Besoin d'automatiser le déploiement du conteneur Docker ? Avez-vous entendu parler d'AWS Elastic Beanstalk ? AWS Elastic Beanstalk est un autre excellent service de déploiement et de mise à l'échelle d'applications et de services Web.
Dans ce didacticiel, vous apprendrez à déployer une application sur AWS Elastic Beanstalk à l'aide de l'interface de ligne de commande EB et des actions GitHub.
Prêt? Continuez à lire et commencez à faire évoluer vos applications !
Prérequis
Ce tutoriel sera une démonstration pratique. Si vous souhaitez suivre, assurez-vous d'avoir les éléments suivants :
- AWS Command-Line Interface (CLI) – Ce didacticiel utilise AWS CLI v2.
- Utilisateur AWS avec autorisation Elastic Beanstalk.
- EB CLI v3.14.6 installé
- Un compte GitHub et un dépôt GitHub déjà configuré.
Création d'un hôte Web statique Docker
Pour montrer comment déployer un conteneur Docker, vous aurez d'abord besoin d'une application à déployer. Et pour cette démo, vous utiliserez un fichier HTML.
1. Exécutez le git clone commande ci-dessous pour cloner un fichier HTML à partir d'un référentiel GitHub.
git clone [email protected]:Adam-the-Automator/aws-elastic-beanstalk.git2. Ensuite, créez un Dockerfile avec votre éditeur de texte préféré à la racine du référentiel que vous avez cloné (première étape), et remplissez le fichier avec le code ci-dessous.
Le code ci-dessous affiche la sortie du code HTML (index.html ).
# Get NGINX base image
FROM nginx
# Add the index file to nginx
ADD index.html /usr/share/nginx/html/
# Expose port to enable elastic beanstalk and connect to the Docker container
EXPOSE 80
3. Exécutez la docker build commande ci-dessous pour créer un conteneur Docker de votre fichier HTML appelé html dans le répertoire de travail.
docker build -t html .
4. Maintenant, exécutez le docker run commande ci-dessous pour exécuter le conteneur Docker (html ) que vous avez construit précédemment (étape 3).
Le --name flag indique à Docker le nom (justhtml ) à utiliser lors du référencement du conteneur au sein du réseau. Alors que le -p flag mappe le port de votre hôte local (8080 ) au port du conteneur Docker (80 ).
docker run --name justhtml -p 8080:80 html5. Enfin, ouvrez votre navigateur Web et accédez à http://localhost:8080/ pour vérifier que vous pouvez accéder au conteneur Docker (HTML).
Si tout fonctionne bien, vous verrez la page HTML ci-dessous.

Déploiement d'une application sur Elastic Beanstalk via l'AWS CLI
Vous avez vérifié que votre conteneur Docker est accessible sur votre hôte, il est donc temps de déployer votre application sur AWS Elastic Beanstalk. Vous utiliserez l'interface de ligne de commande EB pour déployer votre conteneur Docker (html) sur AWS Elastic Beanstalk.
En supposant que vous ayez déjà configuré l'AWS CLI, vous n'avez rien à faire pour configurer l'EB CLI. Pourquoi? L'interface de ligne de commande EB utilise les mêmes informations d'identification que l'AWS CLI.
1. Exécutez eb init commande ci-dessous pour initialiser un environnement Elastic Beanstalk pour votre projet. L'environnement permet à Elastic Beanstalk d'identifier le type d'application que vous souhaitez déployer.
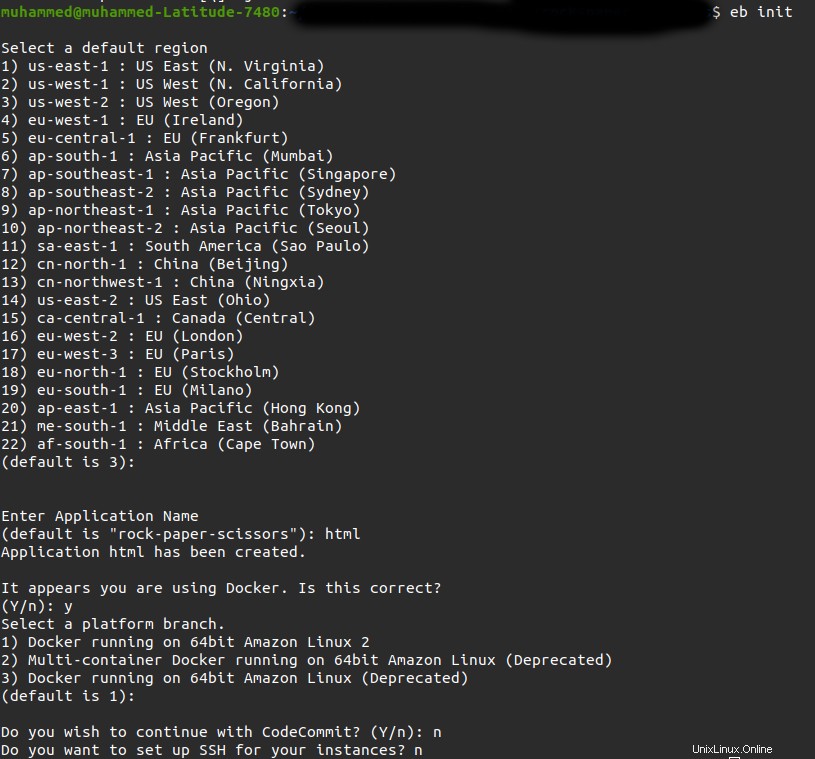
eb initAprès avoir exécuté la commande, vous recevrez une invite pour remplir les détails. Ci-dessous, les options suivantes ont été utilisées pour cet exemple.
- Région par défaut :
3
- Nom de l'application :
html
- Il semble que vous utilisiez Docker. Est-ce correct ?
Y
- Sélectionnez une branche de plate-forme :
1
- Souhaitez-vous continuer avec CodeCommit ?
N
- Voulez-vous configurer SSH pour vos instances ?
N

2. Ensuite, exécutez le eb create commande ci-dessous pour créer un environnement pour votre application sur Elastic Beanstalk. En gros, vous déployez votre application et Elastic Beanstalk s'occupera du reste comme l'équilibrage de charge
Si vous avez initialisé Git dans votre projet, assurez-vous de valider toutes les modifications avant de créer une application sur Elastic Beanstalk. Pourquoi? EB CLI utilise l'archive Git du commit le plus récent.
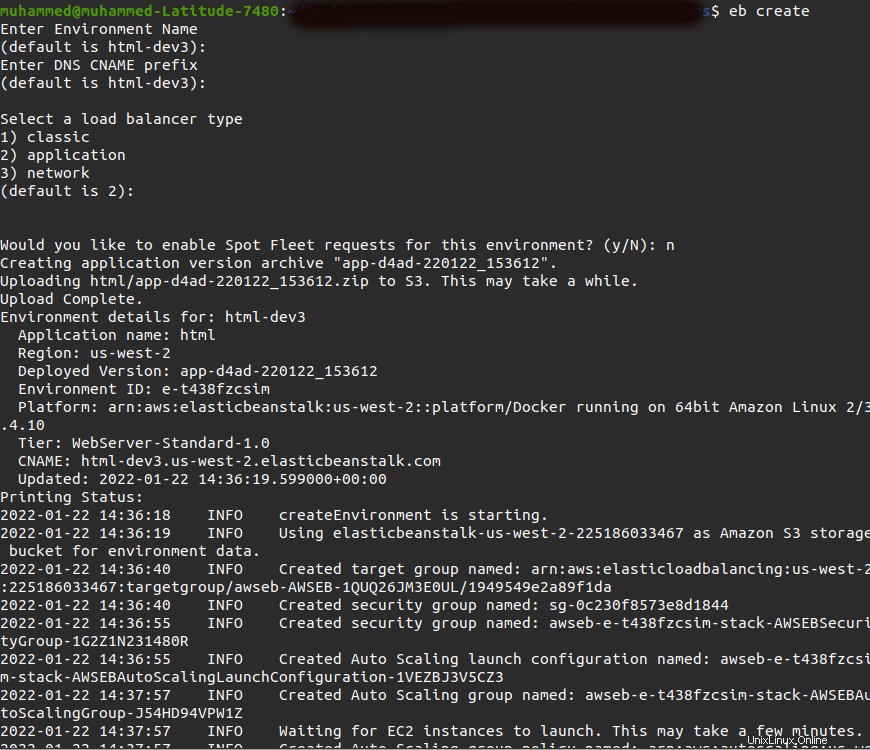
eb createAppuyez sur Entrée pour utiliser la valeur par défaut pour un nom d'environnement , préfixe DNS CNAME , et type d'équilibreur de charge puisque vous ne travaillez que sur une application HTML.
Mais lorsque vous êtes invité à activer les demandes Spot Fleet, saisissez n , car cette option fournit des instances à la demande facultatives qui ne sont pas nécessaires ici, et enfin appuyez sur Entrée.

Un groupe d'autoscaling est automatiquement provisionné lors de la première exécution de
eb createcommande.Les déclencheurs par défaut augmentent lorsque le trafic réseau sortant moyen de chaque instance est supérieur à 6 Mo et diminuent lorsque le trafic réseau sortant est inférieur à 2 Mo sur une période de cinq minutes.
Comme votre application est uniquement HTML, il est peu probable que le déclenchement de la mise à l'échelle de l'application se produise.
3. Enfin, exécutez le eb open commande ci-dessous pour ouvrir votre application sur votre navigateur Web par défaut directement depuis Elastic Beanstalk.
eb open
Vérification de l'application AWS Elastic Beanstalk
Maintenant que vous avez déployé votre application, vous verrez toutes les fonctionnalités pratiques ajoutées à votre application. Vous allez d'abord vérifier où Elastic Beanstalk a stocké le fichier d'application.
Pour avoir accès au dossier de candidature :
1. Connectez-vous à la console AWS avec l'utilisateur ajouté dans la configuration de l'AWS CLI.
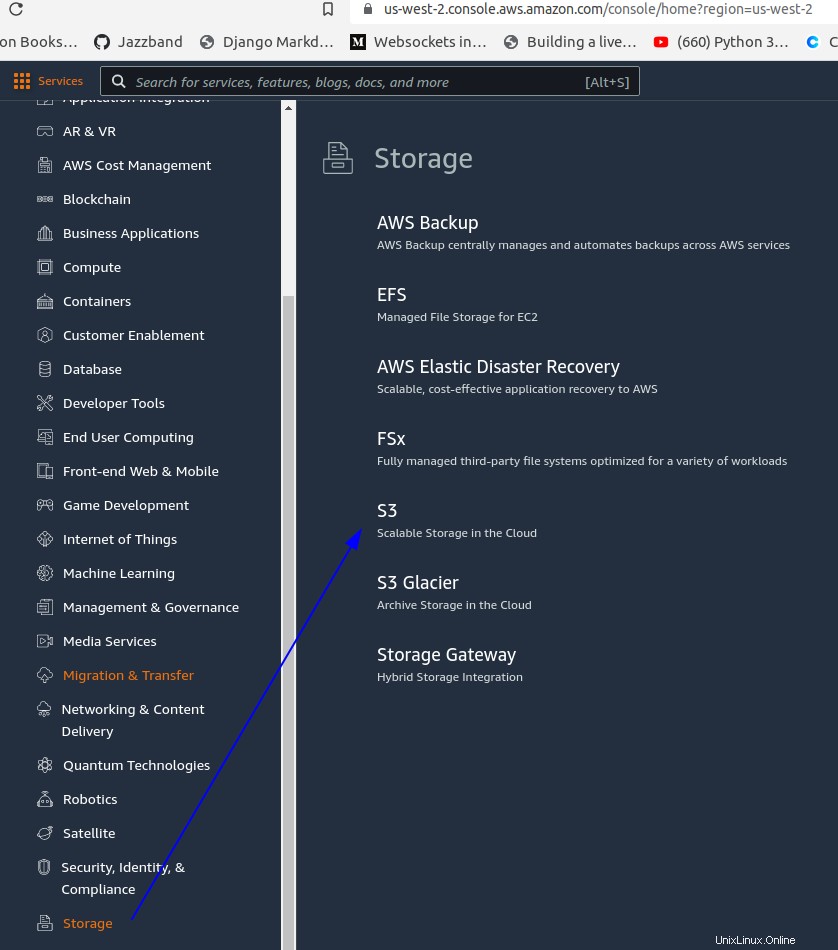
2. Cliquez sur Tous Services menu déroulant, cliquez sur Stockage puis sélectionnez S3 .

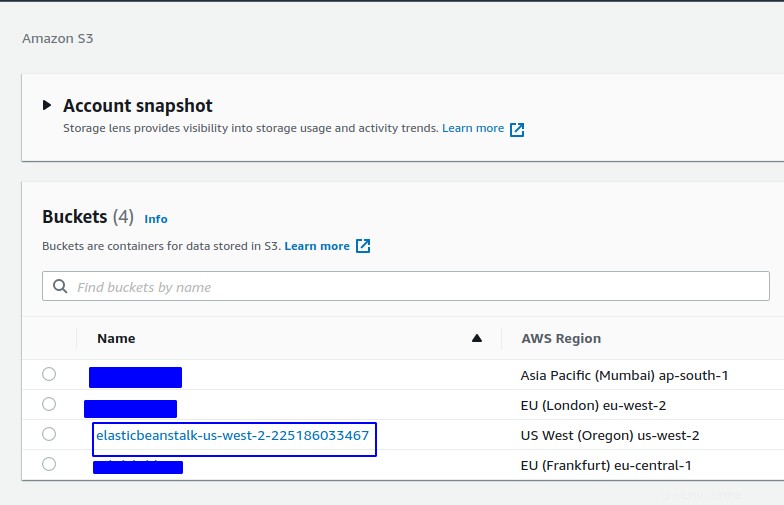
3. Sur le tableau de bord S3, cliquez sur votre projet pour voir les informations de votre application.

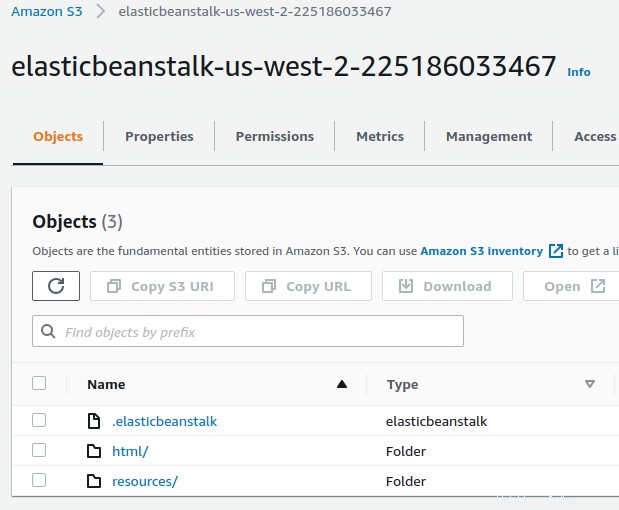
Comme indiqué ci-dessous, vous voyez votre application dans les Objets liste.

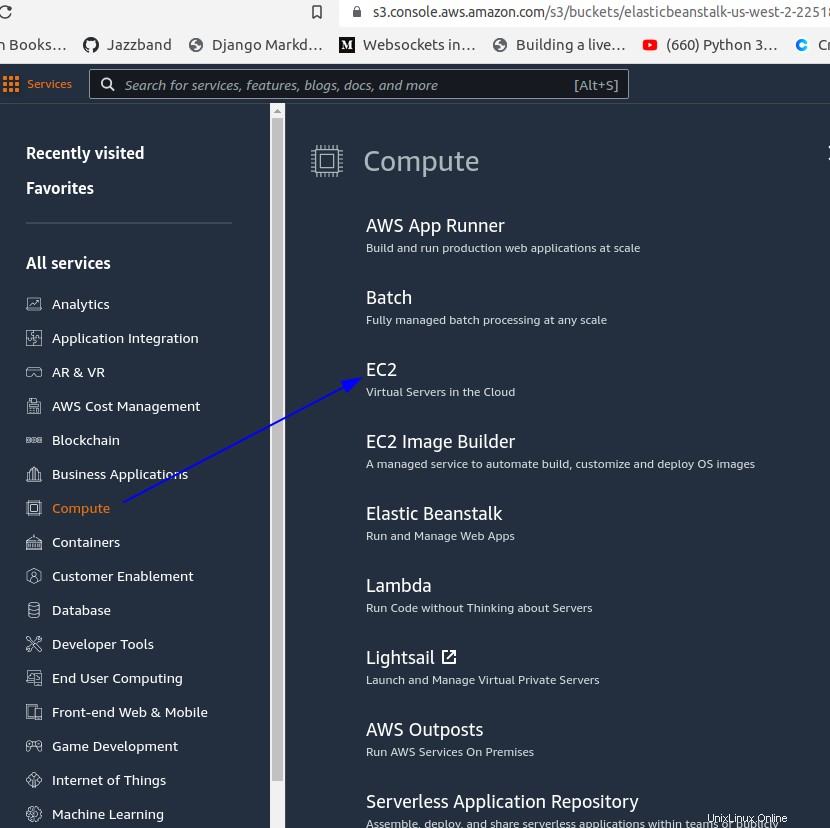
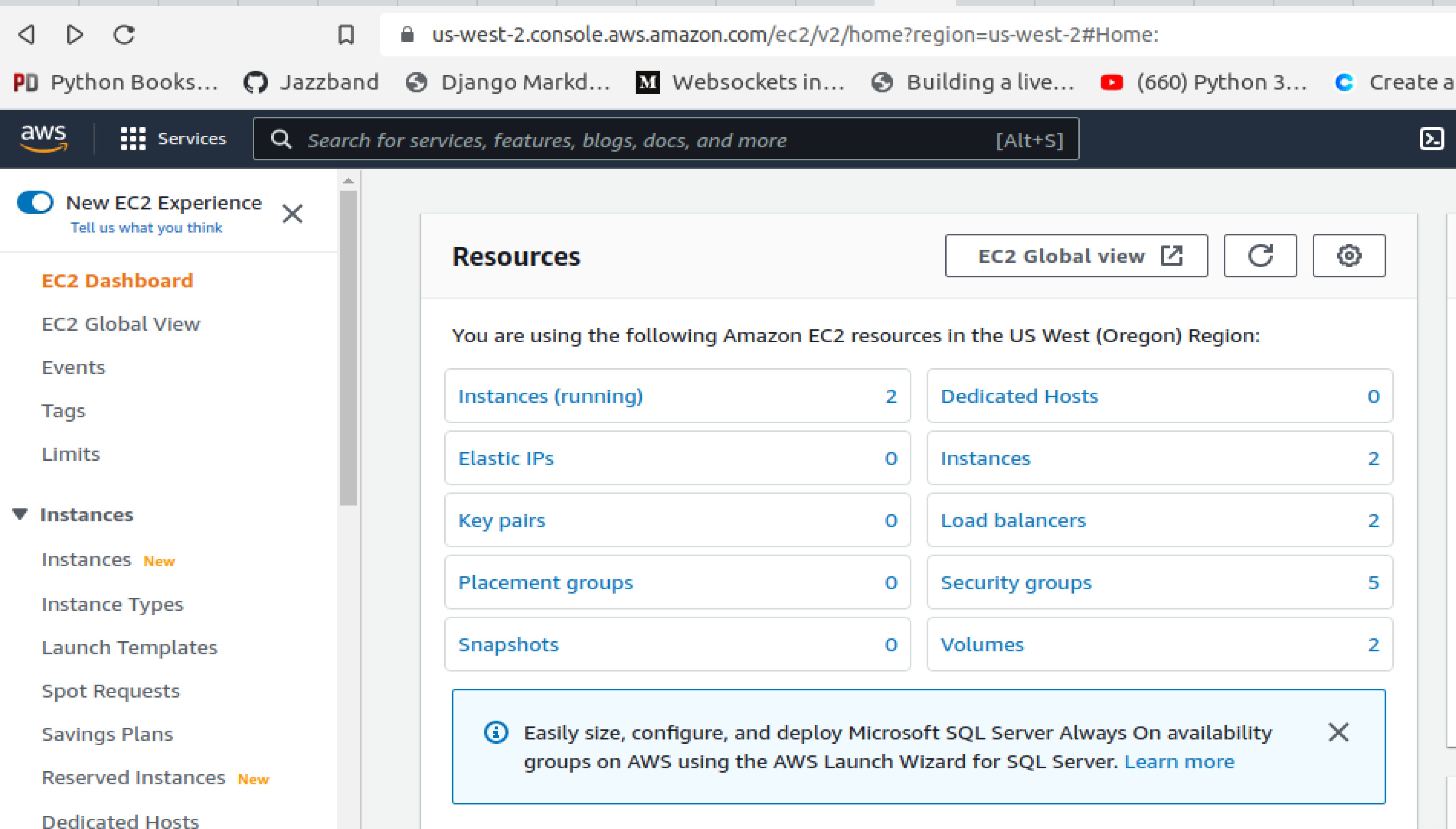
4. Enfin, cliquez sur le menu déroulant Tous les services et cliquez sur l'onglet Calcul, puis sélectionnez EC2 pour accéder au tableau de bord EC2 .

Sur le tableau de bord EC2, vous pouvez voir les ressources EC2 qui exécutent votre application, similaire à celle ci-dessous. Mais attention, les données ci-dessous peuvent différer des vôtres.

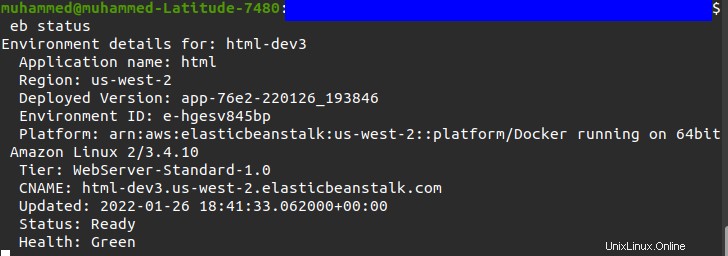
De plus, vous pouvez exécuter le eb status commande ci-dessous pour voir plus de détails sur votre application.
eb status
Mise à jour d'une application AWS Elastic Beanstalk
Lorsque des modifications ont été apportées à votre application, vous devrez exécuter le eb deploy la commande pour créer et déployer une autre version de votre application.
Ouvrez votre fichier HTML (index.html ) et remplacez ce que vous avez dans le <style> étiquette avec celle ci-dessous. Le code ci-dessous change la couleur de fond de votre application .
<style>
body{
background-color: rgb(0, 255, 55);
}
</style>
Maintenant, exécutez les commandes suivantes pour deploy les modifications et open votre application sur votre navigateur Web.
eb deploy
eb open
Lorsque le déploiement est terminé, votre application s'ouvre automatiquement dans votre navigateur avec les nouvelles modifications que vous avez apportées.

Déploiement d'une application sur Elastic Beanstalk avec des actions GitHub
Outre l'utilisation de l'interface de ligne de commande EB, l'utilisation des actions GitHub est un autre moyen pratique de déployer votre conteneur Docker sur Elastic Beanstalk. GitHub Actions vous permet d'automatiser les tâches répétitives pendant le développement. Avec GitHub Actions, vous configurez les instructions et les transmettez à GitHub.
Pour le moment, lorsque vous apportez des modifications, vous exécutez vous-même la commande de déploiement. Mais dans cette démo, vous configurerez GitHub Actions pour exécuter les commandes de déploiement pour vous.
Cette configuration est utile si vous développez un pipeline qui exécute des tests et effectue d'autres vérifications.
1. Créez un répertoire nommé .github/workflows dans le répertoire racine de votre projet. Ce répertoire est l'endroit où vous stockerez votre fichier de workflow.
2. Ensuite, créez un fichier avec votre nom préféré dans le répertoire .github/workflows. Mais pour cet exemple, le fichier est nommé main.yml .
Copiez et collez le code ci-dessous dans le main.yml fichier, qui effectue les opérations suivantes :
- Crée une tâche qui obtient la dernière poussée vers votre référentiel et compresse le référentiel (Elastic Beanstalk vous oblige à compresser votre dossier de projet).
- Formate l'horodatage et utilise les horodatages formatés comme étiquette de version.
- Déployez le référentiel sur Elastic Beanstalk.
name: Deployment From Github To AWS
on:
# activates the workflow when there is a push on the main branch
push:
branches:
- main
jobs:
deploy:
runs-on: ubuntu-latest # the operating system your job will run on
steps:
- name: Checkout Latest Repo
# checks out your repository under the GitHub workspace so that your workflow can access it
uses: actions/[email protected]
- name: Generate Deployment Package
# zip all files except .git
run: zip -r deploy.zip * -x '*.git*'
- name: Get timestamp
uses: gerred/actions/[email protected]
id: current-time
- name: Run string replace
uses: frabert/[email protected]
id: format-time
with:
# replaces '[:\.]+' in the timestamp with '-'
pattern: '[:\.]+'
string: "${{ steps.current-time.outputs.time }}"
replace-with: '-'
flags: 'g'
- name: Deploy to EB
uses: einaregilsson/[email protected]
with:
# Input the credentials you used to setup AWS CLI and credentials for the application environment
aws_access_key: AKIATI3RC11111YQ3TAU
aws_secret_key: Urr46HfaaaaaabbbbbcccaC/+YpWFtJFbRQN27xF
application_name: html
environment_name: html-dev3
version_label: "${{ steps.format-time.outputs.replaced }}"
region: us-west-2
deployment_package: deploy.zipGénéralement, dans un projet en direct, vous voudriez mettre les informations d'identification dans GitHub Secrets.
3. Exécutez les commandes suivantes à la racine de votre projet pour valider et pousser le code vers votre référentiel GitHub.
git add . # adds changes to staging area
git commit -m "update" # commits your changes
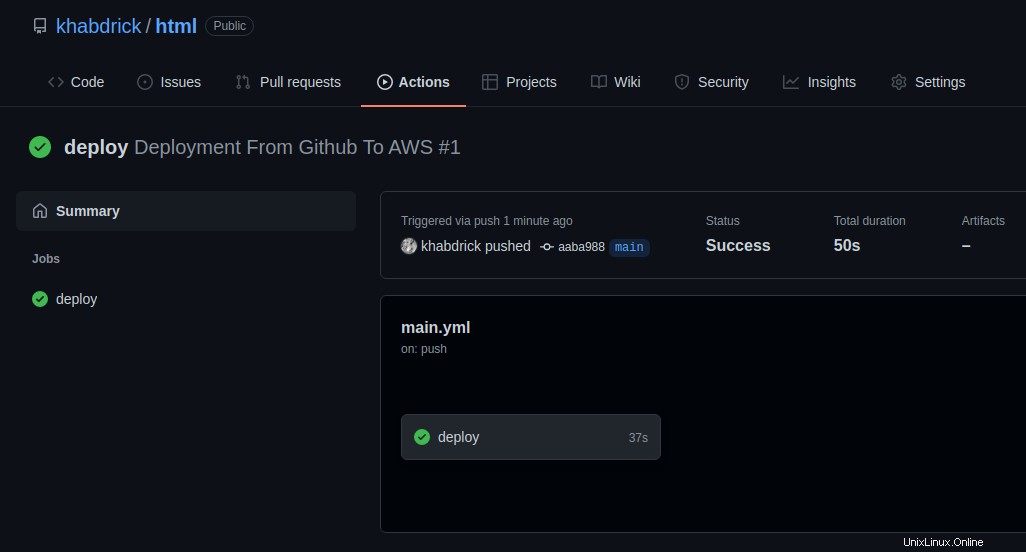
git push # Push to GitHub4. Maintenant, ouvrez votre navigateur Web et accédez à votre projet sur GitHub. Cliquez sur les Actions puis cliquez sur votre commit actuel.
Semblable à l'image ci-dessous, vous pouvez confirmer que votre application est déployée.

5. Enfin, exécutez la commande ci-dessous pour exécuter votre application.
eb openCi-dessous, vous pouvez voir que les actions GitHub ont déployé avec succès les modifications.

Conclusion
Tout au long de ce didacticiel, vous avez appris à déployer une application sur Elastic Beanstalk via le terminal avec EB CLI et GitHub Actions.
À présent, vous connaissez déjà différentes manières de déployer votre application sur Elastic beanstalk, vous pouvez donc choisir celle qui répond le mieux à vos besoins.
Comment comptez-vous tirer parti de ces nouvelles connaissances ? Peut-être déployer une application à part entière ?