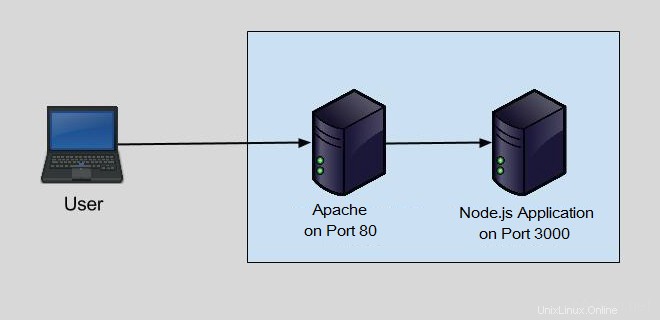
Apache est le serveur Web le plus populaire. Vous pouvez également utiliser Apache comme serveur proxy frontal pour les applications d'arrière-plan telles que Node.js. Ce didacticiel vous aidera à configurer votre serveur Apache en tant que serveur proxy frontal pour votre application Node.js en quelques étapes simples.

Avant de commencer
- J'utilise l'instance Ubuntu 18.04 hébergée sur DigitalOcean.
- Installation de la dernière version de Node.js à l'aide de ce didacticiel sur cette machine Linux.
Étape 1 – Créer un exemple d'application de nœud
Comme vous êtes ici 🙂 Vous devez avoir une application Node.js en cours d'exécution sur un port. Nous supposons que vous exécutez votre application sur le port 3000. À des fins de démonstration, je crée un exemple d'application Web sur Node.js et je l'exécute sur le port 3000. Cela vous sera donc plus facile à comprendre.
nano myapp.js
Ensuite, ajoutez le contenu suivant dans le fichier JavaScript.
var http = require('http');
http.createServer(function (req, res) {
res.writeHead(200, {'Content-Type': 'text/plain'});
res.end('Hello World');
}).listen(3000, "127.0.0.1");
console.log('Server running at http://127.0.0.1:3000/');
Votre application Node est prête à servir sur le port 3000. Démarrons l'application Node.js en arrière-plan.
node myapp.js &
Et accédez-y dans le navigateur. Vous verrez le résultat comme ci-dessous :
Étape 2 - Installer le serveur Apache
Installez maintenant le serveur Web Apache à l'aide du gestionnaire de packages par défaut. Les systèmes basés sur Ubuntu et Debian utilisent apt, Fedora et CentOS/RHEL 8 utilisent DNF et CentOS/RHEL 7/6 utilisent yum. Les packages Apache sont disponibles dans les référentiels par défaut sur presque tous les systèmes d'exploitation.
sudo apt install apache2### Debians based systems sudo dnf install httpd### Fedora & CentOS 8
Après l'installation du serveur web Apache, vous devez avoir activé le module Proxy. Ce module est activé dans Apache pour les utilisateurs qui ont installé à l'aide de packages rpm. Si vous n'avez pas activé la modification de votre configuration Apache /etc/httpd/conf/httpd.conf ou pour Apache 2.4 /etc/httpd/conf.modules.d/00-proxy.conf fichier et décommentez les lignes suivantes ou mettez-les dans le fichier.
LoadModule proxy_module modules/mod_proxy.so LoadModule proxy_http_module modules/mod_proxy_http.so
Pour les systèmes basés sur Debian, utilisez la commande suivante pour activer le module Proxy avec Apache.
sudo a2enmod proxy proxy_http
Étape 3 - Configurer Apache VirtualHost
Comme vous avez configuré et exécuté un serveur de démonstration Node.js. Maintenant, démarrez la configuration avec le serveur Web Apache. Créez un fichier de configuration d'hôte virtuel pour votre domaine sous /etc/apache2/sites-available/ répertoire.
### Debian based system's sudo nano /etc/apache2/sites-available/example.com.conf### Redhat based system's sudo vim /etc/httpd/conf.d/example.com.conf
et ajoutez le contenu suivant.
Apache| 1234567 |
Après avoir créé la configuration, redémarrez le serveur Web Apache à l'aide de la commande suivante.
### Debian based system's sudo a2ensite example.comsudo systemctl restart apache2### Redhat based system's sudo systemctl restart httpd
Étape 5 – Vérifier la configuration
Accédez maintenant à votre serveur en utilisant le nom de domaine, vous verrez la même page s'afficher sur http://127.0.0.1:3000/ .
Conclusion
Vous avez fait la configuration du proxy Apache pour backend l'application Node.js. Alternativement, Nginx a de meilleures performances en tant que serveur proxy, donc si vous n'êtes pas lié à Apache, optez pour le serveur proxy Nginx.