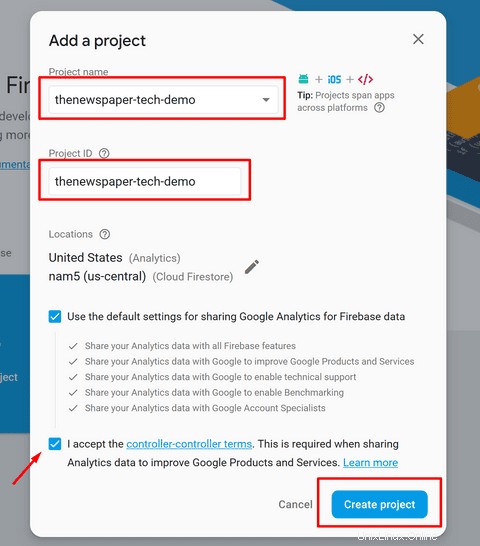
Entrez un nom de projet, un ID de projet (facultatif car Firebase attribue automatiquement un ID unique à votre projet Firebase). Utilisez les paramètres par défaut pour l'instant et cliquez sur Créer un projet.

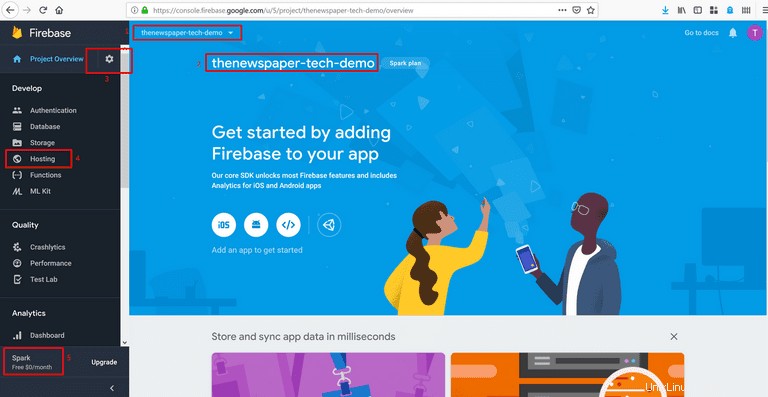
Une fois le projet créé, cliquez sur le bouton Continuer et vous serez dirigé vers votre tableau de bord Firebase. Vous trouverez quelques détails ici :

1. Le projet actuel est "thenewspaper-tech-demo". Cliquez sur le menu déroulant pour voir tous vos projets, si vous en avez créé plusieurs.
2. Le projet actuel est défini sur "thenewspaper-tech-demo".
3. Vous pouvez configurer les paramètres du projet en cours en cliquant sur l'icône des paramètres du projet. Pour l'instant, laissez tel quel.
4. Nous utiliserons cet onglet Hébergement pour déployer notre site statique.
5. Votre plan Firebase est Spark, qui est gratuit. Voir tous les forfaits et tarifs Firebase.
Étape 2 :Configurer les outils nécessaires
Pour héberger votre site, vous devez installer les outils de ligne de commande Firebase.
1. Téléchargez et installez Node.js pour Mac/Linux/Windows. J'utilise Windows10 64 bits. Assurez-vous de télécharger la version LTS recommandée pour la plupart des utilisateurs.
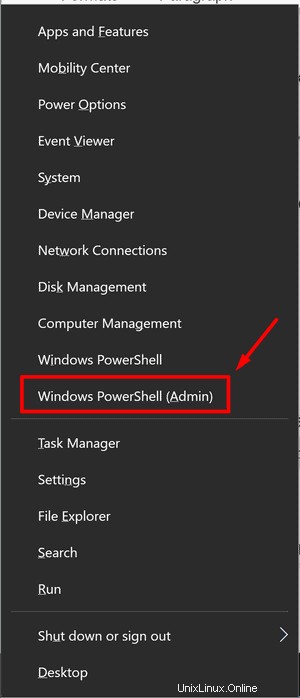
2. Ouvrez WindowsPowerShell. Pour ouvrir, appuyez simultanément sur les boutons Windows + X à l'aide de votre clavier, puis cliquez sur "Windows PowerShell Admin". Cliquez sur Oui lorsque vous y êtes invité par le contrôle de compte d'utilisateur.

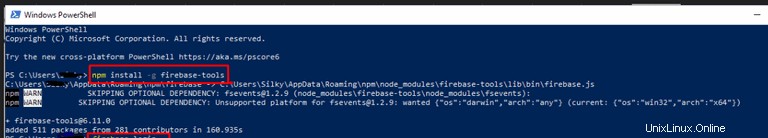
3. Installez les outils de ligne de commande Firebase en exécutant la commande suivante dans PowerShell :
$ npm install -g firebase-tools

Cette commande installe la commande firebase disponible dans le monde entier. Si la commande ci-dessus ne fonctionne pas, modifiez les autorisations npm et exécutez à nouveau la commande. Pour vous assurer que vous disposez de la dernière version de Firebase CLI (interface de ligne de commande), réexécutez la commande ci-dessus même si vous avez déjà installé les outils de lignes de commande.
Étape 3 :Créez votre site localement avec Firebase
Dans le terminal déjà ouvert, exécutez la commande suivante pour vous connecter à Google.
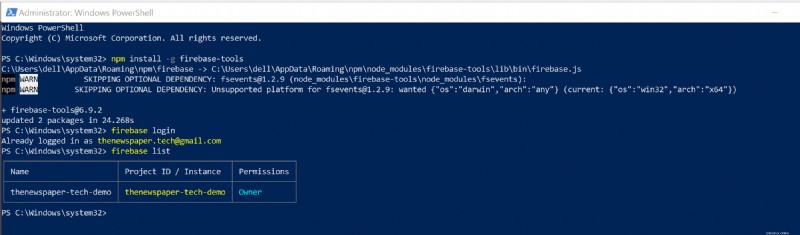
$ firebase login
L'exécution de cette commande ouvrira la fenêtre de votre navigateur par défaut et vous demandera d'accorder à Gmail l'accès à Firebase. Cliquez sur le bouton Autoriser et connectez-vous avec votre e-mail. Si vous n'avez pas de compte Gmail, créez-en un. Vous pourriez obtenir une pop du pare-feu Windows pour y accéder. Autoriser ou cliquer sur Oui.
Cette commande connecte votre machine locale à Firebase et vous donne accès à vos projets Firebase. Vous verrez un message "succès :connecté en tant que .." dans le shell.
Pour tester que l'authentification a fonctionné (et pour répertorier tous vos projets Firebase), exécutez la commande suivante. La liste affichée doit être la même que les projets Firebase répertoriés dans la console Firebase.
$ firebase list

Pour connecter votre projet local à votre projet Firebase, exécutez la commande suivante à partir de la racine du répertoire de votre projet local.
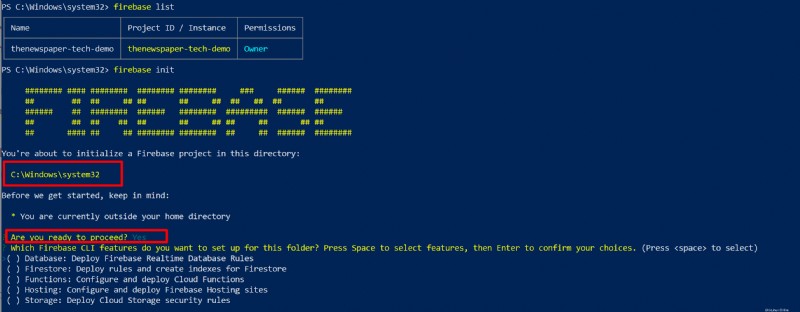
$ firebase init
Une fois que vous avez exécuté la commande ci-dessus, vous verrez votre répertoire de projet. Le répertoire du projet sera situé dans un dossier à ce chemin "C:\Windows\System32". Le nom du dossier de travail sera celui que vous lui donnerez. Par défaut, Firebase le nomme "public". Nous verrons cela dans un instant. Pour l'instant, tapez Y ou Oui et appuyez sur le bouton Entrée pour poursuivre les étapes.

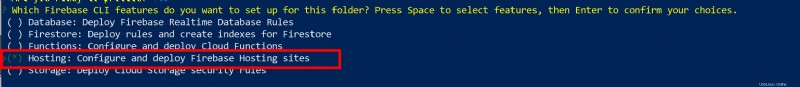
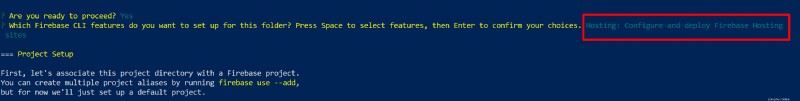
La commande firebase init vous présente une série d'options de configuration. Vous devez choisir l'hébergement. Descendez en appuyant sur la touche fléchée vers le bas à l'aide de votre clavier, puis appuyez sur la barre d'espace pour sélectionner la fonction d'hébergement. Appuyez sur le bouton Entrée pour continuer.


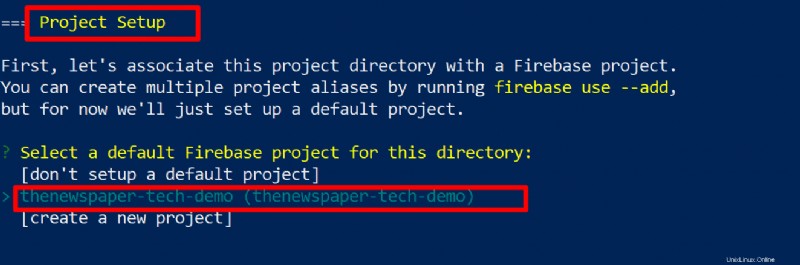
La configuration du projet vous sera maintenant présentée.

Sélectionnez votre projet, que vous avez créé précédemment dans la console Firebase. Le nom du projet que j'ai créé était "thenewspaper-tech-demo". Vous pouvez également créer un nouveau projet à partir d'ici.
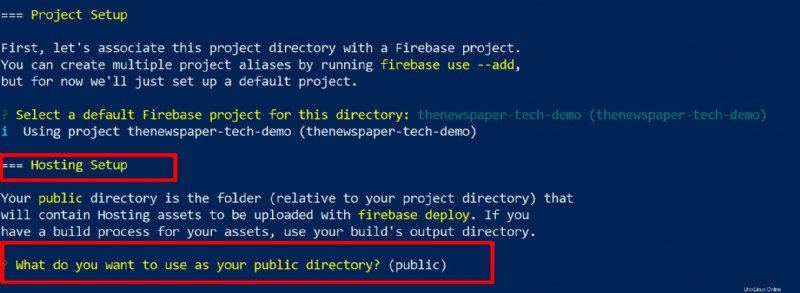
À l'avenir, la configuration de l'hébergement vous sera présentée. Vous devrez choisir votre répertoire de projet. Spécifiez un répertoire à utiliser comme répertoire racine public. Pour spécifier, tapez public et appuyez sur Entrée. Notez que vous pouvez entrer un nom différent (tel que "my_first_project") au lieu de "public". À ce stade, spécifiez votre répertoire racine public, mais vous pouvez également le spécifier ultérieurement en modifiant votre fichier de configuration firebase.json.

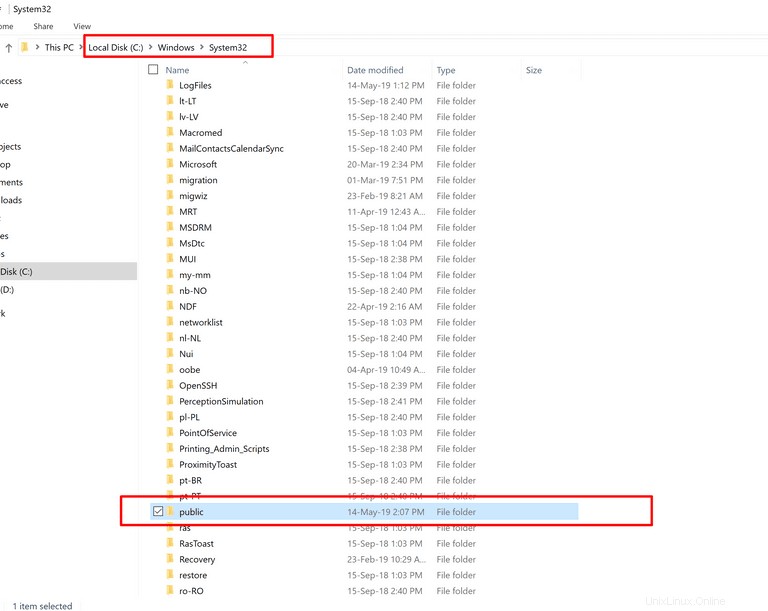
Pour configurer plus de produits Firebase, vous pouvez exécuter firebase init ultérieurement. Le répertoire racine public par défaut est appelé public et se trouve ici « C:\Windows\System32\public ». Il est intéressant de noter que Firebase effectue automatiquement quelques actions intelligentes :
1. Il crée un répertoire public si vous ne le créez pas.
2. Il crée un fichier index.html et un fichier 404.html dans le répertoire. Ouvrez un dossier public pour voir les deux fichiers.

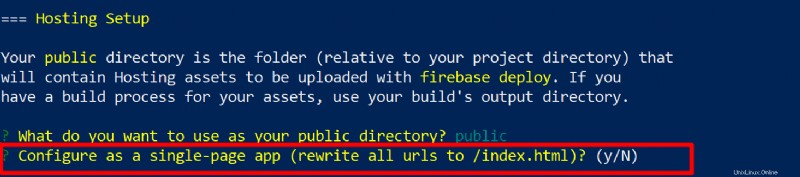
Ensuite, vous devrez choisir une configuration pour votre site.

Si vous choisissez de créer une application d'une page, Firebase ajoute automatiquement des configurations de réécriture pour vous. Comme je ne veux pas réécrire les URL, je choisis N et j'appuie sur Entrée.
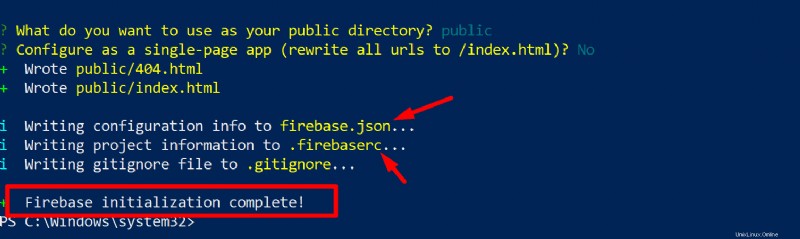
Cela terminera le processus d'initialisation de Firebase. Notez que la commande firebse init ajoute quelques fichiers à la racine du répertoire du site local :
– Un fichier json, firebase.json , qui affiche la configuration du projet.
– Un fichier .firebaserc qui fournit des informations sur les alias du projet.

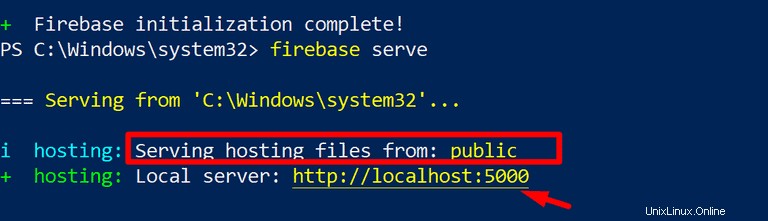
Maintenant, démarrons le serveur local pour le développement. Exécutez la commande suivante à partir de la racine du répertoire local de votre application :
$ firebase serve
Cette commande servira à héberger les fichiers du répertoire public et démarrera un serveur local.

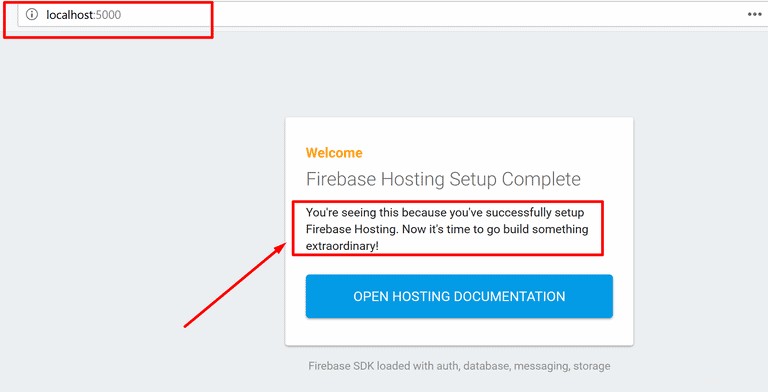
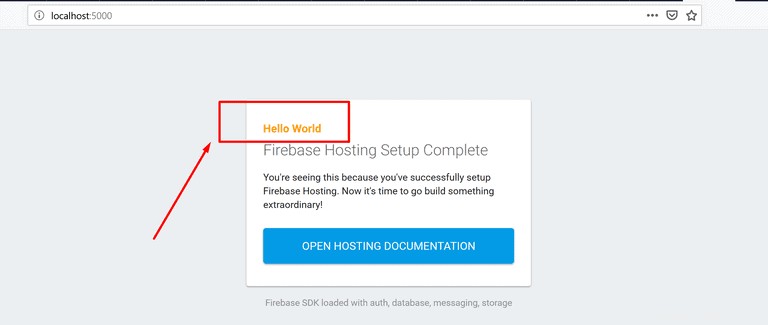
Ouvrez votre navigateur et tapez :http://localhost:5000

Ainsi, vous avez construit votre site localement, qui contient le contenu comme vous le voyez dans la capture d'écran ci-dessus.
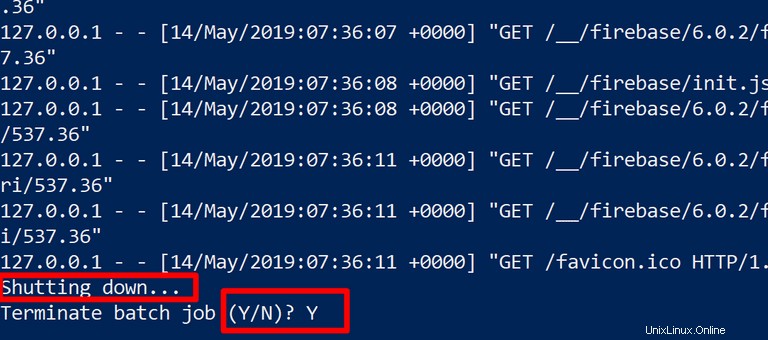
Maintenant, changeons le contenu du site et reconstruisons le site pour afficher le contenu mis à jour. Tout d'abord, accédez à la fenêtre contextuelle Windows PowerShell déjà ouverte. Arrêtez le serveur local. Pour ce faire, cliquez n'importe où dans la zone contextuelle et appuyez sur le bouton CNTRL+C. Il va s'arrêter.

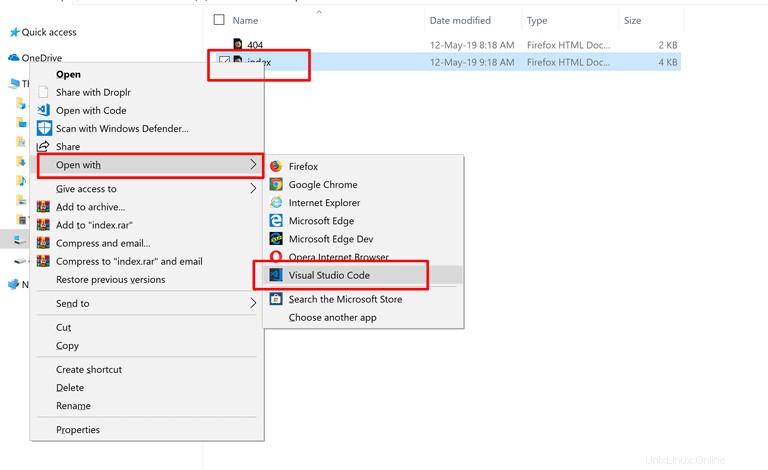
Comme je l'avais montré précédemment, les fichiers html se trouvent ici "C:\Windows\System32\public". Allez dans le dossier, copiez le fichier html d'index et collez le fichier sur votre bureau. Maintenant, faites un clic droit et ouvrez le fichier html d'index avec n'importe quel éditeur de texte. J'utilise Visual Studio Code. Par défaut, vous verrez le Bloc-notes dans la fenêtre contextuelle de votre clic droit. Si vous ne voyez pas le bloc-notes, choisissez une autre option d'application, faites défiler vers le bas et sélectionnez Plus d'applications. De là, sélectionnez Bloc-notes.

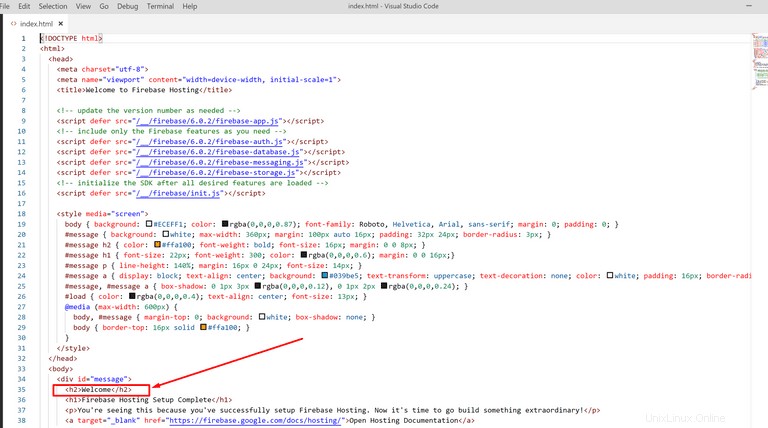
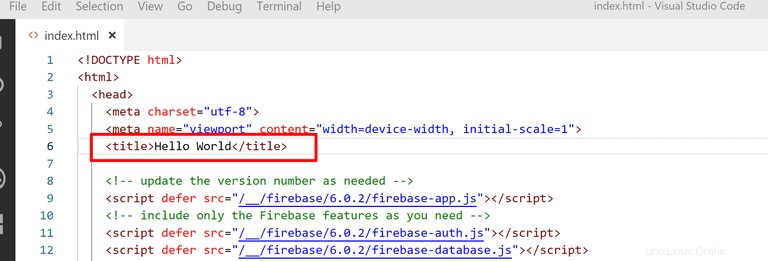
Une fois le fichier d'index HTML ouvert, remplacez le mot "Welcome" par "Hello World".

Enregistrez le fichier. Appuyez simplement sur CNTRL + S pour enregistrer. La sortie ressemblera à ceci :

Maintenant, copiez le fichier d'index modifié et collez-le dans le dossier public. Pour ce faire, vous devez être l'administrateur de l'ordinateur. Donnez la permission de coller. Exécutez à nouveau la commande suivante pour démarrer le serveur local
$ firebase serve
Cette commande servira à héberger les fichiers du répertoire public et démarrera un serveur local. Ouvrez votre navigateur et tapez :http://localhost:5000. Vous verrez vos modifications.

Étape 4 :Déployez votre site
Nous allons maintenant déployer ce projet. Mais éteignez d'abord le serveur local comme je l'ai demandé auparavant.
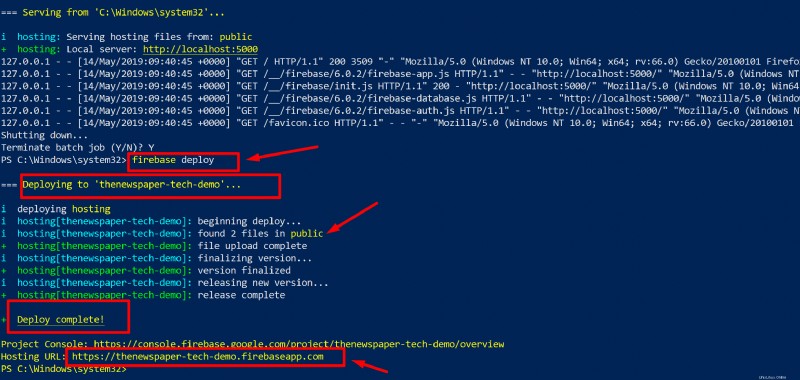
Pour déployer sur notre projet Firebase "thenewspaper-tech-demo", exécutez la commande suivante depuis le répertoire de votre projet :
$ firebase deploy
Cette commande firebase deploy déploie une version sur les sites d'hébergement par défaut de votre projet Firebase :
project-id.web.app project-id.firebaseapp.com

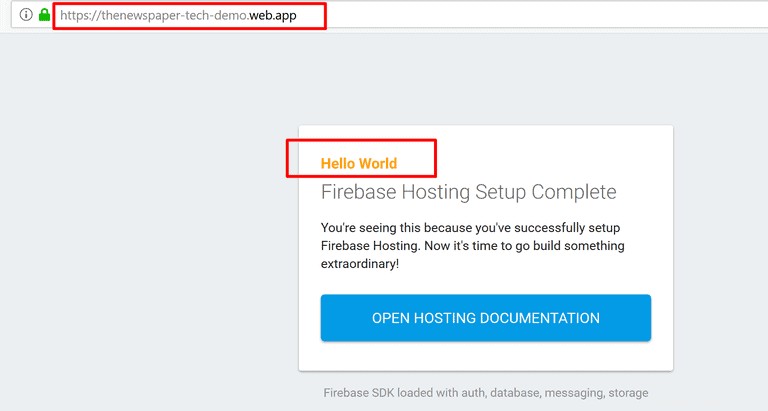
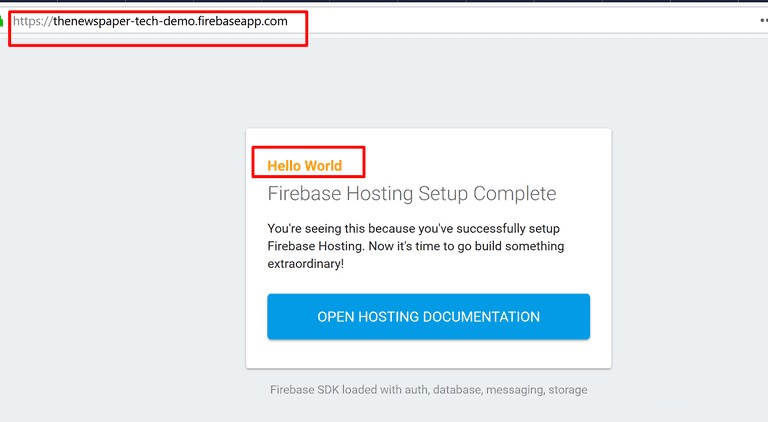
Ainsi, vous verrez vos sites qui ressembleront à ces URL :
https://thenewspaper-tech-demo.web.app https://thenewspaper-tech-demo.firebaseapp.com


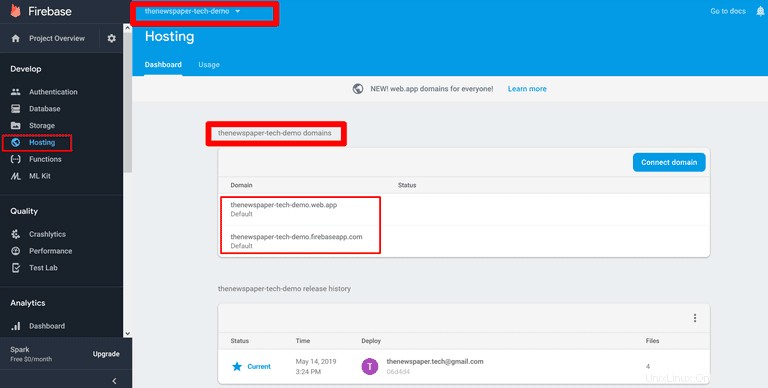
Vous pouvez également voir ces URL lorsque vous accédez à la section Hébergement de votre console Firebase.

Félicitations! Vous avez déployé votre premier site statique avec Firebase, et cela aussi gratuitement.
Remarque :Il faut noter que notre projet se situe en C-drive pour l'instant. Lorsque j'essayais de déployer mes fichiers statiques pour la première fois, j'ai suivi le tutoriel officiel de Firebase. Et étant un débutant moi-même, j'ai juste suivi le courant. Mais quand j'ai essayé d'initialiser un vrai projet dans un autre lecteur, cela n'a jamais fonctionné pour moi. Si vous avez le même problème, voici la solution. Il dit:"Lorsque firebase init s'exécute, il remonte l'arborescence des répertoires à la recherche d'un répertoire parent déjà initialisé en tant que projet Firebase".
- Recherchez un fichier firebase.json à l'emplacement /Users/SEB.
- Supprimez ce fichier, s'il existe.
- Le problème sera résolu
Pour éviter tous ces problèmes, je vous suggère d'initialiser un projet dans le dossier de votre choix avant d'exécuter des commandes Firebase. Pour cela, vous devez d'abord ouvrir PowerShell dans ce dossier. Voici le guide rapide pour ouvrir PowerShell dans le dossier de votre choix.