Une pile MERN est une pile logicielle JavaScript largement utilisée qui peut être utilisée pour développer des pages Web et des applications efficaces et interactives. Dans cet article, nous verrons comment installer la pile MERN sur Ubuntu Linux à l'instance EC2.
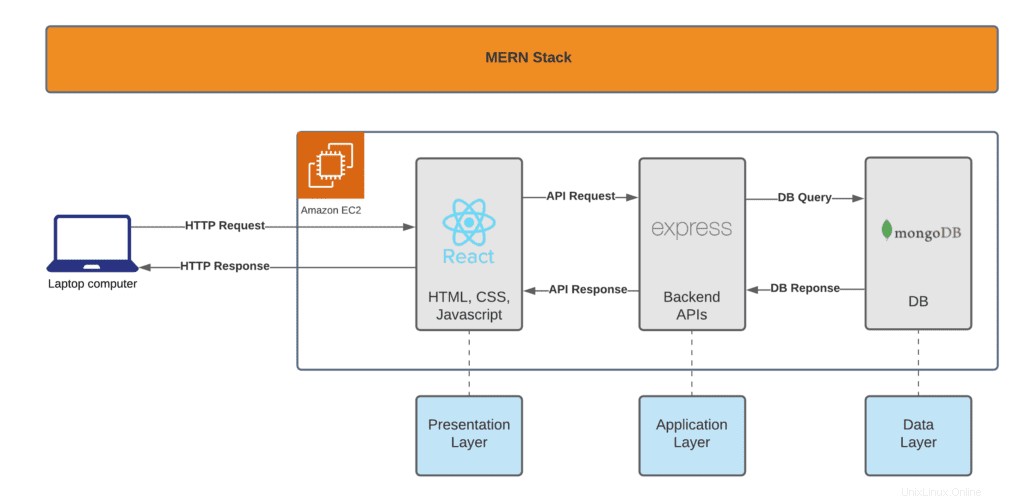
Architecture de la pile MERN
La pile MERN se compose de quatre technologies :
MongoDB
M ongoDB est une base de données non SQL open source largement utilisée pour développer des applications Web modernes et robustes en stockant des données dans des documents flexibles comme JSON. Il n'a pas besoin d'un schéma prédéfini ou de modèles de commande. En raison de son évolutivité et de ses performances exceptionnelles, il est utilisé pour développer des applications modernes qui nécessitent des bases de données efficaces, critiques et à haute disponibilité.
Express.js
E xpress.js est un framework d'applications Web Node.js qui offre une vaste collection de fonctionnalités pour les applications Web et mobiles, ainsi que pour développer des applications Web simples, multiples et hybrides.
React.js
R eact.js est également un framework JavaScript gratuit et open-source utilisé pour créer des interfaces frontales interactives pour les applications Web et mobiles. Les utilisateurs peuvent coder en JavaScript et créer des composants d'interface utilisateur avec React. En raison de ses performances, de sa flexibilité et de son intégrité incroyables, la plupart des coopérations connues telles que Facebook, Instagram, Twitter et d'autres ont utilisé React pour créer leurs interfaces.
Node.js
N ode.js :l'environnement JavaScript fourni par Node.js permet aux utilisateurs d'exécuter leur code sur le serveur. Node.js est une technique multiplateforme gratuite qui permet aux programmeurs d'exécuter leur code sur un serveur. Il améliore également la productivité et la fonctionnalité des applications.
Candidat MERN
L'architecture MERN simplifie la construction d'une architecture à trois niveaux (frontend, backend et base de données) en utilisant uniquement JavaScript et JSON.
Voici comment chaque technologie s'adapte à l'architecture :
- React.js – Couche de présentation
- Node.js + Express.js – Couche d'application
- MongoDB – Couche de données

Installons étape par étape les composants de la pile MERN sur Ubuntu dans le cloud AWS.
Lancement de l'instance Ubuntu EC2
Le lancement d'une instance EC2 avec le système d'exploitation Ubuntu est simple et direct.
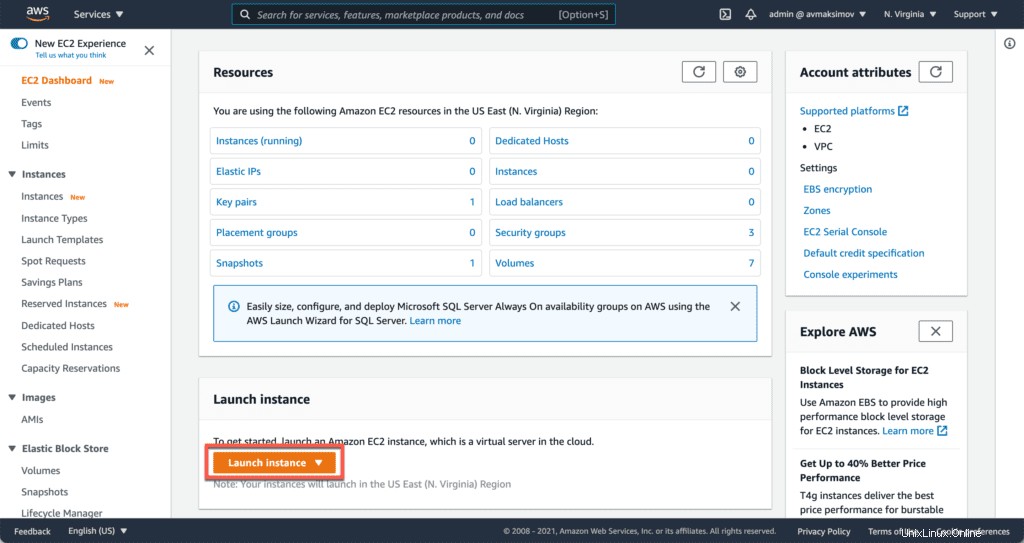
Accédez à la console de gestion des instances EC2 et cliquez sur Lancer l'instance bouton.

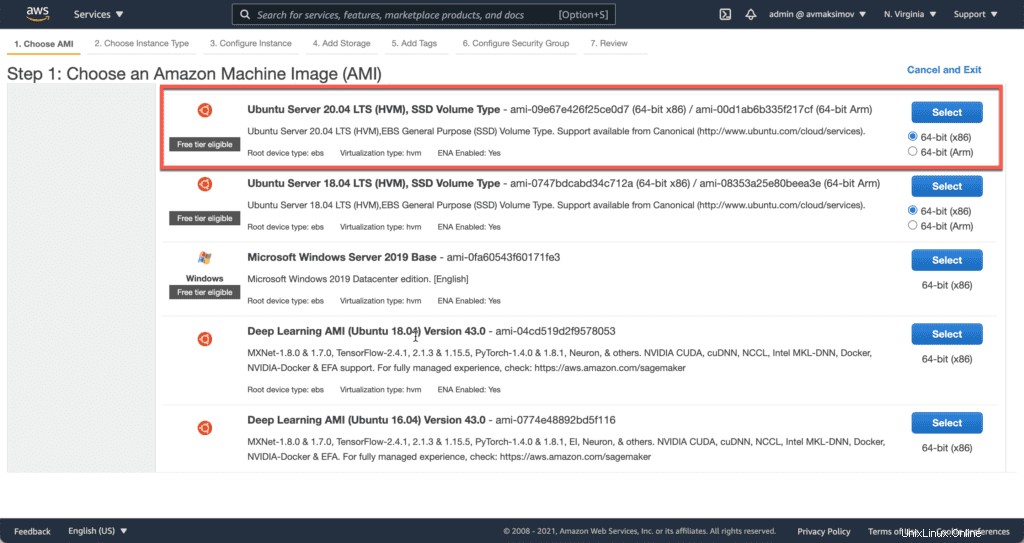
Choix de l'AMI d'instance
AMI est un modèle d'instance EC2 avec un système d'exploitation et des logiciels préinstallés.
Choisissez la dernière AMI Ubuntu ici.

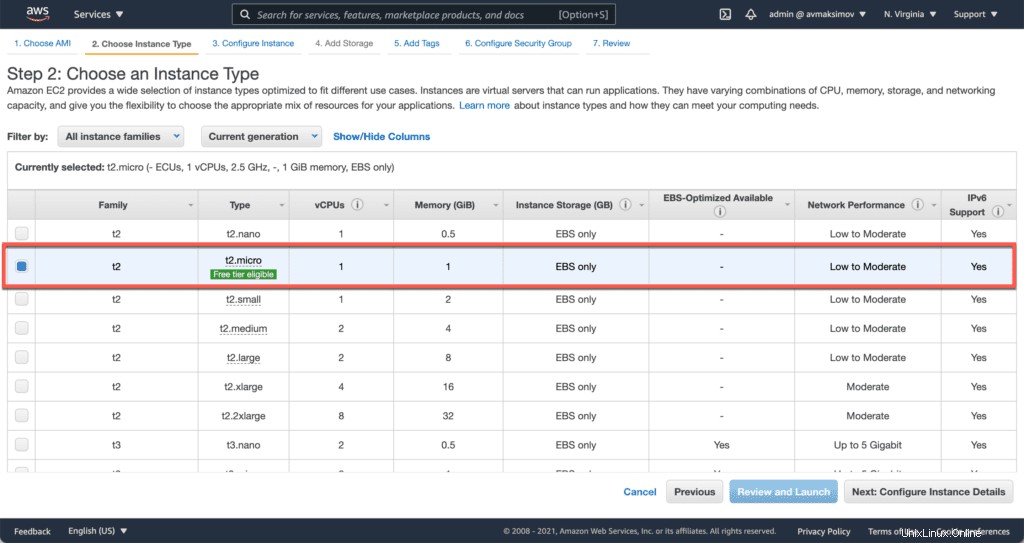
Choix du type d'instance
Ensuite, vous devez choisir votre type d'instance EC2. Ressources de calcul définies par type d'instance pour votre serveur virtuel - CPU et RAM.
Le type d'instance dépend des exigences de votre application. Pour les besoins de cet article, nous allons avancer avec t2.micro .

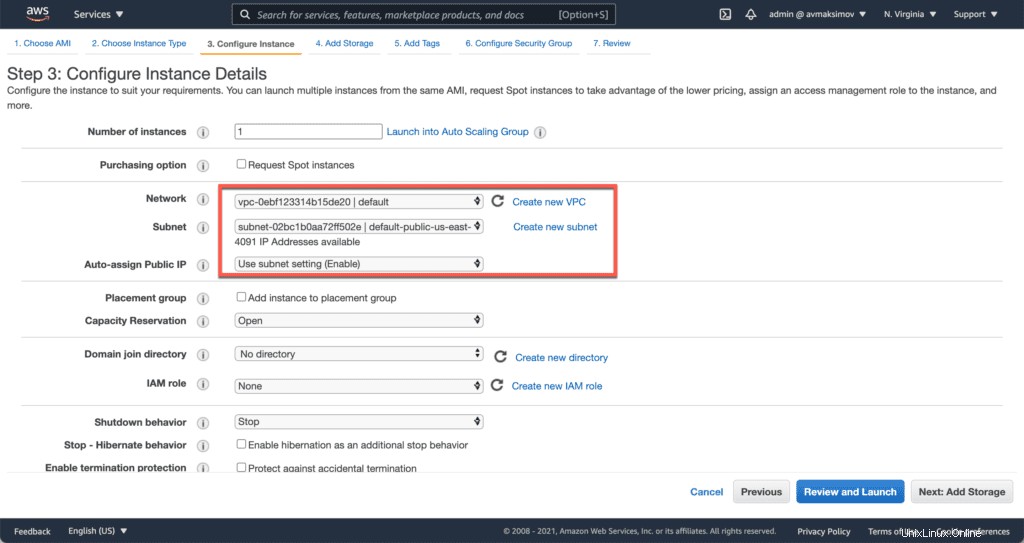
Configuration des instances
Ici, vous pouvez configurer notre configuration d'instance, par exemple, la mise en réseau, les groupes de placement, le rôle IAM, le comportement d'arrêt, etc.
Si vous êtes nouveau sur AWS, continuez avec les options par défaut.

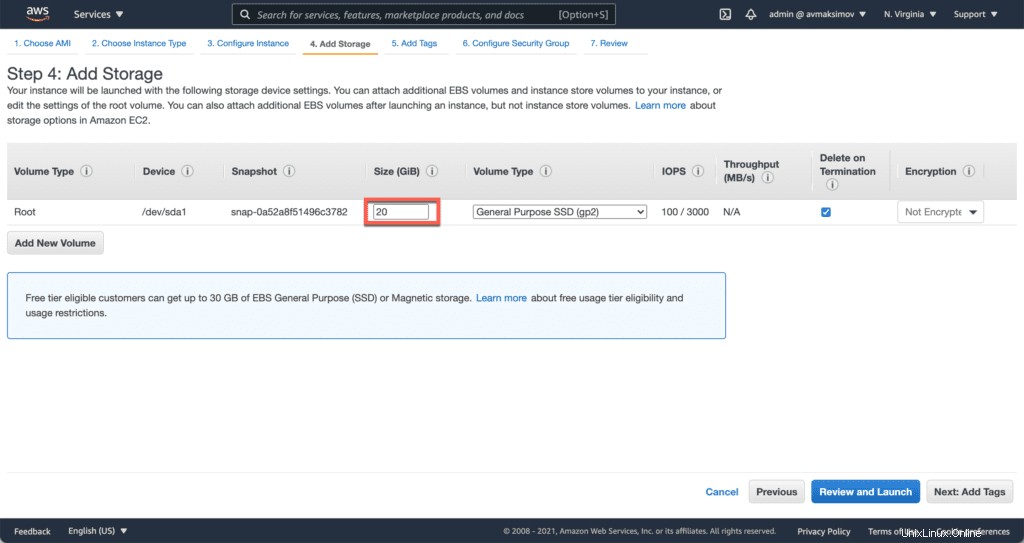
Configuration du stockage
À cette étape, nous devons définir les disques et les tailles des instances.
Je vais continuer avec un disque système de 20 Gio.

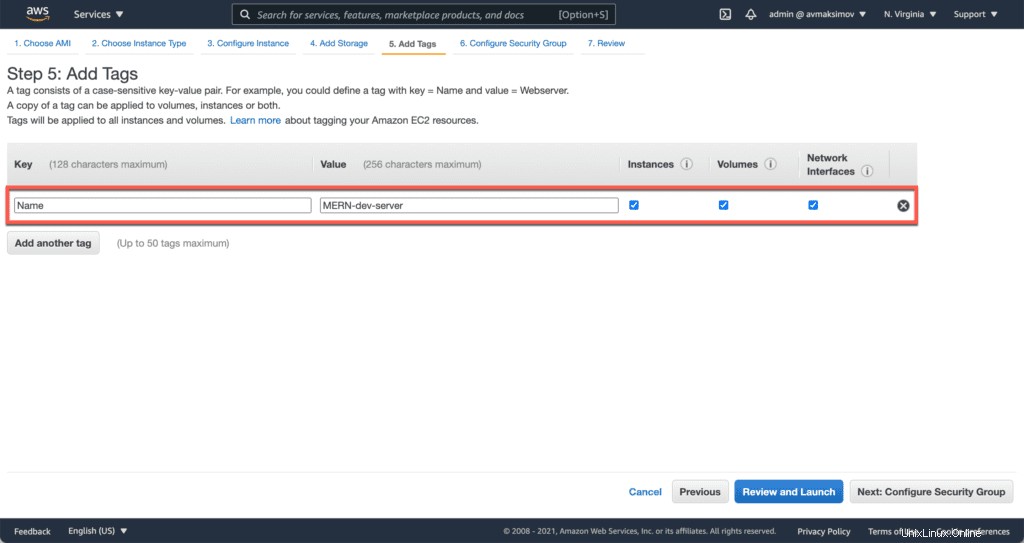
Définir les balises
Les balises AWS vous permettent d'identifier et de suivre facilement les ressources que vous créez dans le cloud AWS.
Je vais configurer une balise avec les paramètres suivants :
- Clé –
Name - Valeur –
MERN-dev-server

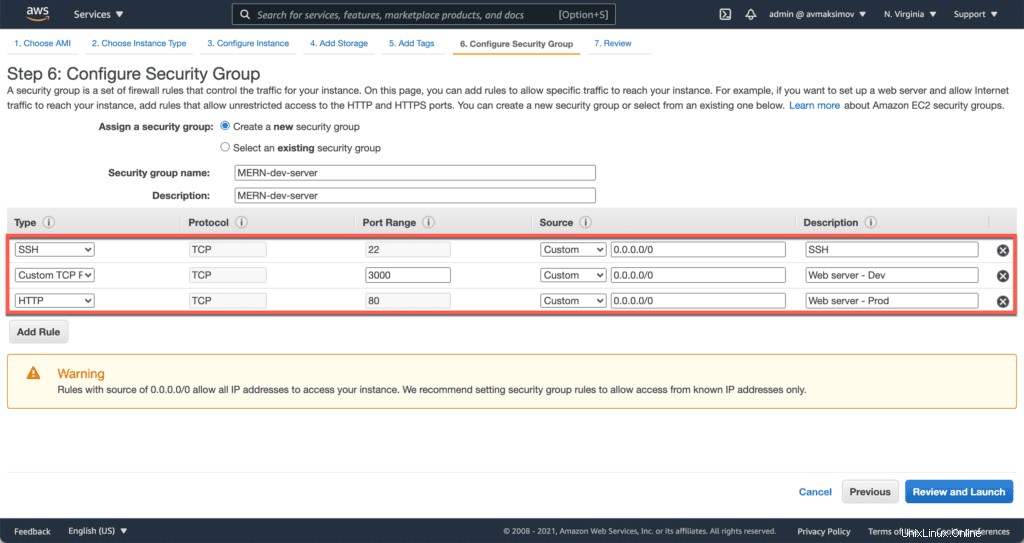
Configuration du groupe de sécurité
Le groupe de sécurité est un pare-feu d'instance EC2, que vous pouvez utiliser pour autoriser le trafic entrant sur votre serveur.
Je vais ouvrir SSH, le port par défaut pour le serveur de développement React et le port HTTP par défaut pour tester la configuration de production (intégration avec Nginx ou Apache).

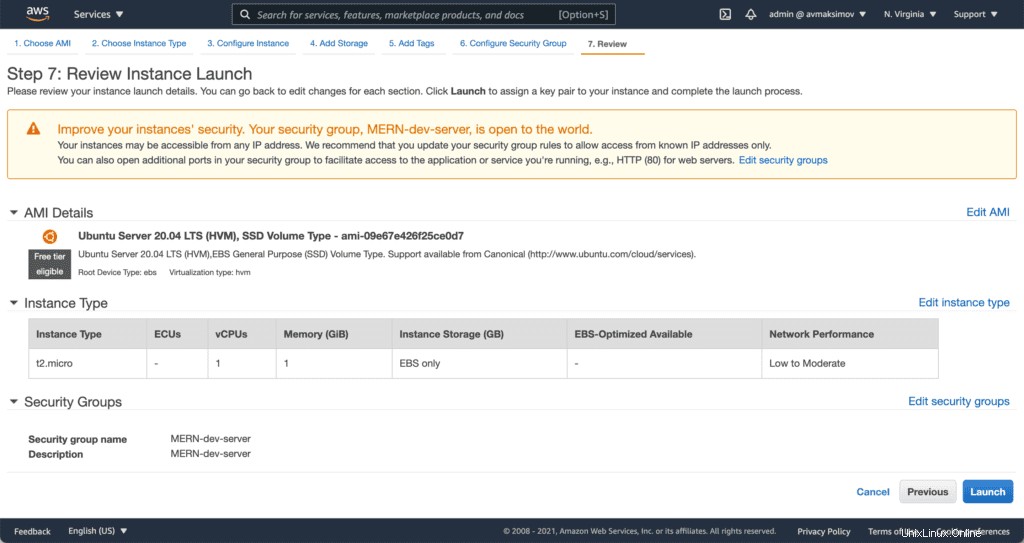
Revoir les paramètres de lancement
Il n'y a pas grand-chose à faire ici.
Passez simplement en revue votre configuration et appuyez sur Lancer bouton.

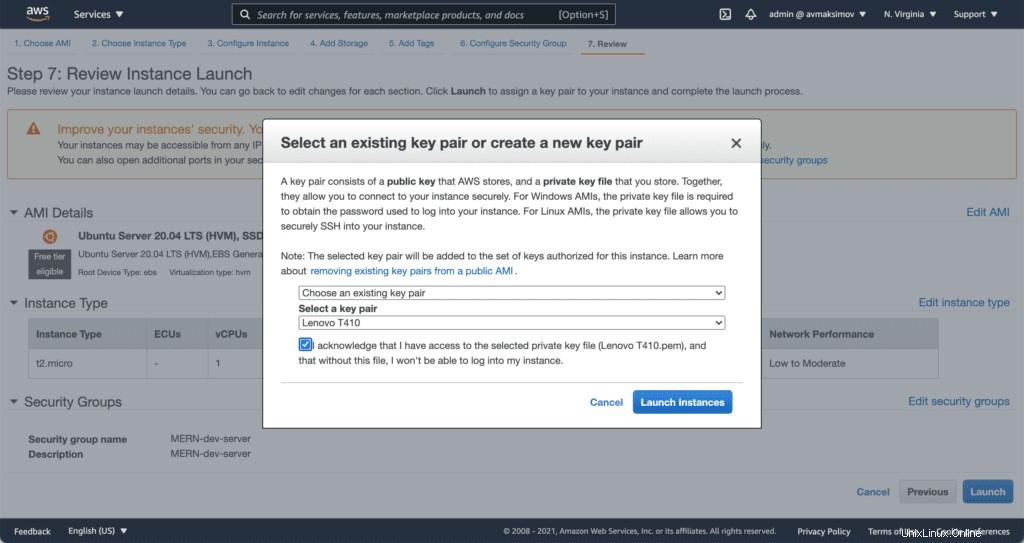
Choisir la paire de clés SSH
Maintenant, nous pouvons lancer notre instance après avoir sélectionné ou généré sa paire de clés SSH (plus d'informations sur SSH sont disponibles dans notre article Top 10 des fonctionnalités SSH que vous DEVEZ connaître pour être plus productif).

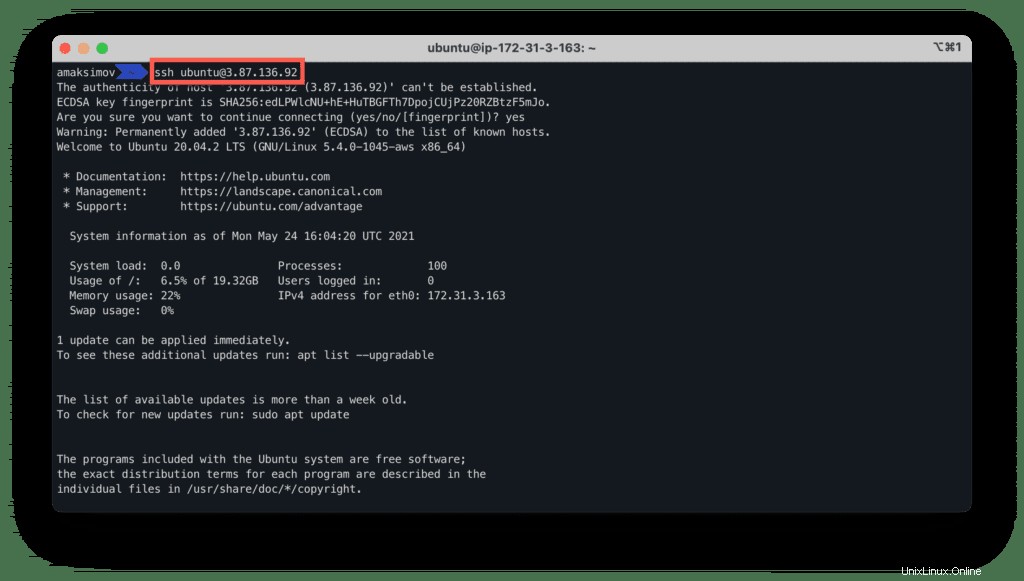
SSH vers l'instance
Dès que votre instance a démarré, connectez-vous en SSH pour démarrer l'installation du logiciel (la connexion par défaut pour les instances Ubuntu est ubuntu ).

Installer MongoDB
La version la plus récente de MongoDB n'est pas incluse dans le référentiel Ubuntu. Par conséquent, nous allons d'abord ajouter manuellement le référentiel MongoDB.
Importation du référentiel MongoDB
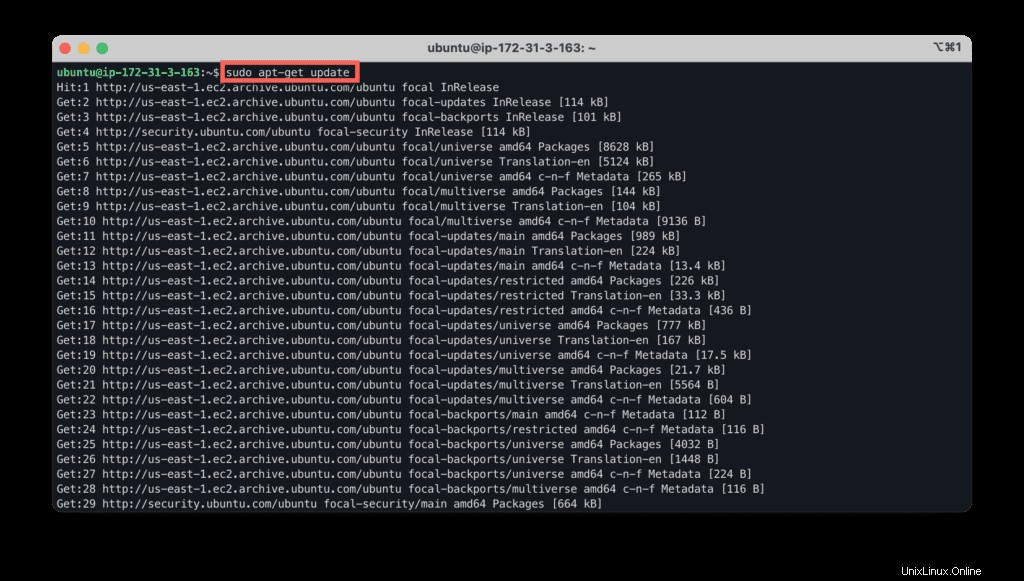
Tout d'abord, c'est une bonne idée de mettre à jour la liste des packages des référentiels :
sudo apt-get update
Ensuite, nous devons installer le gnupg forfaits :
sudo apt-get install gnupg -y
Copiez et collez la commande pour télécharger et ajouter la clé GPG MongoDB :
wget -qO – https://www.mongodb.org/static/pgp/server-4.4.asc | sudo apt-key add –

Ajout de MongoDB à une liste de packages
Après avoir téléchargé et installé la clé, ajoutez le dépôt MongoDB :
echo "deb [ arch=amd64,arm64 ] https://repo.mongodb.org/apt/ubuntu focal/mongodb-org/4.4 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.4.list
Installer MongoDB
Mettez à jour votre liste de packages et installez MongoDB sur votre système :
sudo apt-get update
Pour installer MongoDB, utilisez la commande suivante :
sudo apt install mongodb-org -y
Exécution du service MondgoDB
Une fois MongoDB installé, gérez l'état des services MongoDB en utilisant le systemctl commande.
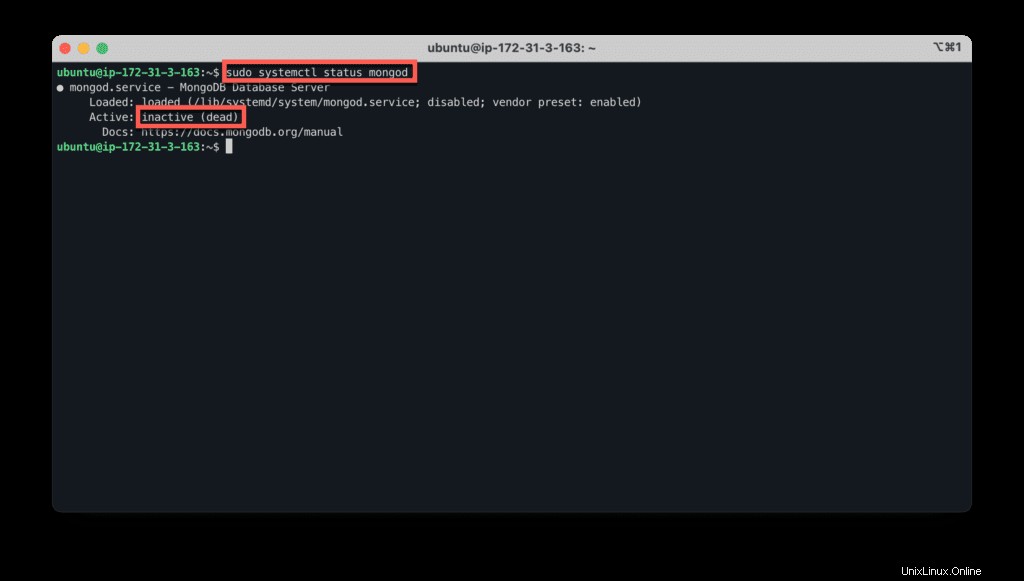
Vérifions l'état du service MongoDB :
sudo systemctl status mongod
Si MongoDB n'est pas en cours d'exécution, nous devons activer et démarrer son service :
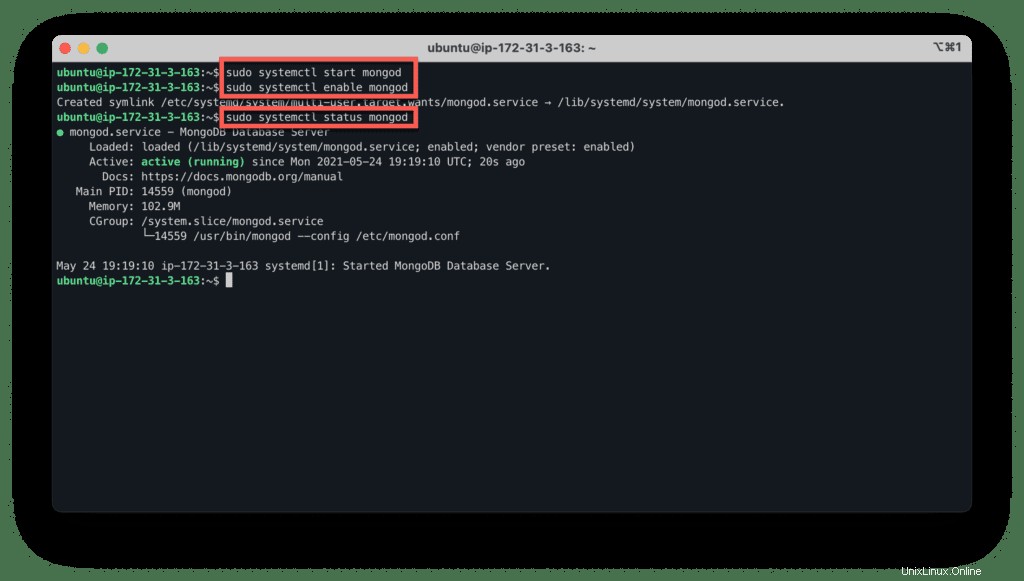
sudo systemctl start mongod
sudo systemctl enable mongod
sudo systemctl status mongod
Vérifier l'installation
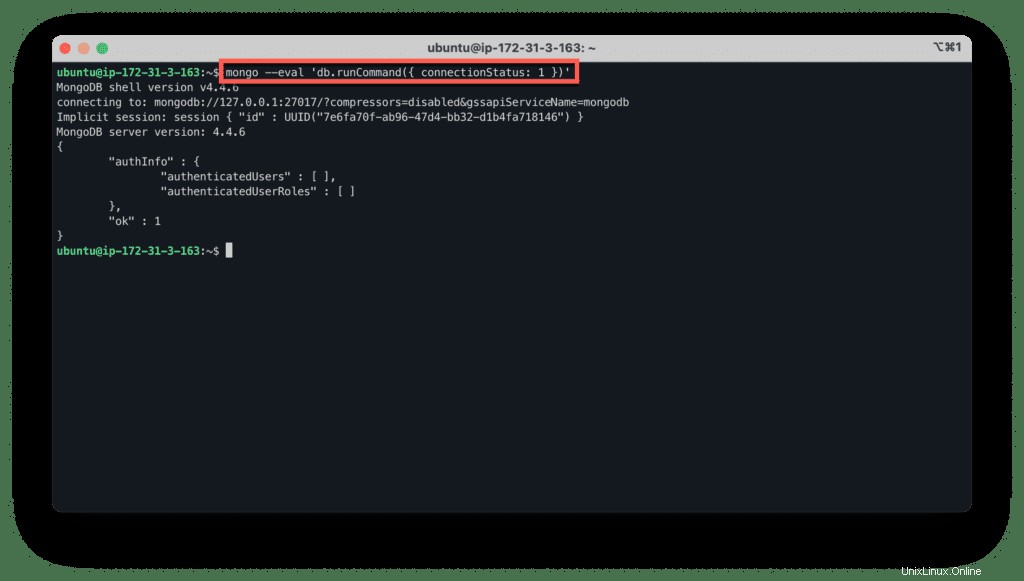
Utilisez la commande pour vérifier la version de MongoDB et l'adresse du serveur :
mongo --eval 'db.runCommand({ connectionStatus: 1 })'
Création d'un utilisateur administrateur MongoDB
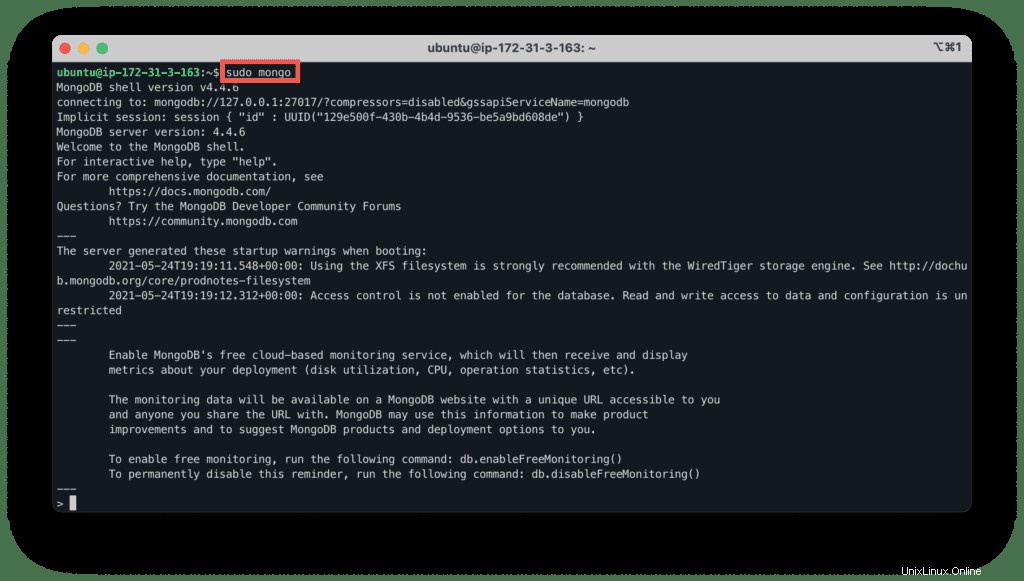
Pour travailler avec la base de données, lancez le shell MongoDB en utilisant la commande :
sudo mongo
Passons en mode administrateur MongoDB :
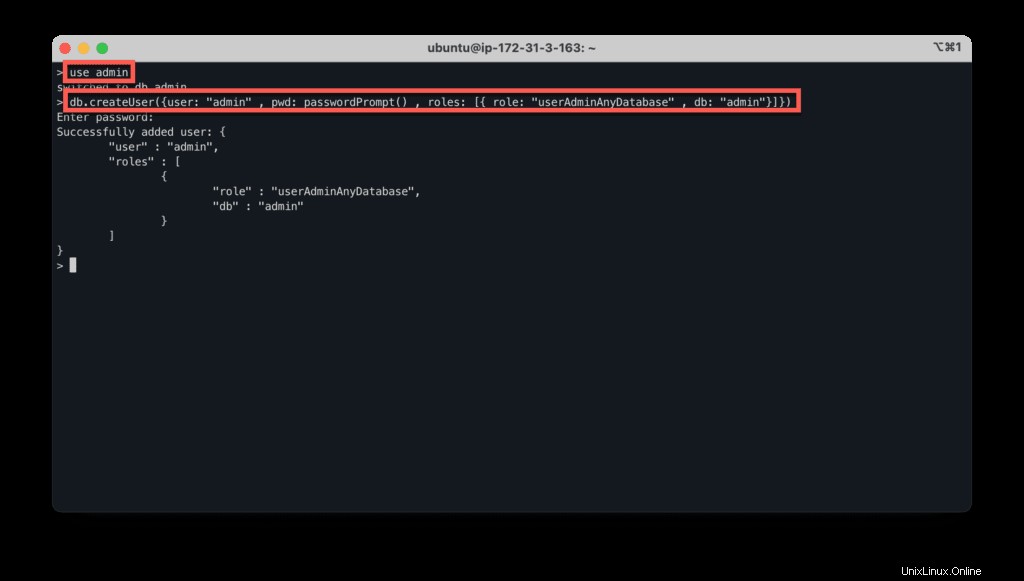
> use adminMaintenant, vous pouvez créer une base de données dans l'ordre indiqué ci-dessous :
> db.createUser({user: "admin" , pwd: passwordPrompt() , roles: [{ role: "userAdminAnyDatabase" , db: "admin"}]})
Pour quitter le shell MongoDB, utilisez :
> quit()Installation de React.js
Pour installer React, nous devons d'abord installer les packages NPM.
NPM
Le NPM est un gestionnaire de paquets de nœud qui sert à installer toutes les bibliothèques et autres outils pour gérer le développement d'applications JavaScript.
Pour installer NPM, utilisez :
sudo apt-get install npm -yVérifiez le npm version avec la commande pour voir si l'installation est terminée :
npm -v
La commande précédente a également installé les librairies Node.js :
node -v
Si vous souhaitez mettre à niveau vers la dernière version de NPM, utilisez la commande suivante :
sudo npm install -g npm@nextcreate-react-app
Maintenant, vous devez installer des outils comme babel , webpack , et d'autres pour aller de l'avant avec le développement de React. Mais cela peut être difficile pour les débutants.
Utilisons create-react-app qui fournit le moyen le plus simple et le plus direct de démarrer le développement de n'importe quelle application React.
Pour installer le create-react-app exécuter :
sudo npm install -g create-react-app
Amorcer l'application React
Créons la première application en utilisant create-react-app .
Vous pouvez fournir le nom de votre application en l'ajoutant comme argument :
create-react-app myapp
Le code d'application passe-partout React est disponible pour vous dans myapp dossier.
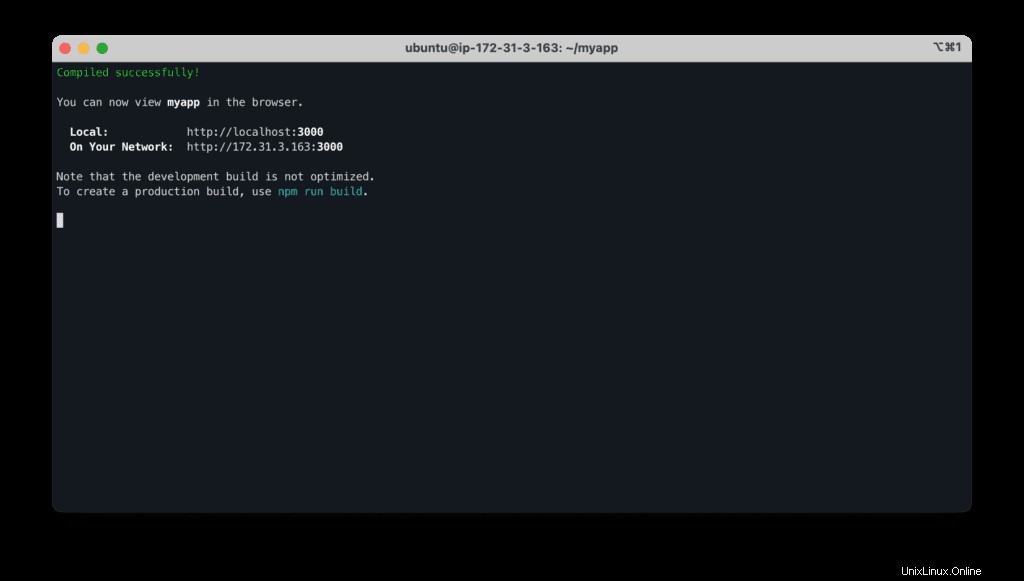
Allons-y et démarrons le serveur de développement React.
cd myapp
npm start
Ouvrez votre navigateur et saisissez l'adresse IP publique de votre instance EC2 dans la barre d'adresse :

La page de l'application React Demo apparaîtra.
Installation de Node.js
L'installation de Node.js sur Ubuntu est très simple et directe.
Bien sûr, nous l'avons déjà installé à l'étape précédente, nous allons donc procéder ici au processus d'installation d'un tout nouveau serveur.
La première étape consiste à mettre à jour votre liste de packages existants :
sudo apt-get updateMaintenant, installez le Node.js en exécutant la commande :
sudo apt install nodejs -yPour vérifier la version installée de Node.js, utilisez :
nodejs -v
Node.js a été installé avec succès sur votre serveur.
Installation d'Express.js
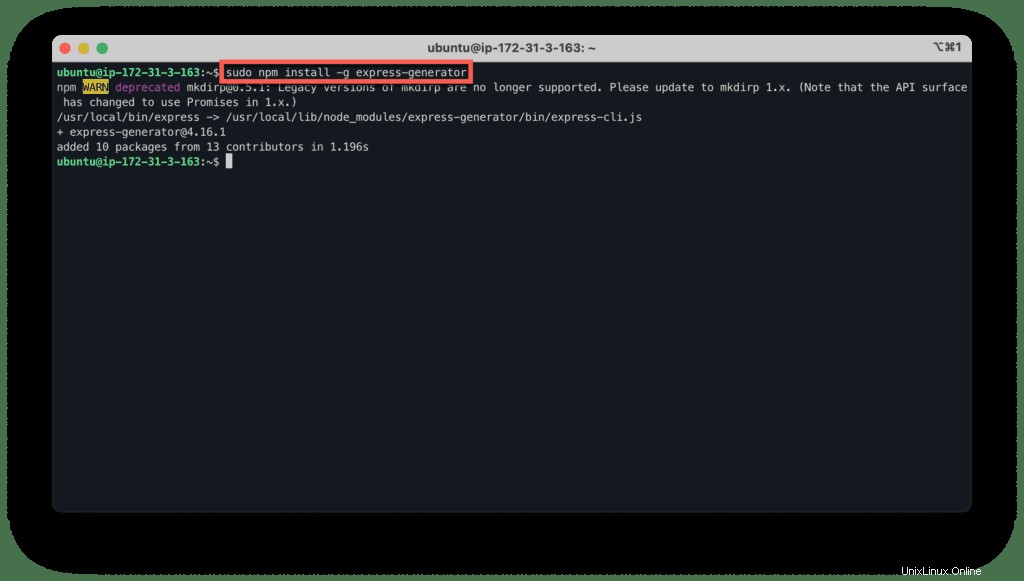
Il est maintenant temps d'aborder l'installation d'Express.js :
sudo npm install -g express-generator
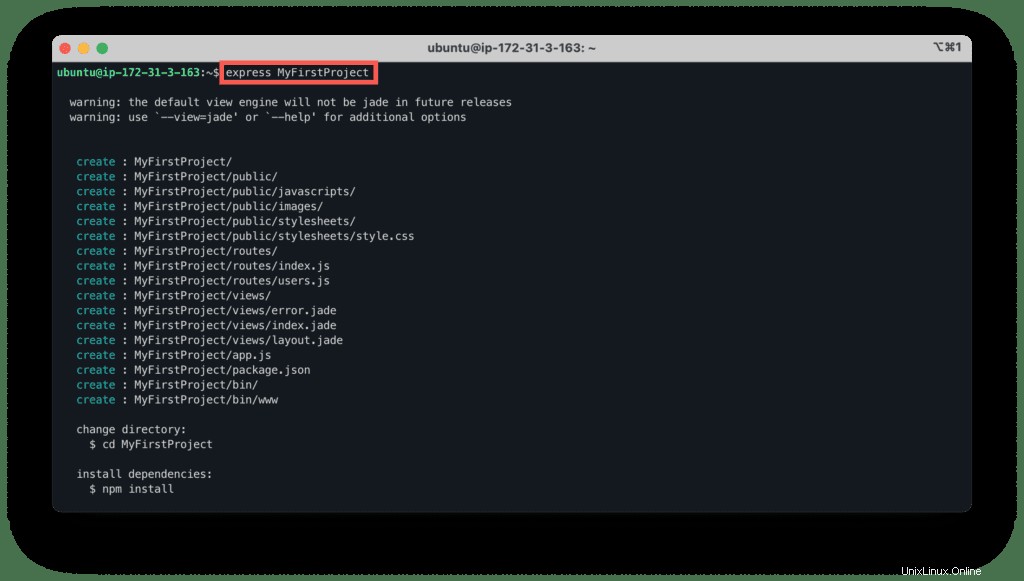
Amorcer un projet Express.js
Créons un nouveau projet en utilisant Express.js :
express MyFirstProject
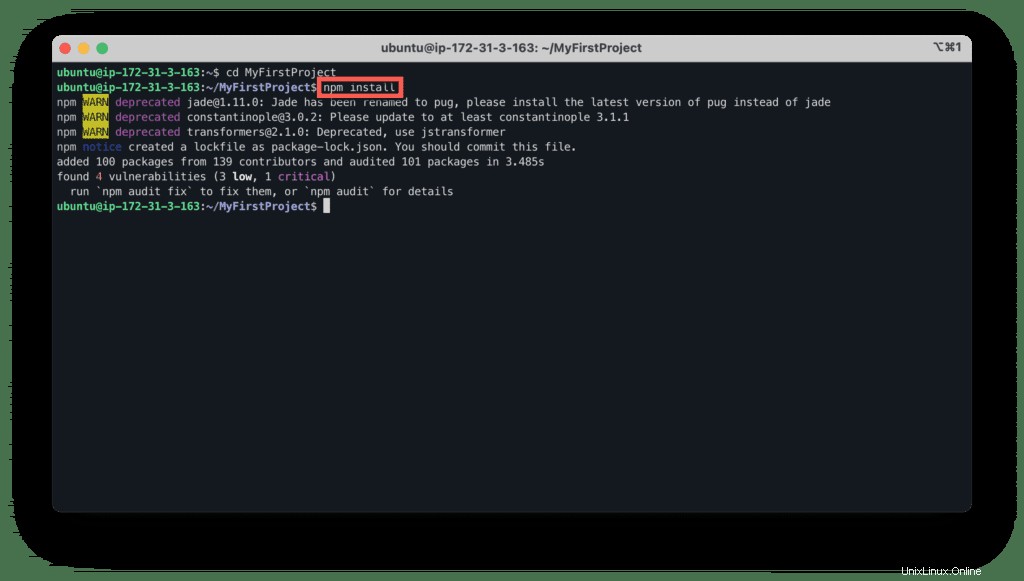
Accédez au répertoire de votre projet et installez les dépendances NPM requises :
cd MyFirstProject
npm install
Maintenant, démarrons le serveur Web Express :
npm start
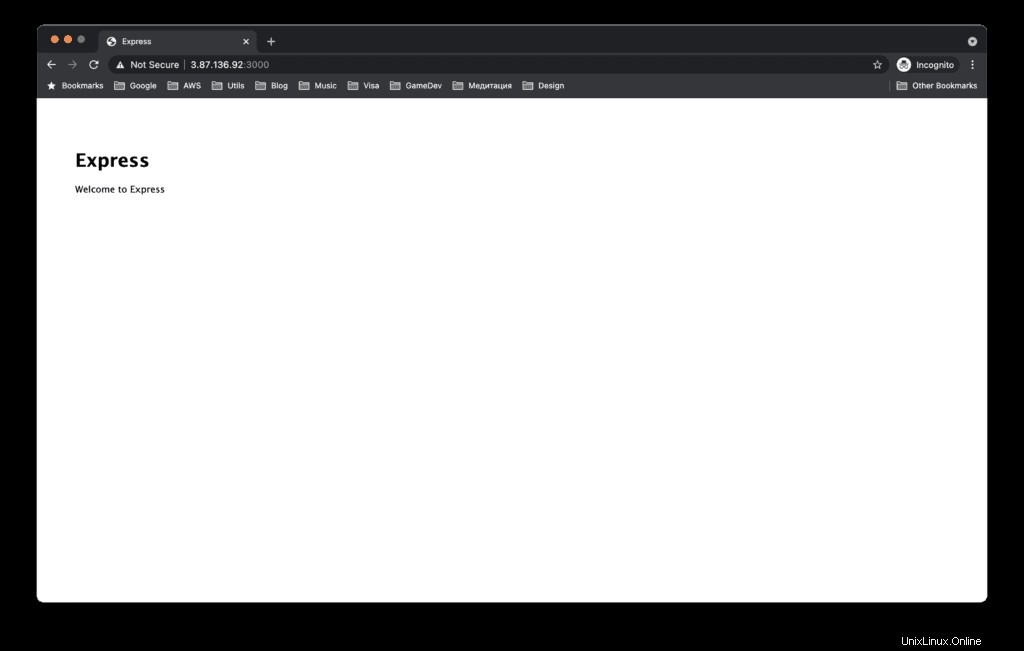
Ouvrez le navigateur et saisissez l'adresse IP du port 3000 dans la barre d'adresse :

Le projet bootstrap a été créé avec succès.
Vous êtes maintenant prêt à commencer le développement des applications MERN.
Résumé
La pile MERN se compose de M ongoDB, E xpress.js, R eact.js et N ode.js, une pile JavaScript standard et open source pour le développement d'applications Web.
Dans cet article, nous avons expliqué comment installer et configurer MongoDB, Express.js, React.js et Node.js sur l'instance Ubuntu EC2 dans le cloud AWS.