Dans le post d'introduction de Dockerfile, j'ai présenté un exemple simple de Dockerfile Node.js :
FROM node:14
WORKDIR /usr/src/app
COPY package*.json app.js ./
RUN npm install
EXPOSE 3000
CMD ["node", "app.js"]REMARQUE :utilisez des guillemets doubles dans le
CMDdoubler. Les guillemets simples entraîneront une erreur.
Utilisons ce Dockerfile pour créer une image, puis exécutons le conteneur.
Je vais créer ce fichier dans le dev/docker/examplenode dossier. Je crée une application Node.js simple dans le app.js fichier, en utilisant Express :
const express = require('express')
const app = express()
app.get('/', (req, res) => res.send('Hello World!'))
app.listen(3000, () => console.log('Server ready'))
Super simple, mais nous avons une dépendance. Je dois l'ajouter au package.json fichier, donc je lance
npm init -y
npm install express
Vous pouvez maintenant exécuter node app.js et assurez-vous que cela fonctionne :

Arrêtez ce processus et créons une image Docker à partir de cela.
Tout ce dont vous avez besoin est le app.js , package.json et package-lock.json fichiers.
Et le Dockerfile. Créer un Dockerfile fichier dans le même dossier, sans extension (pas Dockerfile.txt).
Vous pouvez librement supprimer les node_modules dossier qui contient maintenant la bibliothèque Express et ses dépendances, mais vous pouvez également créer un .dockerignore fichier et ajoutez node_modules à l'intérieur, pour que Docker ignore complètement ce dossier.
Cela fonctionne comme .gitignore dans Git.
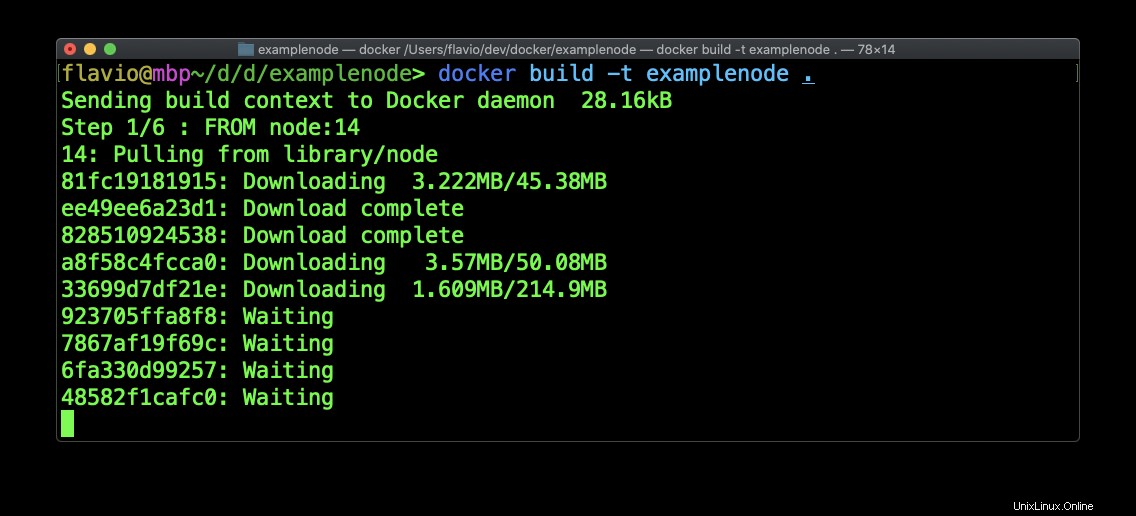
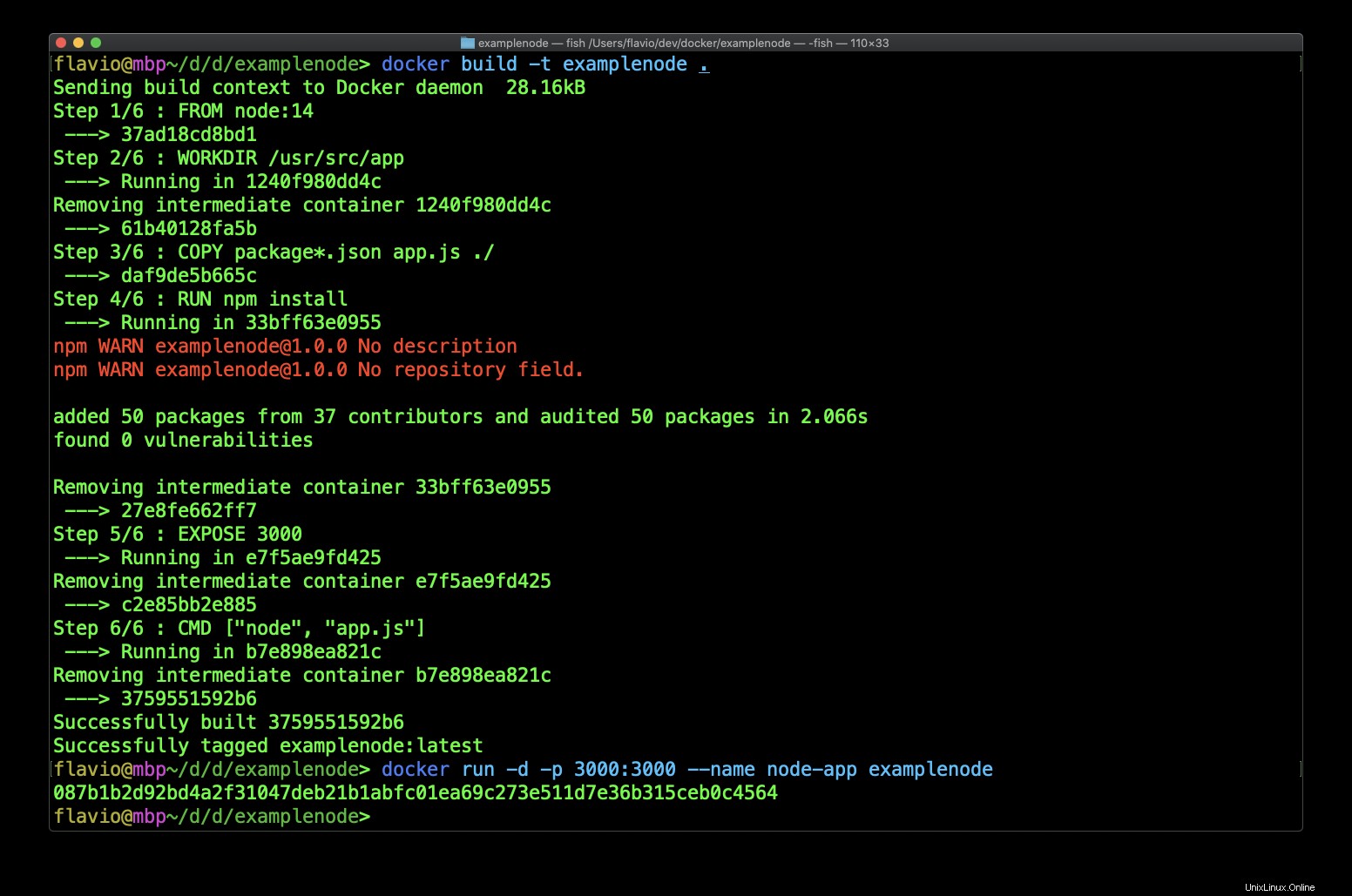
Exécutez la commande
docker build -t examplenode .

Il faudra un certain temps pour télécharger l'image de nœud et exécuter npm install , vous recevrez alors un message de réussite.
Il est important de noter qu'après le premier téléchargement d'une image de base comme le node celui que nous utilisons ici, qui sera mis en cache localement, vous n'aurez donc pas besoin de le télécharger à nouveau et le processus de création d'image sera beaucoup plus rapide.
Nous pouvons maintenant exécuter un conteneur à partir de l'image :
docker run -d -p 3000:3000 --name node-app examplenode

Vous pouvez maintenant voir l'image s'exécuter dans Docker Desktop :

Et vous pouvez cliquer sur le bouton "Ouvrir dans le navigateur" pour ouvrir l'application exécutée sur le port 3000 :

Juste comme avant! Sauf que maintenant, l'application s'exécute dans son propre conteneur, complètement isolé, et nous pouvons exécuter n'importe quelle version de Node que nous voulons dans le conteneur, avec tous les avantages que Docker nous offre.
Par exemple, vous pouvez supprimer le conteneur et l'exécuter sur le port 80 au lieu de 3000, avec :
docker run -d -p 80:3000 --name node-app examplenodeL'image n'a pas besoin de changer, tout ce que vous changez est le mappage de port. Voici le résultat :