Si vous avez atterri sur cette page, cela signifie que vous utilisez une CLI angulaire et que vous obtenez une erreur ng command not found . Dans cet article, je vais vous expliquer quelles sont les causes et les solutions possibles à cette erreur. Une fois que vous aurez suivi cet article étape par étape, vous pourrez créer de nouveaux projets, développer et maintenir vos applications angulaires sans plus d'échecs.
*** Le ng se tient et sonne comme Angular c'est pourquoi les directives intégrées fournies avec Angular ont ce "ng " comme préfixe.
Si vous rencontrez l'une des erreurs suivantes, suivez ce message pour la corriger.
- commande ng introuvable mac
- commande ng introuvable sous Windows 10
- Commande bash ng introuvable Linux
- ng n'est pas reconnu comme une commande interne ou externe
- commande ng introuvable ubuntu
- commande ng introuvable dans le code Visual Studio
Pourquoi la commande ng est-elle introuvable ?
Ce sont les raisons possibles de l'erreur ng command not found -
- Angular n'est pas installé sur votre machine
- NPM n'est pas lié à Angular CLI
- La variable n'est pas configurée correctement pour Angular CLI, NPM et Nodejs
- Installation angulaire corrompue ou obsolète
- Alias manquant vers le chemin ng
- Le lien CLI angulaire vers /usr/loca/bin est manquant dans le cas de macOS
Comment corriger l'erreur de commande ng introuvable
Vous trouverez ci-dessous les correctifs qui peuvent être appliqués, en fonction de votre scénario et de votre système d'exploitation.

Fix-1 Install Angular s'il n'est pas déjà installé sur votre système
La première étape consiste à vérifier si vous avez @angular/cli est installé ou non . Veuillez noter l'ancienne version "angular-CLI" a été amorti . Si vous avez l'ancienne version, la suggestion est d'installer la dernière version angulaire.
1.1 Vérifier si @angular/cli est installé
Vous devez avoir correctement installé npm et node.js sur votre système en tant que prérequis avant l'installation de @angular/cli. La recommandation est d'avoir les versions les plus récentes ou compatibles de node.js et npm.
Exécutez la commande suivante pour vérifier @angular/cli installation du paquet sur votre système
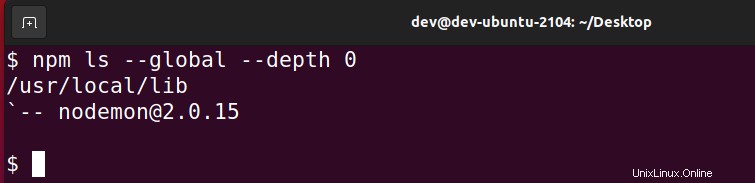
npm ls --global --depth 0
Dans cette image, seul nodemon est installé, le module @angular/cli n'est pas installé.

Si le package angular cli est installé, vous pouvez passer à la solution suivante. Sinon, exécutez la commande suivante pour installer angular cli sur votre système. Suivez le message "npm command not found", au cas où vous auriez des problèmes avec npm.
Comment installer le dernier angular cli globalement
- Pour installer Angular cli sur votre système, suivez ces commandes -
# npm install -g @angular/cli \\in case root user
or
$ sudo npm install -g @angular/cli
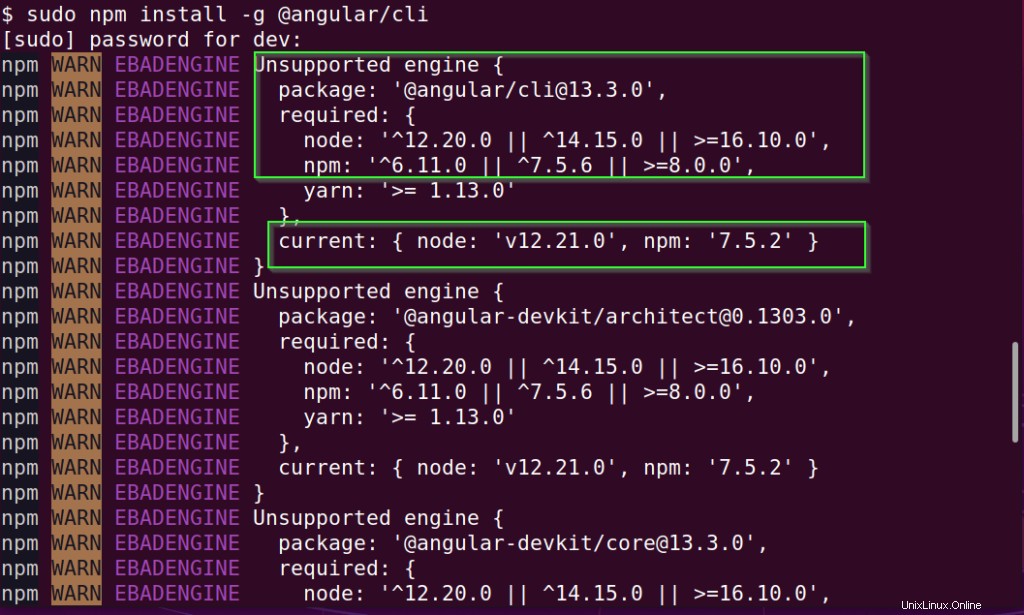
Note latérale ** - Vous recevrez des avertissements, au cas où angular cli ou tout module existant n'est pas compatible avec la sortie de node.js et npm et nécessite des mises à jour. La recommandation est d'installer les derniers npm et node js.
Par exemple, dans cette image, pour installer le dernier @angular/[email protected], j'aurais besoin de la version minimale du nœud 12.2.0 et de la version npm 7.5.6. et ma version existante affiche npm:7.5.2 et je reçois des avertissements du moteur non pris en charge.
Je dois donc mettre à jour npm vers la dernière version 8.0.0 pour éviter tout problème futur.

Fermez et rouvrez votre terminal.
- Ensuite, vérifiez
ngversion
ng version

- Créer un espace de travail et un nouveau projet pour votre application
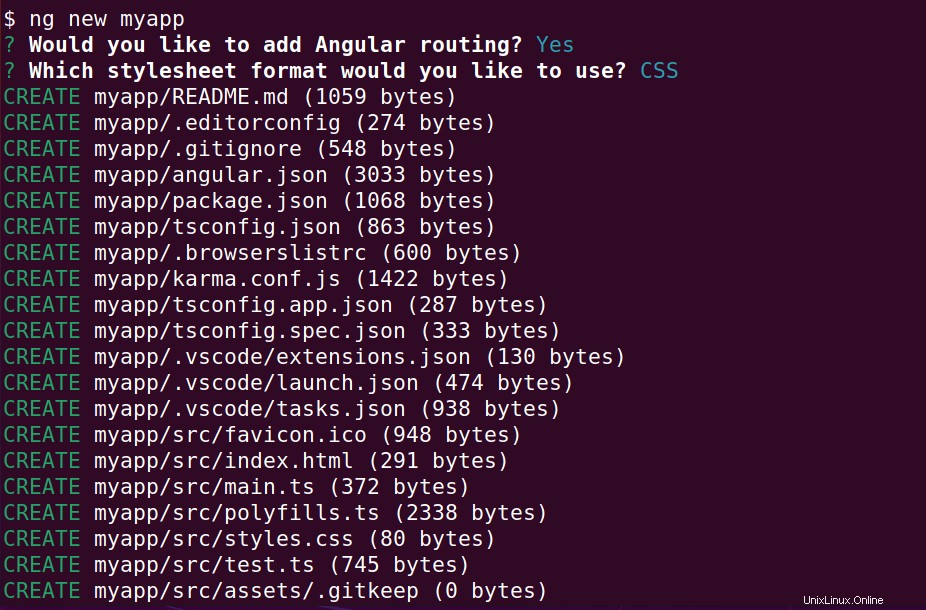
ng new my-app

Si vous débutez avec Angular, je vous recommanderai de lire ces documents utiles sur Angular.
Fix-2 Lier NPM avec angulaire/cli pour résoudre le problème de la commande ng introuvable
Si vous suivez la bonne approche lors de l'installation de angular cli, comme indiqué dans Fix-1, vous n'avez pas besoin de créer de liens npm et angulaires. Mais le fait est que parfois ng ne connaît pas npm et vous devez le lier manuellement à angular/cli. Exécutez donc la commande suivante pour lier npm à angular/cli.
- La plupart des erreurs de commande ng introuvables sont corrigées à l'aide de la commande npm link suivante
npm link @angular/cli or sudo npm link @angular/cli

Fix-3 Configurer correctement la variable pour votre système d'exploitation
Si vous avez suivi toutes les étapes requises pour installer correctement NPM, Nodejs et angular/cli. Vous n'aurez pas besoin de configurer la variable de chemin, elle sera automatiquement configurée lors de l'installation. Mais au cas où ce ne serait pas le cas, continuez à suivre les étapes suivantes.
- Pour configurer la variable de chemin sous Unix, Linux ou macOS -
export PATH="usr/local/lib/node_modules/@angular/cli/bin/ng:$PATH"
pour le rendre persistant, ajoutez la commande ci-dessus dans le ~/.profile , ~/.bashrc ou ~/.zshrc fichier basé sur le shell que vous utilisez.
En cas de projets multiples et d'utilisation de différentes versions cli. La commande suivante vous aidera à choisir la version locale (par rapport au répertoire actuel), tant que vous exécutez le ng commande d depuis le répertoire racine de votre (sous-)projet Angular.
export PATH=$PATH:usr/local/lib/node_modules/@angular/cli/bin/ng
Ensuite, exécutez le source ~/.bashrc commande pour charger la variable.
source ~/.bashrc or source ~/.zshrc
Suivez ces étapes pour configurer une variable dans Windows 10, si vous obtenez ng n'est pas reconnu comme une commande interne ou externe erreur.
- Recherchez des variables d'environnement dans le champ de recherche de Windows 10 et sélectionnez "modifier les variables d'environnement "
- Cliquez sur Ouvrir
- Sélectionnez "Variables d'environnement " onglet
- Cliquez sur "CHEMIN " dans les variables système et choisissez "Modifier bouton ".
- Cliquez sur Nouveau
- Ajoutez ce chemin, remplacez "Votre_nom d'utilisateur " avec votre utilisation r et assurez-vous d'avoir correctement configuré le chemin node, npm et angular
Dans mon cas ci-dessous sont mentionnés les chemins, dans le cas d'une installation personnalisée, ceux-ci peuvent différer dans votre cas. Recherchez le bon chemin et ajoutez-le dans la variable d'environnement de Windows 10.
C:\Users\YOUR_USERNAME\AppData\npm\node_modules\@angular\cli
C:\Users\YOUR_USERNAME\AppData\npm
C:\Program Files\nodejs\
- Rouvrez toutes les invites de commande ou tous les terminaux et exécutez
ng -vcommande pour vérifier la version.
Fix-4 Vérifiez les problèmes d'autorisation administrateur ou non administrateur
Vous risquez de perdre beaucoup de temps, au cas où vous ne comprendriez pas le rôle des autorisations dans l'installation angulaire. Si vous obtenez une erreur de commande ng introuvable pour la première fois, alors que vous pouviez l'exécuter avec succès auparavant.
Ensuite, vous devez vous demander si vous avez déjà installé Angular en exécutant un terminal en mode administrateur ou vice versa. Si vous avez installé angular/cli sans mode administrateur, exécutez la commande angular sans invite de commande en mode administrateur uniquement.
De même, si vous avez installé Angular/cli en mode administrateur, utilisez le mode administrateur uniquement pour exécuter la commande ng. Ensuite, vous n'obtiendrez aucune erreur de commande ng .
*** Et utilisez l'invite de commande (CMD) et non Powershell pour exécuter ng commandes
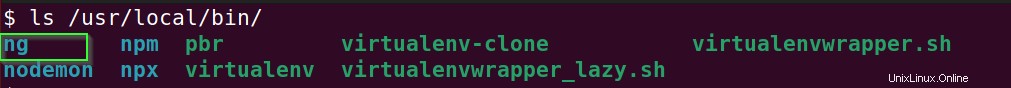
Fix-5 Vérification du lien de commande ng, en particulier dans le cas de macOS
Plusieurs fois, on l'a vu, la commande ng n'établit pas le lien avec le répertoire /usr/local/bin . Cela arrive avec les utilisateurs de macOS. Donc, faire un lien manuellement aide à résoudre cette erreur de commande ng introuvable pour macOS.
Exécutez cette commande pour ajouter le lien manuellement à l'aide de la commande ln.
** Vous devrez peut-être remplacer le chemin "usr/local/lib/node_modules/@angular/cli/bin/ng " avec le vôtre, au cas où des installations personnalisées.
# ln -s usr/local/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng ors $ sudo ln -s usr/local/lib/node_modules/@angular/cli/bin/ng /usr/local/bin/ng

Correctif 6 Configuration de l'alias pour la commande ng
Souvent, la configuration d'un alias pour la commande ng fonctionne et aide à corriger l'erreur de commande ng introuvable.
- Supprimez l'alias existant ou ancien de ng, le cas échéant
unalias ng- Ajouter un alias
alias ng="/Users/<user_name>/.npm-global/bin/ng"- Exécutez
ng -vcommande pour vérifier la version.