Mastodon est un excellent réseau social open source et décentralisé. J'utilise Mastodon tous les jours, et il est probablement plus courant d'utiliser Mastodon via son interface Web (bien qu'étant open source, il existe de nombreuses façons d'interagir avec lui, y compris des applications basées sur des terminaux et des applications mobiles), mais je préfère les fenêtres d'application dédiées .
Récemment, j'ai découvert Nativefier et je peux désormais profiter de Mastodon, ou de toute autre application Web, en tant qu'application de bureau sur mon bureau Linux. Nativefier prend une URL et l'enveloppe avec le framework Electron, qui exécute le navigateur open source Chromium comme backend mais s'exécute comme sa propre application exécutable. Nativefier est sous licence MIT et est disponible pour Linux, Windows et macOS.
Installation de Nativefier
Nativefier nécessite Node.js
L'installation de Nativefier est aussi simple que l'exécution :
$ sudo npm install -g nativefierSur mon bureau Ubuntu, je devais d'abord mettre à niveau NodeJS, alors assurez-vous de vérifier quelles versions de Node sont requises lorsque vous installez Nativefier.
Une fois installé, vous pouvez vérifier votre version de Nativefier pour vérifier qu'il a bien été installé :
$ nativefier --version
45.0.4
Exécution de nativefier --help répertorie toutes les options prises en charge par l'application.
Configuration
Je vous recommande de créer un nouveau dossier appelé ~/NativeApps avant de commencer à créer des applications avec Nativefier. Cela permet de garder vos applications agréables et organisées.
$ mkdir ~/NativeApps
cd ~/NativeApps
Création d'une application pour Mastodon
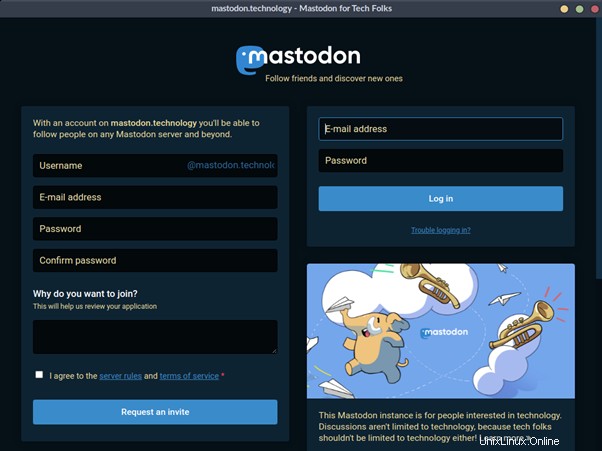
Je vais commencer par créer une application pour mastodon.technology.
Utilisez la commande :
$ nativefier --name Mastodon \
--platform linux --arch x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://mastodon.technology
Les options de cet exemple effectuent les opérations suivantes :
--name:Définit le nom de l'application sur Mastodon--platform:définit la plate-forme de l'application sur Linux- --arch x64 :définit l'architecture sur x64
--width 1024 --height 768:Définit les dimensions des applications au lancement--tray:Crée une icône de barre d'état pour l'application--disable-dev-tools: Désactive les outils de développement Chrome--single-instance:n'autorise qu'une seule instance de l'application
L'exécution de cette seule commande affiche le résultat suivant :
Preparing Electron app...
Converting icons...
Packaging... This will take a few seconds, maybe minutes if the requested Electron isn't cached yet...
Packaging app for platform linux x64 using electron v13.4.0 Finalizing build...
App built to /home/tux/NativeApps/Mastodon-linux-x64, move to wherever it makes sense for you and run the contained executable file (prefixing with ./ if necessary)
Menu/desktop shortcuts are up to you, because Nativefier cannot know where you're going to move the app. Search for "linux .desktop file" for help, or see https://wiki.archlinux.org/index.php/Desktop_entries
La sortie montre que les fichiers sont placés dans /home/tux/NativeApps/Mastodon-linux-x64 . Lorsque vous cd dans ce dossier, vous voyez un fichier nommé Mastodon. C'est l'exécutable principal qui lance l'application. Avant de pouvoir le lancer, vous devez lui donner les autorisations appropriées.
$ cd Mastodon-linux-x64
chmod +x Mastodon
Maintenant, exécutez ./Mastodon pour voir le lancement de votre application Linux !

Créer une application pour mon blog
Pour le plaisir, je vais également créer une application pour le site Web de mon blog. À quoi bon avoir un blog technique s'il n'y a pas d'application Linux pour cela ?

La commande :
$ nativefier -n ayushsharma \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://ayushsharma.in
$ cd ayushsharma-linux-x64
chmod +x ayushsharma
Création d'une application pour findmymastodon.com
Et enfin, voici une application pour mon projet animal de compagnie, findmymastodon.com.

La commande :
$ nativefier -n findmymastodon \
-p linux -a x64 \
--width 1024 --height 768 \
--tray --disable-dev-tools \
--single-instance https://findmymastodon.com
$ cd findmymastodon-linux-x64
chmod +x findmymastodon
Créer des icônes de bureau Linux
Une fois les applications créées et les exécutables prêts à l'emploi, il est temps de créer des icônes de bureau.
À titre de démonstration, voici comment créer une icône de bureau pour le lanceur Mastodon. Tout d'abord, téléchargez une icône pour Mastodon. Placez l'icône dans son répertoire d'application Nativefier en tant que icon.png .
Créez ensuite un fichier nommé Mastodon.desktop et saisissez ce texte :
[Desktop Entry]
Type=Application
Name=Mastodon
Path=/home/tux/NativeApps/Mastodon-linux-x64
Exec=/home/tux/NativeApps/Mastodon-linux-x64/Mastodon
Icon=/home/tux/NativeApps/Mastodon-linux-x64/icon.png
Plus de ressources Linux
- Aide-mémoire des commandes Linux
- Aide-mémoire des commandes Linux avancées
- Cours en ligne gratuit :Présentation technique de RHEL
- Aide-mémoire sur le réseau Linux
- Aide-mémoire SELinux
- Aide-mémoire sur les commandes courantes de Linux
- Que sont les conteneurs Linux ?
- Nos derniers articles Linux
Vous pouvez déplacer le .desktop fichier sur votre bureau Linux pour l'avoir comme lanceur de bureau. Vous pouvez également en placer une copie dans ~/.local/share/applications afin qu'il s'affiche dans le menu de votre application ou dans le lanceur d'activités.
Conclusion
J'aime avoir des applications dédiées pour les outils que j'utilise souvent. Ma caractéristique préférée d'avoir une application pour Mastodon est qu'une fois que je me connecte à Mastodon, je n'ai plus besoin de me reconnecter ! Nativefier exécute Chromium en dessous. Il est donc capable de se souvenir de votre session comme n'importe quel navigateur. Je tiens à remercier tout particulièrement l'équipe Nativefier d'avoir rapproché le bureau Linux d'un pas de plus vers la perfection.
Cet article a été initialement publié sur le site Web de l'auteur et est republié avec sa permission.