OSRM (machine de routage open source) est un moteur de routage ultra rapide pour les réseaux routiers OpenStreetMap (OSM). Dans les tutoriels précédents, nous avons expliqué le processus de configuration d'un serveur de tuiles OpenStreetMap auto-hébergé et comment ajouter la fonctionnalité de recherche d'adresse à votre carte avec Nominatim. Ce didacticiel va vous montrer comment ajouter une fonctionnalité de navigation à votre OpenStreetMap avec OSRM, qui fournit un itinéraire de voiture , itinéraire cyclable , et itinéraire à pied .
Ce tutoriel fonctionne également sur Ubuntu 18.04.

Prérequis
Pour suivre ce didacticiel, vous devez disposer d'un serveur de tuiles OSM opérationnel. Si ce n'est pas le cas, veuillez suivre le tutoriel ci-dessous pour configurer votre propre serveur de tuiles OSM.
- Comment configurer le serveur de tuiles OpenStreetMap sur Ubuntu 20.04
Vous devriez également avoir accès à un service de géocodage comme Nominatim pour la recherche d'adresse.
- Configurer le serveur de géocodage OSM Nominatim sur Ubuntu 20.04
Une fois les conditions requises remplies, suivez les instructions ci-dessous pour configurer le serveur OSRM.
Étape 1 :Créer OSRM à partir de la source
Installez les packages de dépendance.
sudo apt update sudo apt install build-essential git cmake pkg-config doxygen libboost-all-dev libtbb-dev lua5.2 liblua5.2-dev libluabind-dev libstxxl-dev libstxxl1v5 libxml2 libxml2-dev libosmpbf-dev libbz2-dev libzip-dev libprotobuf-dev
Créez le osrm utilisateur. (Pas besoin de créer un mot de passe pour cet utilisateur.)
sudo useradd -d /srv/osrm -s /bin/bash -m osrm
Accordez des autorisations à votre propre compte d'utilisateur.
sudo apt install acl sudo setfacl -R -m u:username:rwx /srv/osrm/
Passez au /srv/osrm/ répertoire.
cd /srv/osrm/
Téléchargez le code source OSRM depuis son référentiel Github.
git clone https://github.com/Project-OSRM/osrm-backend.git
Créer le build répertoire.
mkdir build
Accédez à ce répertoire et configurez l'environnement de construction.
cd build cmake /srv/osrm/osrm-backend/
Compilez le code source.
make

Installez les binaires.
sudo make install
Les binaires suivants seront installés.
- /usr/local/bin/osrm-extract :
- /usr/local/bin/osrm-partition :
- /usr/local/bin/osrm-customize :
- /usr/local/bin/osrm-contract :
- /usr/local/bin/osrm-datastore :
- /usr/local/bin/osrm-routed :
Étape 2 :Installer l'écran GNU
Dans la prochaine étape, nous devrons extraire les réseaux routiers d'OpenStreetMap, ce qui peut prendre beaucoup de temps. Votre ordinateur peut être déconnecté d'Internet, il est donc recommandé d'utiliser l'utilitaire GNU Screen pour maintenir votre session en vie. Écran d'installation sur le serveur Ubuntu 20.04 :
sudo apt install screen
Puis écran de démarrage :
screen
Au premier lancement, vous verrez un texte d'introduction, appuyez simplement sur Enter finir. Ensuite, vous pourrez exécuter des commandes comme d'habitude.
Étape 3 :Générer des données de routage OSRM
Nous devons maintenant télécharger les données OpenStreetMap et les rendre utilisables pour le routage. Exécutez la commande suivante pour télécharger les données cartographiques de la planète entière (56G) au format PBF (ProtoBufBinary).
wget -c http://planet.openstreetmap.org/pbf/planet-latest.osm.pbf -P /srv/osrm/osrm-backend
Si vous voulez une carte d'un pays/état/province/ville, rendez-vous sur http://download.geofabrik.de. Par exemple, téléchargez les données cartographiques de la Grande-Bretagne (1.2G) avec la commande suivante.
wget -c http://download.geofabrik.de/europe/great-britain-latest.osm.pbf -P /srv/osrm/osrm-backend
BBBike.org fournit également des extraits de plus de 200 villes et régions du monde dans différents formats.
Assurez-vous que vous êtes dans le /srv/osrm/osrm-backend/ répertoire.
cd /srv/osrm/osrm-backend/
Extraire un graphique des données OpenStreetMap.
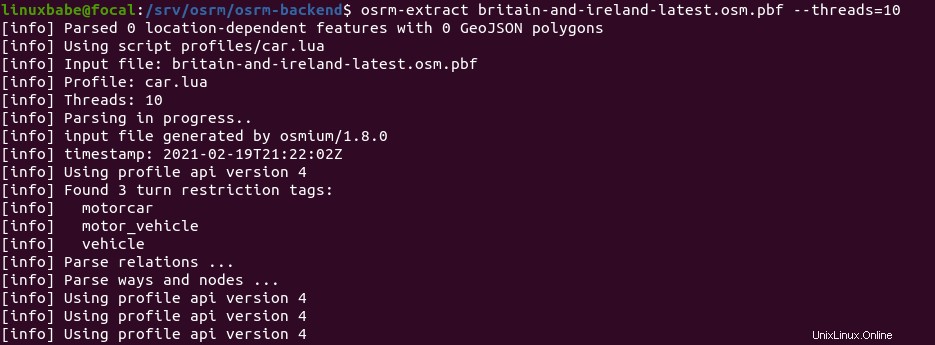
osrm-extract britain-and-ireland-latest.osm.pbf --threads=10
Par défaut, il utilisera le car.lua profil.

Maintenant, vous n'avez probablement plus besoin de faire autre chose sur votre serveur. Puisque vous utilisez Screen, vous pouvez appuyer sur Ctrl+A , relâchez ces touches, puis appuyez sur D clé pour se détacher de la session Screen en cours. Vous verrez un message comme ci-dessous.
[detached from 32113.pts-1.focal]
Cela me dit que l'ID de session Screen précédent est 32113. Vous pouvez vous déconnecter de la session SSH et même éteindre votre ordinateur. Ne vous inquiétez pas, le osrm-extract le processus est toujours en cours. Lorsque vous devez revenir et vérifier la progression, connectez-vous en SSH à votre serveur et exécutez la commande suivante pour obtenir l'ID de session d'écran précédent.
screen -ls
Exemple de sortie :
There is a screen on: 32113.pts-1.focal (05/19/2020 03:45:29 PM) (Detached) 1 Socket in /run/screen/S-linuxbabe.
Ensuite, vous pouvez vous rattacher à la session Screen précédente.
screen -r 32113
Ce processus est gourmand en mémoire. (Il utilise 7 Go de RAM sur mon serveur.) Une fois terminé, il y aura un fichier avec le même nom de fichier mais avec le .osrm extension. Exécutez la commande suivante pour partitionner ce graphique de manière récursive en cellules
osrm-partition britain-and-ireland-latest.osrm

Personnalisez les cellules en calculant les poids de routage pour toutes les cellules.
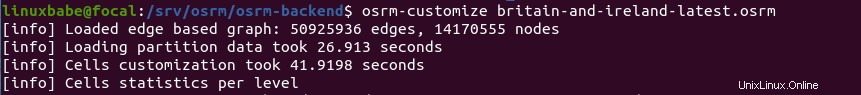
osrm-customize britain-and-ireland-latest.osrm

Vous pouvez maintenant démarrer le moteur de routage.
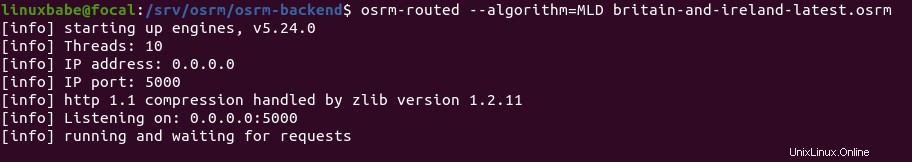
osrm-routed --algorithm=MLD britain-and-ireland-latest.osrm

Comme vous pouvez le voir, il écoute sur le port TCP 5000.
Étape 4 :Créer un service systemd
Nous pouvons exécuter manuellement le moteur de routage OSRM avec osrm-routed --algorithm=MLD britain-and-ireland-latest.osrm , mais il est plus pratique d'exécuter osrm-routed en tant que service systemd en arrière-plan. Appuyez sur Ctrl+C pour arrêter le processus osrm-routed actuel et créer un fichier d'unité de service systemd pour osrm-routed avec la commande suivante.
sudo nano /etc/systemd/system/osrm-routed.service
Mettez les lignes suivantes dans le fichier.
[Unit] Description=Open Source Routing Machine Wants=network-online.target After=network.target network-online.target [Service] ExecStart=/usr/local/bin/osrm-routed --algorithm=MLD /srv/osrm/osrm-backend/britain-and-ireland-latest.osrm User=osrm Group=osrm Restart=always RestartSec=5s [Install] WantedBy=multi-user.target
Enregistrez et fermez le fichier. Changer la propriété du /srv/osrm/osrm-backend/ répertoire.
sudo chown osrm:osrm /srv/osrm/osrm-backend/ -R
Nous pouvons maintenant démarrer et activer le osrm-routed service systemd.
sudo systemctl start osrm-routed sudo systemctl enable osrm-routed
Vérifier l'état.
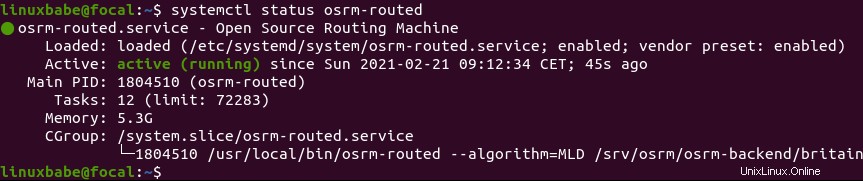
systemctl status osrm-routed

Si le osrm-routed le service n'est pas actif (en cours d'exécution), vous pouvez exécuter la commande suivante pour voir ce qui ne va pas.
sudo journalctl -eu osrm-routed
Étape 5 :Configurer le serveur Web Apache
Nous pouvons configurer le serveur Web Apache en tant que proxy inverse pour le osrm-routed service, afin que nous puissions utiliser un nom de domaine pour accéder au service de routage et également activer le cryptage HTTPS.
Installez le serveur Web Apache.
sudo apt install apache2
Pour utiliser Apache comme proxy inverse, nous devons activer le proxy , proxy_http et rewrite module.
sudo a2enmod proxy proxy_http rewrite
Créez ensuite un fichier d'hôte virtuel pour OSRM.
sudo nano /etc/apache2/sites-available/osrm.conf
Ajoutez les textes suivants dans le fichier. Remplacez osrm.your-domain.com avec votre nom de domaine réel et n'oubliez pas de créer un enregistrement DNS A pour celui-ci.
<VirtualHost *:80>
ServerName osrm.your-domain.com
ProxyPass / http://127.0.0.1:5000/
ProxyPassReverse / http://127.0.0.1:5000/
</VirtualHost> Enregistrez et fermez le fichier. Activez ensuite cet hôte virtuel.
sudo a2ensite osrm.conf
Rechargez Apache pour que les modifications prennent effet.
sudo systemctl reload apache2
Vous pouvez maintenant accéder à distance à OSRM en entrant le nom de domaine (osrm.your-domain.com ) dans la barre d'adresse du navigateur.
Étape 6 :Activer HTTPS
Nous pouvons activer HTTPS en installant un certificat TLS gratuit émis par Let's Encrypt. Dans le didacticiel de configuration du serveur de tuiles OSM, nous avons déjà installé le client Let's Encrypt (certbot) à partir du magasin Snap. Il nous suffit donc d'exécuter la commande suivante pour obtenir et installer le certificat TLS.
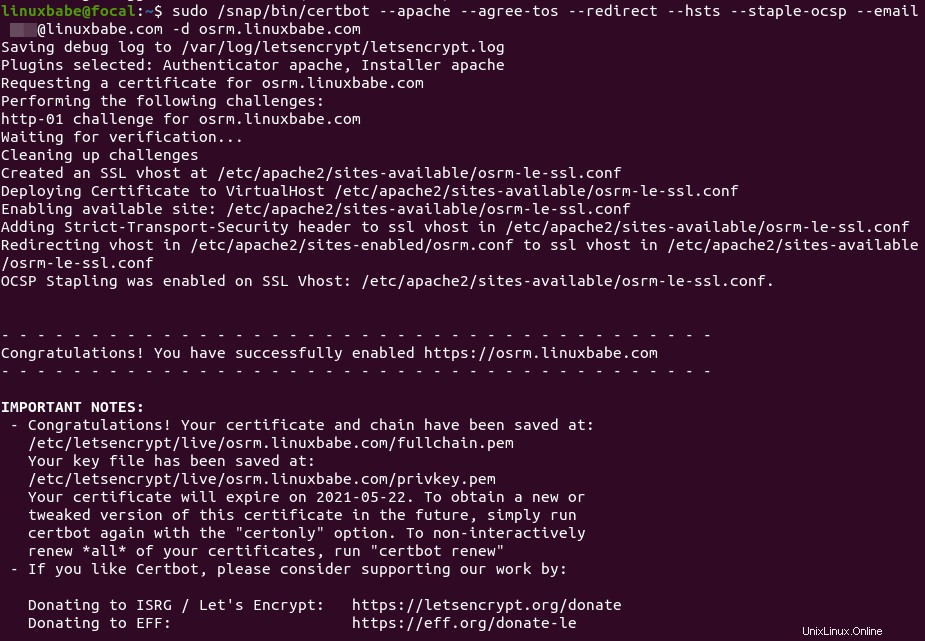
sudo /snap/bin/certbot --apache --agree-tos --redirect --hsts --staple-ocsp --email [email protected] -d osrm.your-domain.com
Où :
--apache:Utilisez le plug-in Apache.--agree-tos:acceptez les conditions d'utilisation.--redirect:Forcer HTTPS par redirection 301.--hsts:Ajoutez l'en-tête Strict-Transport-Security à chaque réponse HTTP. Forcer le navigateur à toujours utiliser TLS pour le domaine. Protège contre le SSL/TLS Stripping.--staple-ocsp:active l'agrafage OCSP. Une réponse OCSP valide est agrafée au certificat que le serveur propose pendant TLS.
Le certificat devrait maintenant être obtenu et installé automatiquement. Et vous pourrez accéder à l'interface Web de Webmin via une connexion HTTPS sécurisée.

Étape 7 :Intégrer OSRM à une carte glissante
Je suppose que votre carte glissante est affichée à l'aide de la bibliothèque Leaflet JavaScript et que vous avez ajouté le service de géocodage Nominatim à votre carte glissante.
Pour intégrer OSRM à une carte glissante, nous pouvons utiliser un plugin appelé Leaflet Routing Machine. Tout d'abord, incluez le fichier JavaScript et CSS de la machine de routage Leaflet dans votre carte glissante. Notez qu'ils doivent être placés après le Leaflet JavaScript principal et le Leaflet Control Geocoder JavaScript.
<html>
<head>
....
....
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.js"></script>
</head>
<body>
....
....
</body>
</html>
Ensuite, ajoutez les lignes suivantes au <script>...</script> extrait dans le corps HTML.
L.Routing.control({
serviceUrl: 'https://osrm.your-domain.com/route/v1',
geocoder: L.Control.Geocoder.nominatim({serviceUrl:'https://tile.your-domain.com/nominatim/'}),
routeWhileDragging: true
}).addTo(map);
Comme ceci :
<html>
<head>
....
....
<link rel="stylesheet" href="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.css" />
<script src="https://unpkg.com/[email protected]/dist/leaflet-routing-machine.js"></script>
</head>
<body>
<div id="map"></div>
<script>
....
....
L.Routing.control({
serviceUrl: 'https://osrm.your-domain.com/route/v1',
geocoder: L.Control.Geocoder.nominatim({serviceUrl:'https://tile.your-domain.com/nominatim/'}),
routeWhileDragging: true
}).addTo(map);
</script>
</body>
</html> Enregistrez et fermez le fichier. Rechargez ensuite la carte dans votre navigateur Web, vous devriez voir un panneau de contrôle dans le coin supérieur droit, où vous pouvez entrer l'adresse de départ et l'adresse de destination.

Vous pouvez faire glisser les waypoints sur la carte et OSRM recalculera automatiquement l'itinéraire.