Wiki.js est une application wiki OpenSource moderne et puissante basée sur Node.js, Git et Markdown. Wiki.js fonctionne sur le moteur extrêmement rapide Node.js et est optimisé pour économiser les ressources du processeur. Certaines des fonctionnalités de Wiki.js qui méritent d'être mentionnées sont :
- Édition Markdown, soutenue par Git
- Léger, mais extrêmement puissant
- Magnifiquement conçu pour le Web moderne
- Contrôle d'accès intégré
- Gestion intuitive des ressources
- Moteur de recherche intégré
Dans ce didacticiel, nous vous guiderons tout au long du processus d'installation de la version 1 de Wiki.js sur un système d'exploitation CentOS 7 en utilisant NGINX comme serveur proxy inverse, MongoDB comme serveur de base de données, PM2 comme gestionnaire de processus et éventuellement, vous pouvez sécuriser la couche de transport. en utilisant acme.sh client et l'autorité de certification Let's Encrypt pour ajouter la prise en charge SSL.
Exigences
Les conditions requises pour exécuter Wiki.js sont les suivantes :
- Node.js 6.11.1 à 10.x est requis.
- MongoDB version 3.2 ou ultérieure.
- Git version 2.7.4 ou ultérieure.
- Logiciels de serveur Web tels que NGINX, Apache, Caddy, H2O...
- Un référentiel Git vide (facultatif).
- Au moins 512 Mo de RAM. 1 Go de RAM recommandé.
- Environ 300 Mo d'espace disque.
- Nom de domaine avec enregistrement DNS A/AAAA configurés.
Prérequis
- Un système d'exploitation CentOS 7
- Un utilisateur non root avec
sudoprivilèges.
Étapes initiales
Vérifiez votre version de CentOS :
cat /etc/centos-release
Configurez le fuseau horaire :
timedatectl list-timezones
sudo timedatectl set-timezone 'Region/City'Mettez à jour les packages de votre système d'exploitation (logiciels). Il s'agit d'une première étape importante car elle garantit que vous disposez des dernières mises à jour et correctifs de sécurité pour les packages logiciels par défaut de votre système d'exploitation :
sudo yum update -yInstallez certains packages essentiels nécessaires à l'administration de base du système d'exploitation CentOS :
sudo yum install -y curl wget vim unzip socat epel-releaseWiki.js nécessite que vous installiez Git version 2.7.4 ou supérieure. La version par défaut de Git sur CentOS est trop ancienne, vous devrez donc la créer à partir du code source. Voici les commandes pour le compiler rapidement :
# Remove existing git package if installed:
sudo yum remove -y git
sudo yum groupinstall -y "Development Tools"
sudo yum install -y gettext-devel openssl-devel perl-CPAN perl-devel zlib-devel curl-devel
wget https://mirrors.edge.kernel.org/pub/software/scm/git/git-2.21.0.tar.gz && tar zxvf git-2.21.0.tar.gz
rm git-2.21.0.tar.gz
cd git-2.21.0
make configure
./configure make prefix=/usr/local all
sudo make prefix=/usr/local install
cd ~
which git
git --versionÉtape 1 - Installer Node.js et npm
Wiki.js est basé sur Node.js. Nous allons installer la dernière version recommandée pour Wiki.js qui est la version 10 au moment d'écrire ces lignes. Sous Linux, vous disposez de quelques options d'installation de Node.js :les binaires Linux (x86/x64), le code source ou via les gestionnaires de packages. Nous utiliserons une option de gestion des packages qui facilite l'installation et la mise à jour de Node.js.
Téléchargez et installez la dernière version recommandée de Node.js à partir du référentiel NodeSource :
curl --silent --location https://rpm.nodesource.com/setup_10.x | sudo bash -
sudo yum install -y nodejs REMARQUE : npm est distribué avec Node.js, ce qui signifie que lorsque vous téléchargez Node.js, vous obtenez automatiquement npm installé sur votre système.
Vérifiez les versions de Node.js et npm :
node -v && npm -v
# v10.15.1
# 6.4.1
Npm est un projet distinct de Node.js et a tendance à être mis à jour plus fréquemment. Par conséquent, même si vous venez de télécharger Node.js (et donc npm), vous devrez probablement mettre à jour votre npm. Heureusement, npm sait se mettre à jour ! Pour mettre à jour votre npm, saisissez ceci dans votre terminal :
sudo npm install -g [email protected]Cette commande mettra à jour npm vers la dernière version stable.
Revérifiez la version npm avec :
npm -v
# 6.8.0
Et il devrait renvoyer le dernier numéro de version.
Étape 2 - Installer la base de données MongoDB
Wiki.js a besoin d'une base de données pour stocker ses données, et la version stable actuelle de Wiki.js ne prend en charge que le moteur de base de données MongoDB. Selon cela, nous devrons installer la base de données MongoDB.
Créez un /etc/yum.repos.d/mongodb-org-4.0.repo fichier afin que vous puissiez installer MongoDB directement en utilisant yum.
Exécuter :
sudo vim /etc/yum.repos.d/mongodb-org-4.0.repo
Et remplissez le fichier avec la configuration suivante :
[mongodb-org-4.0] name=MongoDB Repository baseurl=https://repo.mongodb.org/yum/redhat/$releasever/mongodb-org/4.0/x86_64/ gpgcheck=1 enabled=1 gpgkey=https://www.mongodb.org/static/pgp/server-4.0.asc
Pour installer la dernière version stable de MongoDB, lancez la commande suivante :
sudo yum install -y mongodb-orgVérifiez la version de MongoDB :
mongo --version | head -n 1 && mongod --version | head -n 1
# MongoDB shell version v4.0.6
# db version v4.0.6Démarrer et activer (configurez-le pour qu'il démarre au redémarrage ) Service MongoDB s'il n'est pas déjà démarré et activé :
sudo systemctl start mongod.service
sudo systemctl enable mongod.service
Étape 3 - Installez le client acme.sh et obtenez le certificat Let's Encrypt (facultatif)
Sécuriser votre site Web avec HTTPS n'est pas nécessaire, mais c'est une bonne pratique pour sécuriser le trafic de votre site. Afin d'obtenir un certificat SSL de Let's Encrypt, nous utiliserons acme.sh client. Acme.sh est un logiciel shell UNIX pur pour obtenir des certificats SSL de Let's Encrypt sans aucune dépendance.
Téléchargez et installez acme.sh :
sudo su - root
git clone https://github.com/Neilpang/acme.sh.git
cd acme.sh
./acme.sh --install --accountemail [email protected]
source ~/.bashrc
cd ~
Vérifiez acme.sh version :
acme.sh --version
# v2.8.1Obtenir RSA et ECC/ECDSA certificats pour votre domaine/nom d'hôte :
# RSA 2048
acme.sh --issue --standalone -d example.com --keylength 2048
# ECDSA
acme.sh --issue --standalone -d example.com --keylength ec-256
Si vous voulez de faux certificats pour les tests, vous pouvez ajouter --staging indicateur aux commandes ci-dessus.
Pour répertorier vos certificats émis, vous pouvez exécuter :
acme.sh --list
Créez des dossiers pour stocker vos certificats. Nous utiliserons /etc/letsencrypt mais cela peut être tout ce que vous préférez pour stocker les certificats SSL.
mkdir -p /etc/letsencrypt/example.com
mkdir -p /etc/letsencrypt/example.com_eccInstallez/copiez les certificats dans le répertoire /etc/letsencrypt.
# RSA
acme.sh --install-cert -d example.com \
--cert-file /etc/letsencrypt/example.com/cert.pem \
--key-file /etc/letsencrypt/example.com/private.key \
--fullchain-file /etc/letsencrypt/example.com/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"
# ECC/ECDSA
acme.sh --install-cert -d example.com --ecc \
--cert-file /etc/letsencrypt/example.com_ecc/cert.pem \
--key-file /etc/letsencrypt/example.com_ecc/private.key \
--fullchain-file /etc/letsencrypt/example.com_ecc/fullchain.pem \
--reloadcmd "sudo systemctl reload nginx.service"Après avoir exécuté les commandes ci-dessus, vos certificats et les clés sera dans :
- Pour RSA : /etc/letsencrypt
/example.comrépertoire. - Pour ECC/ECDSA : /etc/letsencrypt
/example.com_eccrépertoire.
Tous les certificats seront automatiquement renouvelés tous les 60 jours.
Après avoir obtenu les certificats, quittez l'utilisateur root et revenez à l'utilisateur sudo normal :
exitÉtape 4 - Installer et configurer NGINX
Wiki.js (ou toute application HTTP Node.js) peut s'exécuter sans aucun serveur Web réel (tel que NGINX ou Apache). Cependant, il est fortement recommandé de mettre un serveur web standard devant Wiki.js. Cela garantit que vous pouvez utiliser des fonctionnalités telles que SSL, plusieurs sites Web, la mise en cache, etc. Nous utiliserons NGINX dans ce didacticiel, mais tout autre serveur fera l'affaire, il vous suffit de le configurer correctement.
Téléchargez et installez NGINX :
sudo yum install -y nginxVérifiez la version de NGINX :
nginx -v
# nginx version: nginx/1.12.2Activer et démarrer le service NGINX :
sudo systemctl enable nginx.service
sudo systemctl start nginx.service
Exécutez sudo vim /etc/nginx/conf.d/wiki.js.conf et configurez NGINX en tant que proxy inverse HTTPS.
server {
listen [::]:443 ssl http2;
listen 443 ssl http2;
listen [::]:80;
listen 80;
server_name example.com;
charset utf-8;
client_max_body_size 50M;
ssl_certificate /etc/letsencrypt/example.com/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com/private.key;
ssl_certificate /etc/letsencrypt/example.com_ecc/fullchain.pem;
ssl_certificate_key /etc/letsencrypt/example.com_ecc/private.key;
location / {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_pass http://127.0.0.1:3000;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_next_upstream error timeout http_502 http_503 http_504;
}
}
La seule chose que vous devez modifier dans la configuration ci-dessus est server_name directive, et éventuellement proxy_pass directive si vous décidez d'en configurer une autre que 3000 Port. Wiki.js utilise le port 3000 par défaut.
Vérifiez la configuration NGINX :
sudo nginx -t
Enfin, pour que les modifications prennent effet, nous devons recharger NGINX :
sudo systemctl reload nginx.serviceÉtape 5 :Installer et configurer Wiki.js
Créez un répertoire racine de document dans lequel Wiki.js doit résider :
sudo mkdir -p /var/www/wiki.jsAccédez au répertoire racine du document :
cd /var/www/wiki.js
Modifier le propriétaire du /var/www/wiki.js répertoire à votre_utilisateur :
sudo chown -R [your_user]:[your_user] /var/www/wiki.jsREMARQUE : Remplacez your_user dans la commande ci-dessus par votre utilisateur non root que vous auriez dû créer comme prérequis pour ce tutoriel .
Depuis /var/www/wiki.js répertoire, exécutez la commande suivante pour récupérer et installer la dernière application Wiki.js :
curl -sSo- https://wiki.js.org/install.sh | bashUne fois l'installation terminée, vous pouvez exécuter la commande suivante afin d'afficher la version actuellement installée de Wiki.js :
node wiki --version
# 1.0.117Une fois l'installation terminée, vous serez invité à lancer l'assistant de configuration.
Alors, démarrez l'assistant de configuration en exécutant :
node wiki configure
À l'aide de votre navigateur Web, accédez à http://example.com et suivez les instructions à l'écran. Tous les paramètres saisis lors de l'assistant de configuration sont enregistrés dans le config.yml dossier. L'assistant de configuration démarrera automatiquement Wiki.js pour vous.
Tout d'abord, vous verrez un message de bienvenue. Cliquez sur "Démarrer bouton " :

La page suivante "Vérification du système" apparaîtra. Si toutes les conditions sont remplies, cliquez sur "Continuer bouton ".

Entrez les informations générales sur votre wiki et cliquez sur "Continuer bouton " :

Lisez l'avis "Considération importante" et cliquez sur "Continuer " pour l'étape suivante :

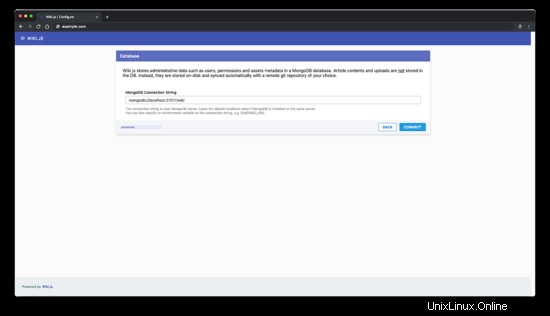
Ensuite, connectez-vous à la base de données et continuez :

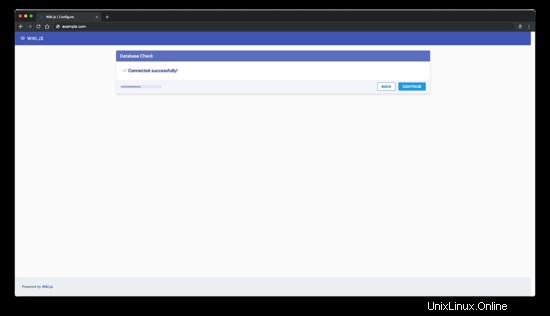
Vous devriez voir un message indiquant que Wiki.js a été connecté avec succès à la base de données. Cliquez sur "Continuer bouton " :

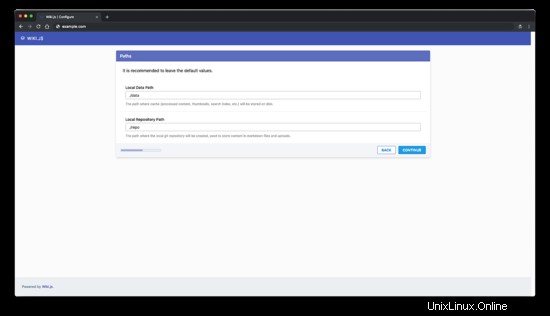
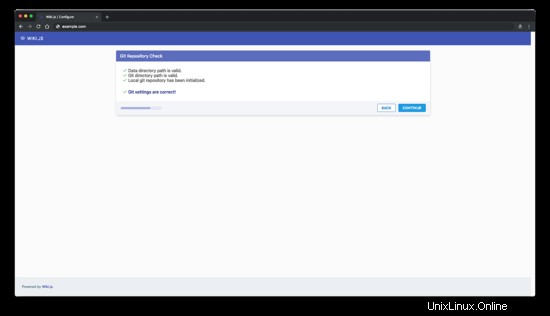
Définissez les chemins et continuez :

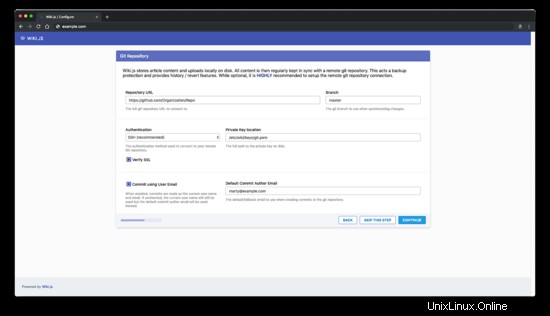
Configurez le référentiel Git distant si vous le souhaitez ou ignorez cette étape. Cette étape est facultative mais fortement recommandée :

Cliquez ensuite sur le bouton "Continuer" :

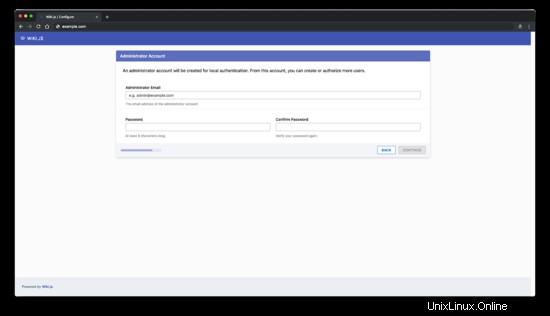
Créez un compte administrateur et cliquez sur "Continuer bouton " :

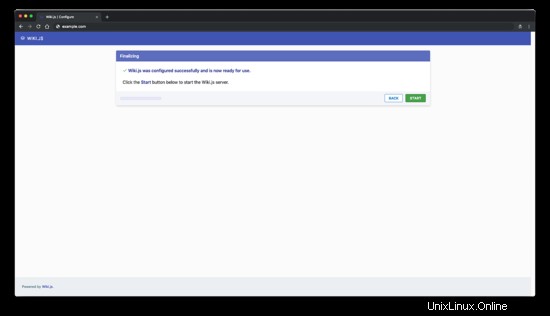
Et enfin, lancez le Wiki.js :

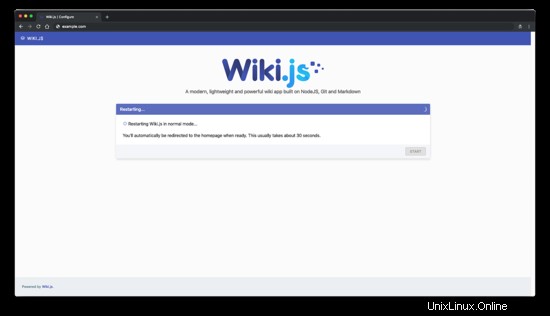
Attendez environ 30 secondes et vous devriez être redirigé vers la page d'accueil de Wiki.js :

L'installation est terminée. Vous devriez wiki page d'accueil :

Étape 6 - Configurer le gestionnaire de processus PM2
Par défaut, Wiki.js ne démarre pas automatiquement après un redémarrage du système. Pour le faire démarrer au démarrage, nous devons configurer le gestionnaire de processus PM2. PM2 est fourni avec Wiki.js en tant que module npm local, nous n'avons donc pas besoin d'installer PM2 globalement.
Dites à PM2 de se configurer en tant que service de démarrage en exécutant :
/var/www/wiki.js/node_modules/pm2/bin/pm2 startupEnfin, enregistrez la configuration PM2 actuelle en exécutant la commande :
/var/www/wiki.js/node_modules/pm2/bin/pm2 saveVotre Wiki.js s'exécute maintenant en tant que processus d'arrière-plan, en utilisant PM2 comme gestionnaire de processus.
Liens
- https://wiki.js.org/
- https://github.com/Requarks/wiki-v1
- https://github.com/Requarks/wiki